
学习TypeScript21(Rollup构建TS项目 & webpack构建TS项目 & esbuild + swc)
Rollup构建TS项目安装依赖1.全局安装rollup npm install rollup-g2.安装TypeScript npm install typescript -D3.安装TypeScript 转换器 npm install rollup-plugin-typescrip...

【TypeScript教程】# 16:ts + webpack + less实现贪吃蛇小游戏
说明尚硅谷TypeScript教程(李立超老师TS新课)学习笔记。贪吃蛇源码笔记:https://github.com/kaimo313/typescript-demo/tree/main/greedy-snake项目搭建我们以demo3的项目为基础,可以复制一份过来在这个基础上添加less相关的处...

【TypeScript教程】# 6:使用webpack打包ts代码
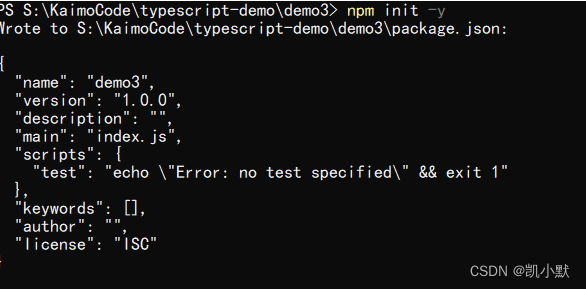
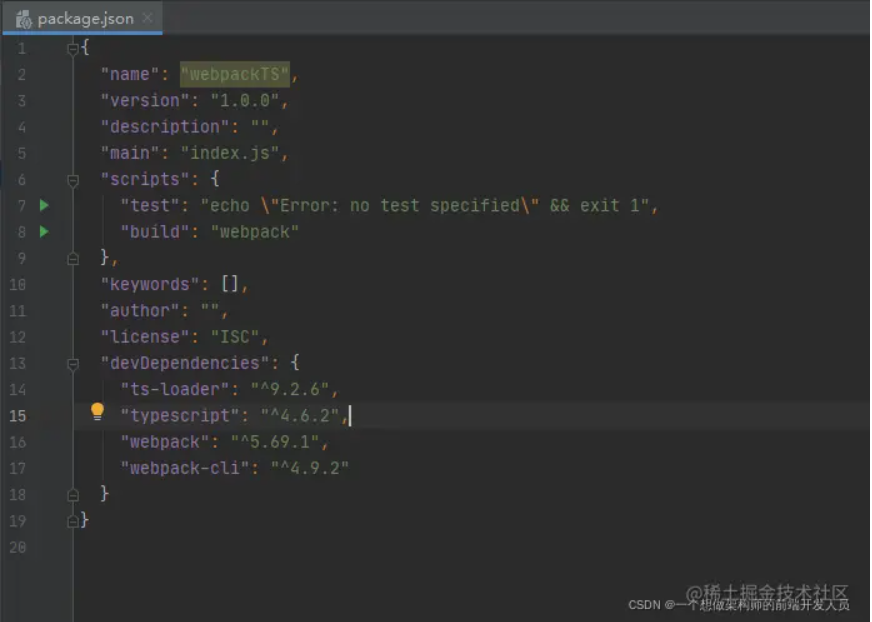
说明尚硅谷TypeScript教程(李立超老师TS新课)学习笔记。初始化项目npm init -y安装相应的依赖npm i -D webpack webpack-cli typescript ts-loader添加 tsconfig.json 配置新建 tsconfig.json 文件{ "comp...

「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」3. 资源模块
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」3. 资源模块资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外 loader。在 webpack 5 之前,通常使用:raw-loader 将文件导入为字符串u...

