
《Webpack5 核心原理与应用实践》学习笔记-> 构建微前端应用
初始化项目项目名称我这边就叫MF,然后对着课程中提供的项目结构建好对应的目录和文件,之前记录过很多次初始化过程了,这里是最后一次了。新建MF的目录作为项目根目录。使用终端cd进入到MFnpm init -y初始化出package.jsonnpm i -D webpack webpack-cli we...

Vue+Webpack+css预处理开发单页应用
最近 Vue 越来越火了, 知乎上到微博上, 越来越多的人在用它. 之前有学过一点 NG1 , 相比 NG1, VUE 的 API 十分简单.再通过使用 Vue 全家桶, 可以进行更高效的开发. 以下是使用 Vue 全家桶(VueJS + VueRouter + Vuex + Webpack) 开发...
webpack 插件应用
plugin1. clean-webpack-plugin介绍主要用来清除文件,默认webpack打包后dist文件下的js文件是不会自动清除的,修改之后再次打包旧的文件会仍然存在安装引用//webpack.config.js中添加CleanWebpackPlugin插件 const CleanWe...

webpack构建自定义vue应用
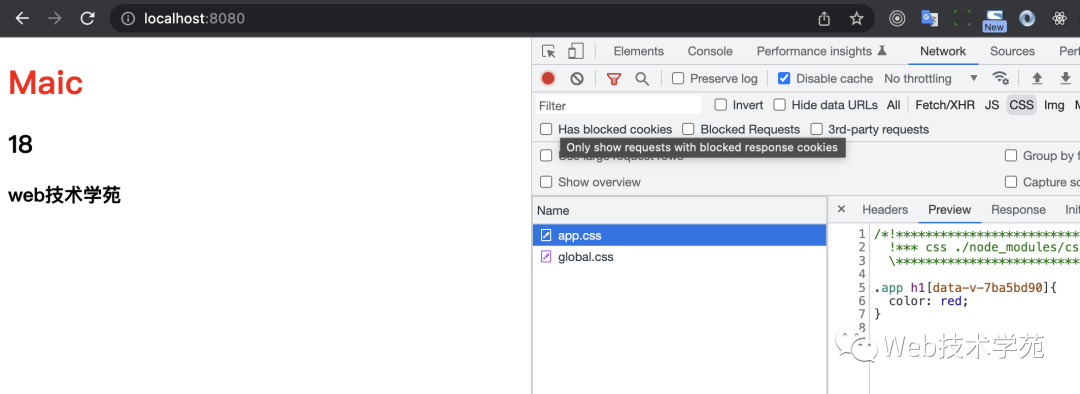
在上一篇中我们利用webpack从0到1搭建了一篇最基本的react应用,而vue在团队项目里也是用得非常之多,我们如何不依赖vue-cli脚手架搭建一个自己的vue工程化项目呢?相比较react,vue所需要的插件要少得多,我们知道在vue中,大多数是以.vue的模版组件,因此关键是我们可以用we...

webpack构建自定义react应用
在上一篇文章中我们用webpack与webpack-cli搭建了最简单的前端应用,通常在项目中我们会用vue或者react,我们看下如何利用我们自己搭的工程来适配react正文开始...前置首先我们要确定,react并不是在webpack中像插件一样安装就可以直接使用,我们需要支持jsx以及一些es...

分享:ThinkPHP和Webpack前后端结合构建SEO多页应用的一个思路
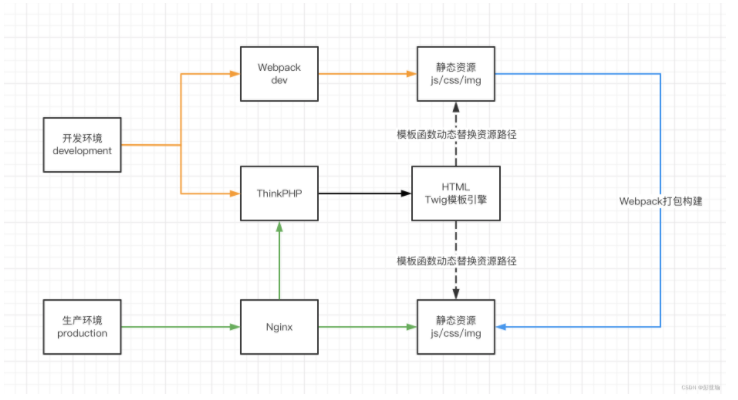
有时候遇到的需求是这样的:部分页面,如详情页,需要做SEO优化,而部分页面需要实现复杂的交互,如用户后台,可发布信息。之前采用过一次,Nuxt.js 等前后端同构的方案。优点就是一套js代码,就可以实现后端渲染。使用后发现开发环境性能要求较高,经常出现启动慢,...

从0到1使用Webpack5 + React + TS构建标准化应用
作者 | 刘皇逊(恪语)来源 | 阿里开发者公众号前言本篇文章主要讲解如何从一个空目录开始,建立起一个基于webpack + react + typescript的标准化前端应用。技术栈: webpack5 + React18 + TS工程化: eslint + prettier + husky +...
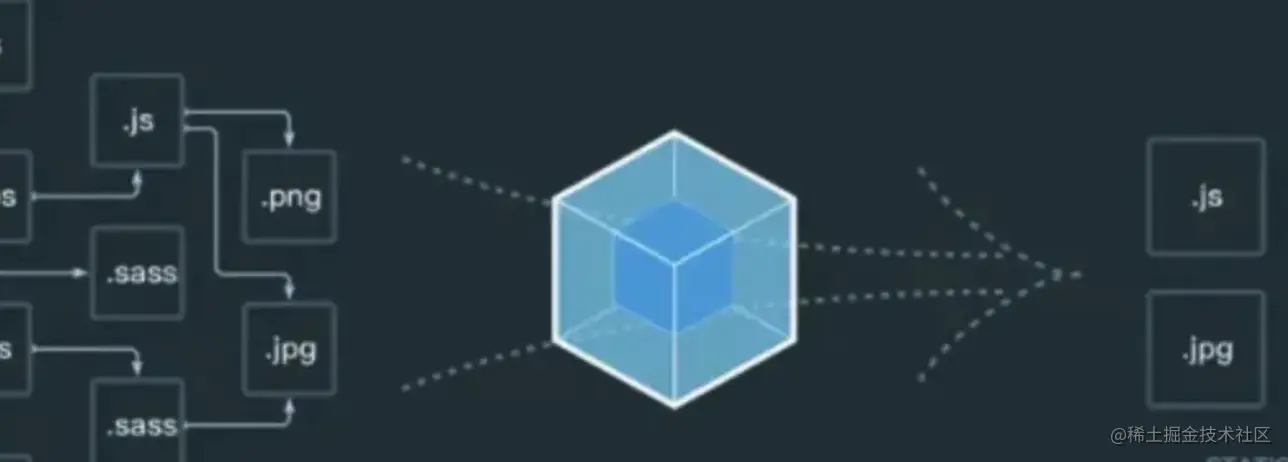
webpack处理应用时会进行哪些操作?
webpack处理应用时会进行哪些操作?

Day13 - 闭包应用6 - 构建器打包webpack
基本概念完整的手写webpack原理请看大家一键三连后就可以观看了🔥 📺 手写webpack做了一夜动画,让大家十分钟搞懂Webpack如何实现模块打包A模块 a.js// a.js const time = Date.now() module.exports = 'A:' + time入口in...
Web 应用插件化架构探索中使用 Webpack 构建的 Figma 插件目录结构是什么?
Web 应用插件化架构探索中使用 Webpack 构建的 Figma 插件目录结构是什么?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



