CSS 阴影效果
阴影效果text-shadowbox-shadowbox-shadow { h-shadow, v-shadow, blur, spread, color, inset }h-shadow : 表示的是纵向的阴影距离.v-shadoe : 表示的是横向的阴影距离.blur : 表示的是阴影的模糊距离...

css3阴影效果
首先效果如下:阴影效果完整代码如下上面的动态图是没有加transition的,为了美观加上了一个<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="...

css实现文字阴影效果
效果图: 实现代码:通过文字阴影来实现

css实现文字的条纹阴影效果
先写下一段文字添加重复的线性渐变,该渐变倾斜45deg(倾斜角度依需求设置)上面的为黑色、透明色的渐变,实际上渐变的颜色需要跟文字的背景颜色相同,如果文字的背景色是白色那么渐变的颜色就是白色、透明色,白色用来融入背景,透明色用来显示被遮住的文字,如下:写下相同的文字,覆盖...

CSS3文本居中显示、圆形圆角绘制、立体阴影效果设置实例演示
实例演示① 文本居中显示通过 div 层的 text-align: center; 先控制文本在横向中间,再根据 margin-top: 48%; 即可控制文本显示在图形的竖向中间部位,值可以根据文本的大小来定位,大约略小于百分之 50%。代码如下:<!DOCTYPE html> <...
CSS 04 盒子阴影效果box-shadow
box-shadow: h-shadow v-shadow blur spread color inseth-shadow 必须。水平阴影半径的位置,允许负值v-shadow 必须。垂直半径阴影blur 可选,模糊半径设置color 可选,阴影颜色inset 可选,内阴影<div class=...

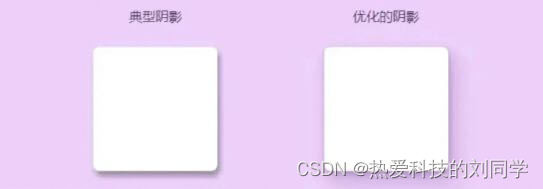
【我的前端】CSS启示录:CSS写出超级美观的阴影效果
如何用CSS写出超级美丽的阴影效果在我看来,最好的网站和web应用程序对它们具有切实的"真实”质量。实现这种质量涉及很多因素,但阴影是一个关键因素。然而,当我环顾网络时,很明显,大多数阴影并不像它们所希望的那样丰富。网络上覆盖着模糊的灰色盒子,看起来并不像影子。在本文中,我们将学习如何将...

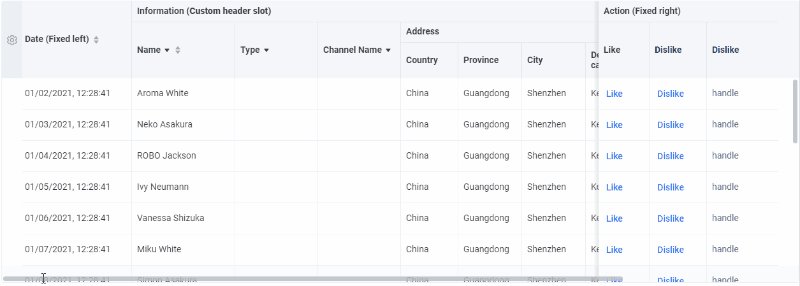
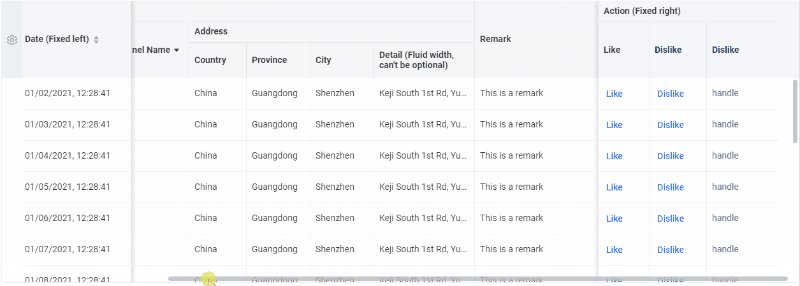
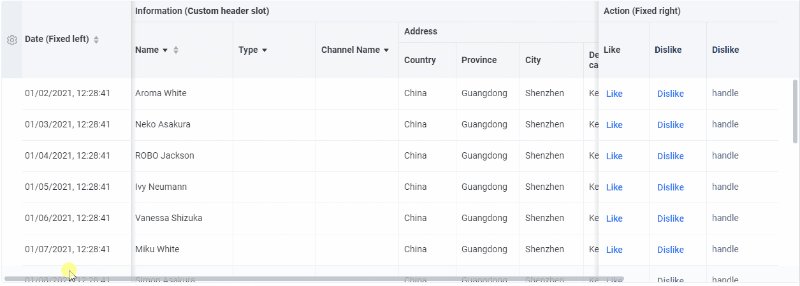
使用纯 CSS 实现滚动阴影效果
开门见山,有这样一种非常常见的情况,对于一些可滚动的元素而言。通常在滚动的时候会给垂直于滚动的一侧添加一个阴影,用于表明当前有元素被滚动给该滚出了可视区域,类似这样:可以看到,在滚动的过程中,会出现一条阴影:对于两侧的列在滚动的过程中,静止不动,吸附在边界的...

手把手教你使用CSS3为文本和元素实现添加阴影效果
使用CSS3,你可以为文本和元素添加阴影。一、浏览器支持表中的数字指定完全支持该属性的第一个浏览器版本。数字后面的 -webkit- 或者 -moz- 使用时需要指定前缀。属性ChromeFirefoxSafariOperaIEtext-shadow4.010.03.54.09.5box-shado...
css3阴影效果如何添加?
css3阴影效果如何添加?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