「使用 webpack 5 从0到1搭建React+TypeScript 项目环境」2. 集成 css、less 与 sass
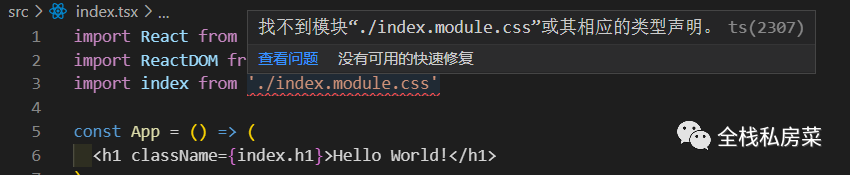
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」2. 集成 css、less 与 sass上篇文章带大家使用 webpack 5集成 React 与TypeScript,同时为了提高我们的代码质量,我们会在构建中添加「类型检查」和「代码规范校验」。这次我们在上...

TypeScript之使用webpack打包
一、前言在上一章TypeScript之编译中,我们介绍了怎么去配置TypeScript编译文件,然后使用 tsc的方式去把 TypeScript文件转换为 JavaScript文件但是在实际的项目开发中,我们不会使用这种方式去编译,而是使用专门的开发工具,本文主要讲解通过打包工具webpack去打包...

如何使用 webpack 打包TypeScript 代码
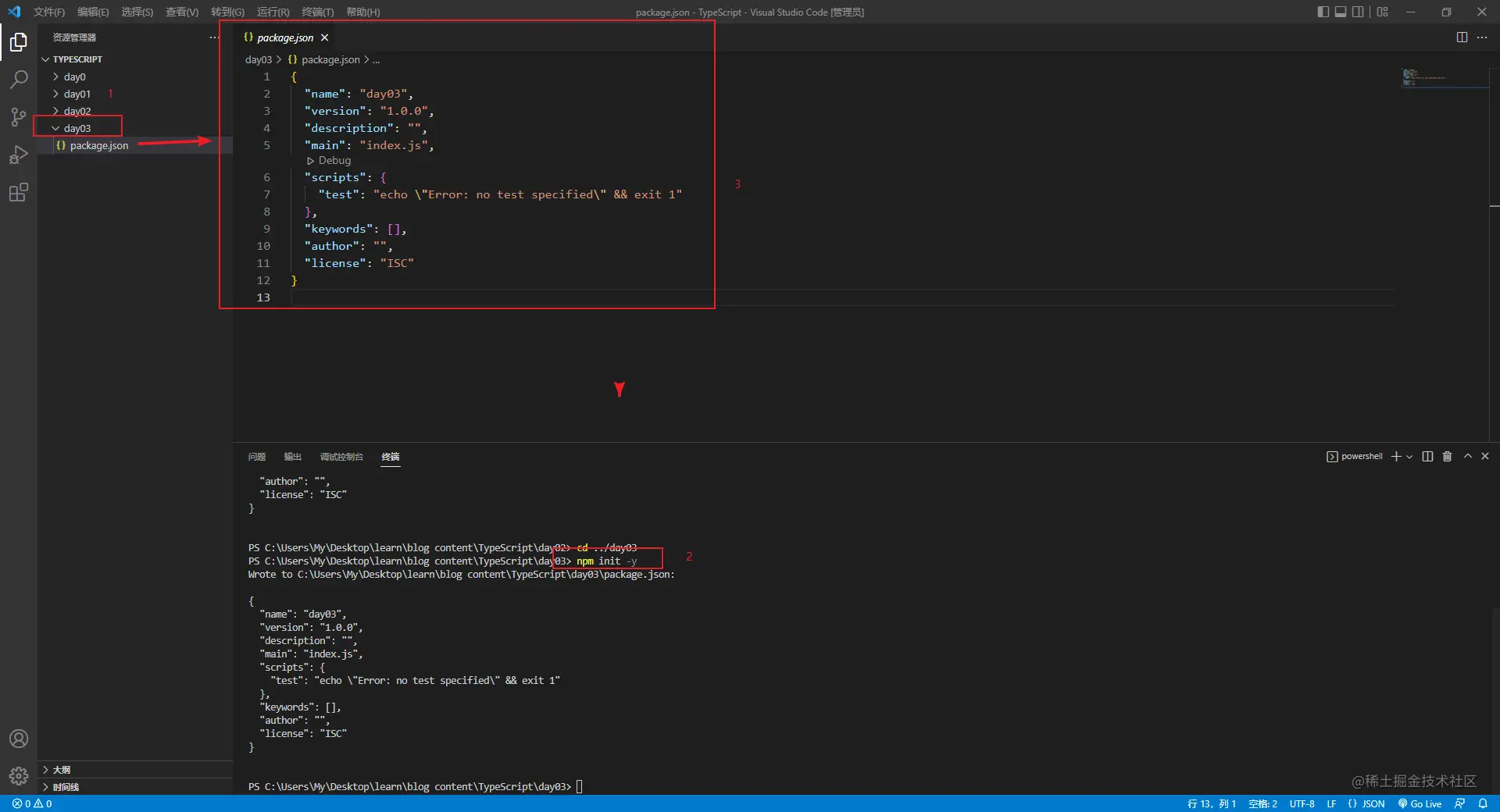
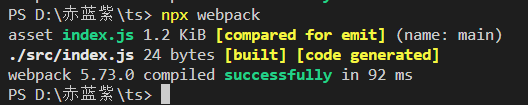
如何使用 webpack 打包TypeScript 代码第一步:初始化项目在终端使用 npm init -y 对项目进行初始化,会产生一个 package.json 文件。第二步:下载相关依赖在终端中输入以下命令下载 webpack、webpack-cli、typescript、ts-loader ...
![[TypeScript]webpack打包ts代码](https://ucc.alicdn.com/images/user-upload-01/44c5db46428b4fbbbeb80f35765f5364.png)
[TypeScript]webpack打包ts代码
@[TOC]webpack通常情况下,实际开发中我们都需要使用构建工具对代码进行打包,TS同样也可以结合构建工具一起使用,下边以webpack为例介绍一下如何结合构建工具使用TS。步骤:初始化项目进入项目根目录,执行命令 npm init -y主要作用:创建package.json文件我们既然需要用...

