
Java基于微信小程序的校园通知系统,附前后端代码,教程(三)
第五章 系统实现5.1小程序功能的实现5.1.1 学生注册界面点击导航菜单中的注册即可打开注册页面,注册页面是由文本框、选择框、和注册按钮组成,在文本框中输入需要填写的基本注册信息,点击注册进行信息提交。如下图所示:图5-1学生注册界面首先验证填写的信息是否为空,如果通过验证,才把信息构造为插入语句...

Java基于微信小程序的校园通知系统,附前后端代码,教程(二)
4系统设计4.1系统功能设计校园通知小程序系统的用户是系统最根本使用者,按需要分析系统包括用户:学生、老师、管理员。管理员通过后台的登录页面,选择管理员权限后进行登录,管理员的权限包括学生信息管理、老师信息管理和文章公告管理。通知公告管理,添加通知公告信息,给学生发布一些学校的公告内容,为学习提前做...

Java基于微信小程序的校园通知系统,附前后端代码,教程(一)
1 简介该系统主要是实现校园内各种通知消息的发布打卡反馈以及作业发布批阅等统一校园内消息的整合处理。系统主要功能模块包括:事项管理、数据抽取、系统管理。基于微信小程序的校园通知小程序系统的用户是系统最根本使用者,按需要分析系统包括三类用户:学生、老师、管理员。这三类用户对系统的需求简要如下。2 技术...

基于微信小程序的宠物寄养平台(毕业设计,附源码,教程)
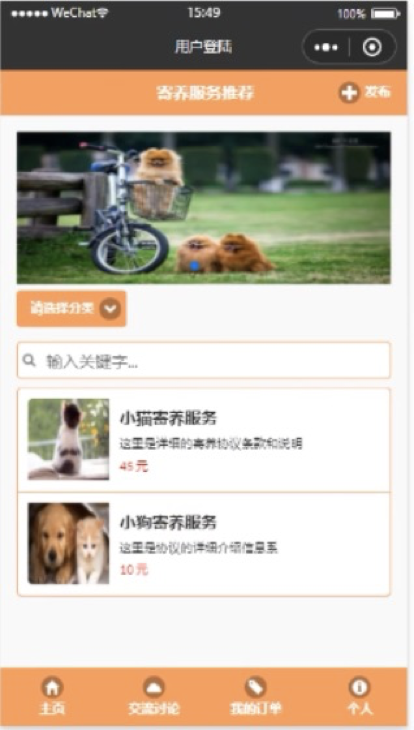
1. 简介本文正是基于微信小程序开发平台,针对宠物寄养的需求,本文设计出一个包含寄养家庭分类、寄养服务管理、宠物档案、交流论坛的微信小程序,以此帮助宠物寄养的实现,促进宠物寄养工作的进展。2 开发技术微信小程序的运行环境分为渲染层和逻辑层,分别有两个线程进行管理,界面使用 WebView 进行渲染,...

