
分享:ThinkPHP和Webpack前后端结合构建SEO多页应用的一个思路
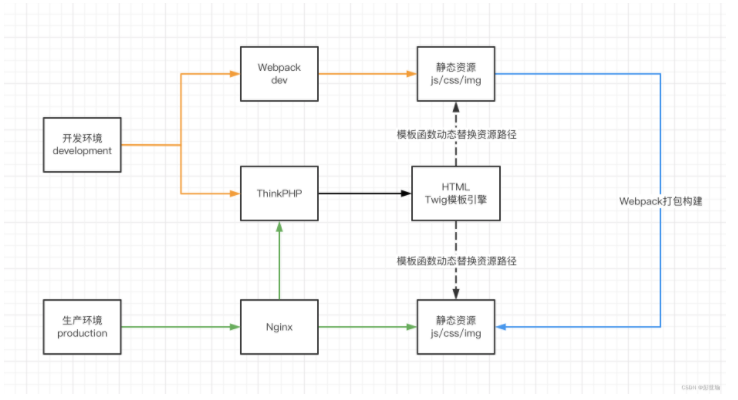
有时候遇到的需求是这样的:部分页面,如详情页,需要做SEO优化,而部分页面需要实现复杂的交互,如用户后台,可发布信息。之前采用过一次,Nuxt.js 等前后端同构的方案。优点就是一套js代码,就可以实现后端渲染。使用后发现开发环境性能要求较高,经常出现启动慢,...
使用webpack管理多页应用技巧总结
随着前端功能不断丰富,前端代码也越来越复杂难以管理。为了简化开发的复杂度,出现了众多新的处理技术:模块化、组件化、css预处理器(less,scss)等,它们提高了我们开发效率,但众多模块文件的处理打包还是会非常繁琐的。 Webpack是一个nodejs工具,它的工作方式是:把你的项目当做一个整体,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