TypeScript(二)使用Webpack搭建环境
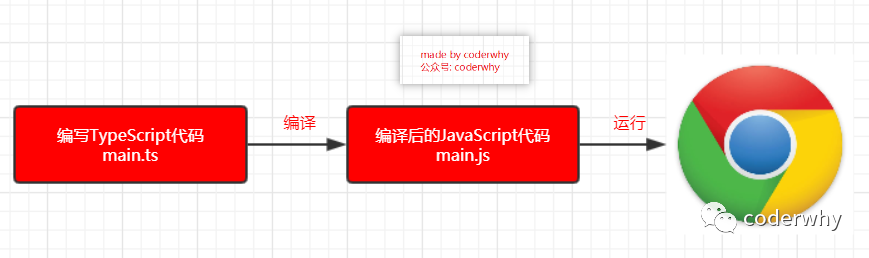
一. 环境搭建1.1. TypeScript环境安装已经配置好的环境,大家可以直接下载:https://github.com/coderwhy/HYLearnTS.git在上一个章节中我们说过,TypeScript最终会被编译成JavaScript代码: ...

Webpack搭建简单的TypeScript脚手架
前言这里的脚手架只是指能更方便学习TypeScript的基础工具简单入门了一下Typescript(可能还没入门),学习TypeScript并不能直接运行查看结果,需要tsc xxx.ts将TS编译出JS才能执行,这样子很明显不是很方便。虽然我们也可以在TypeScript中文网的练习平台写,直接看...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript您可能感兴趣
- TypeScript项目
- TypeScript前端项目
- TypeScript工具
- TypeScript爬虫
- TypeScript实践
- TypeScript string
- TypeScript内置类型
- TypeScript any
- TypeScript类型
- TypeScript record
- TypeScript学习
- TypeScript入门
- TypeScript笔记
- TypeScript ts
- TypeScript接口
- TypeScript教程
- TypeScript泛型
- TypeScript类
- TypeScript javascript
- TypeScript函数
- TypeScript vue3
- TypeScript react
- TypeScript vue
- TypeScript应用
- TypeScript基础
- TypeScript技术
- TypeScript学习笔记
- TypeScript装饰器