微信小程序抓包教程:Burpsuite版 附所需工具
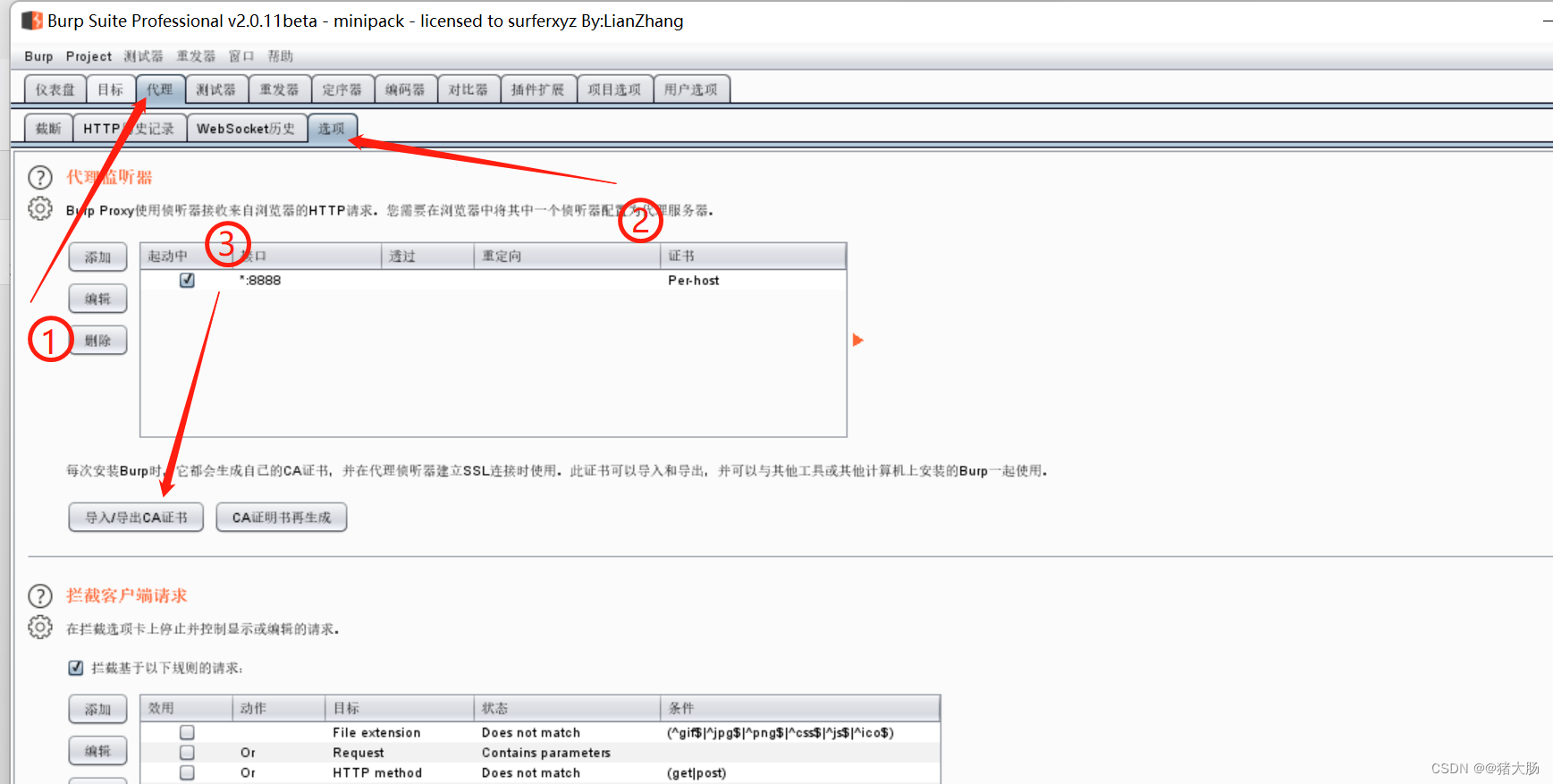
身为一名码农,抓包肯定是一项必备技能。工作中遇到很多次需要对小程序进行抓包排查问题。下面分享一下我的抓包方式,使用的是电脑版小程序抓包,跟手机的方式都差不多的。一、环境微信版本:3.6.0.18Burpsuite版本:2.0.11Proxifier版本:3.21二、Burpsuite搭建1.安装Bu...

uniapp——打包上架微信小程序教程
首先打开manifest.json下的微信小程序配置 ,勾选所有 点击“发行”点击发行 这时候就会跳转到微信小程序中,如果没出现以下错误可以跳过此步骤在本地设置中勾选“不校验合法域名........” 输入版本号和备注后点击上传 在微信小程序官网中点击“版本管理”,下面有个刚刚的开发版本 点击提交审...

(成功最详细版本,自定义传参失败,跳转出现空白页面,校验文件失败)微信小程序扫码跳转小程序指定页面保姆级教程
二维码扫码进入小程序文档里面虽然说了,但是还是有几个坑的地方,坑等文章最后面再写扫普通链接二维码打开小程序 | 微信开放文档扫普通链接二维码打开小程序 | 微信开放文档一、开发配置进入小程序页面,开发管理->开发设置->扫普通链接二维码打开小程序这里设置主要给微信扫一扫功能,读取到这个二...
微信小程序制作平台分享,微信小程序制作教程详细介绍
微信小程序制作平台分享,微信小程序制作教程详细介绍。今天珍奶bb给大家简单唠唠微信小程序制作流程是什么?在唠微信小程序制作流程前,我先给大家讲讲当前互联网企业和中小微企业的经营状况。2022年已经过了9个月了,随着最近几年互联网红利的逐渐消失,无论是互联网大厂还是小厂,都面临着活下来的窘况。在没有增...

微信小程序开发系列教程三:微信小程序的调试方法
微信小程序开发系列教程微信小程序开发系列一:微信小程序的申请和开发环境的搭建微信小程序开发系列二:微信小程序的视图设计这个教程的前两篇文章,介绍了如何用下图所示的微信开发者工具自动生成一个Hello World的微信小程序,并讲解了这个自动生成的微信小程序的视图开发原理。这个系列的下一步,会继续介绍...
微信小程序从入门到入土教程(03)
一、小程序事件的绑定⼩程序中绑定事件,通过bind关键字来实现。如 bindtap bindinput bindchange 等 不同的组件⽀持不同的事件,具体看组件的说明即可。1. wxml<input bindinput="handleInput" />2. pagePage({ /...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子





