
HTML5 + CSS3 页面结构学习笔记(五)
页面结构学习页面结构分析页面结构分析常用元素列表元素名描述header标题头部区域的内容(用于页面或页面中的一块区域)footer标记脚部区域的内容(用于整个页面或页面的一块区域)sectionWeb网页中的一块独立区域article独立的文章内容aside相关内容或应用nav导航类辅助内容页面演示...

CSS 学习7.结构伪类选择器
结构伪类 选择器

笔记|使用CSS选择器(使用结构性伪类选择器)
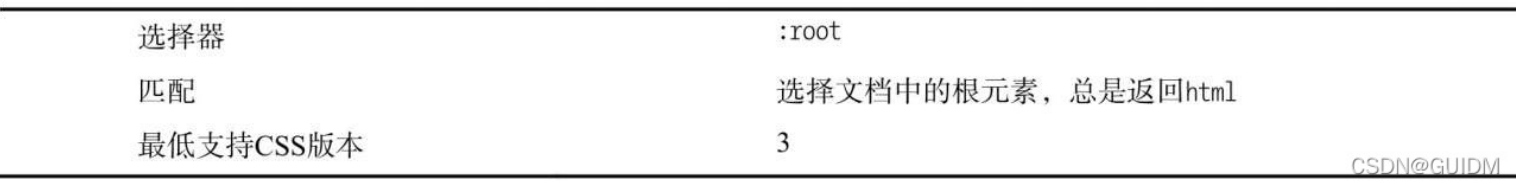
1、使用结构性伪类选择器使用结构性伪类选择器能够根据元素在文档中的位置选择元素。前缀为(:)1.1、使用根元素选择器:root选择器:匹配文档中的根元素。用得最少,总是返回html元素。<style type="text/css"> :root { border: thin black ...

html+css实战121-综合案例-小米产品-左右结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

html+css实战112-结构伪类-基本用法
html+css实战112-结构伪类-基本用法

html+css实战113-结构伪类-公式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

html+css实战29-表格-结构标签
html+css实战29-表格-结构标签

Python HTML和CSS 1:html文档结构和常用标签
总体内容1、前端概述2、html 文档结构3、html 标题标签、段落标签、换行标签 与 字符实体4、html 块标签、含样式的标签、语义化的标签5、html图像标签、绝对路径和相对路径6、html链接标签7、html列表一、前端概述1.1、什么是前端开发?答:前端开发也叫做web前端开发,它指的是...
说说九个CSS3结构性伪类选择器
我们在52CSS前面的文章中,陆续为大家讲了多种CSS选择器。今天说说九个CSS3结构性伪类选择器。 一、X:nth-child(n) Example Source Code [www.52css.com] li:nth-child(3) { color: red; } 接下来的...
通过css类/选择器选取元素 文档结构和遍历 元素树的文档
通过css类选取元素 html所有的元素拥有class属性,该属性会对元素进行分组,标识为某一组。js中使用className属性来保存HTML的class的属性值 var NodeList = document.getElementById("first") close.log(NodeList....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







