清除css默认样式
清除css默认样式*{ margin:0; padding:0 } li{ list-style:none } img{ vertical-align:top; border:none }

前端的那些必须要掌握的样式设置和布局【CSS、浮动、清除、固定、em、rem等等......】
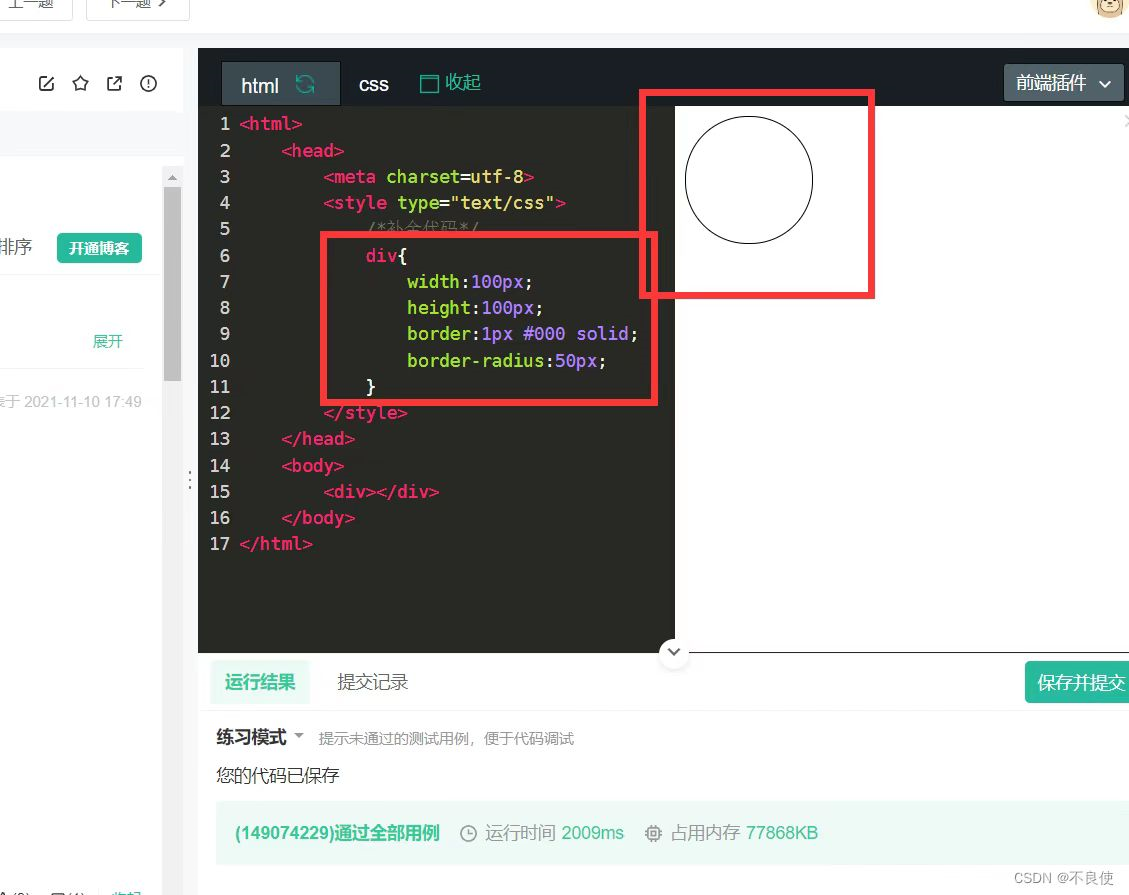
按要求写一个圆问题 1:请将html模块的div元素设置为一个半径是50px的圆,且边框为1px的黑色实线。要求:1、圆角属性仅设置一个值2、 圆角属性单位请使用px注意:由于圆角属性设置广泛且都可以实现题目效果,所以请按照要求规范书写解答:<html> <head> ...

【网页前端】CSS进阶之元素的背景以及清除浏览器默认样式
1. 简述在网页中,到处能够看到各种背景(背景颜色、背景图片 等),在页面中,元素是可以通过设置背景展示更加丰富的效果,这是构成我们网页多样化的重要部分。下面我们开始讲解元素背景 2. 背景颜色2.1 概述及格式用于设置标签的背景颜色格式: background-col...
html+css实战105-清除默认的内外边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
html+css实战130-版心和清除样式
/* index.css是用来美化首页的 */ * { margin: 0; padding: 0; /* 內减模式 */ box-sizing: border-box; } li { list-style: none; } a { text-decoration: none; } .clearfi...
《图解CSS》浮动与清除
#### 文档流css中...
CSS样式更改——裁剪、Z-Index、清除、改变元素的特性
前言上篇文章主要介绍了CSS样式更改篇中的框模型、定位、浮动、溢出基础知识,这篇文章主要分享CSS样式更改中的裁剪、Z-Index、清除、改变元素的特性基础知识,一起来看看吧。1.裁剪Clip对元素某块区域就行剪切img{ clip:rect(23px,14px,45px,54px)}rect (t...
js清除页面缓存的html,css,js
请教个问题,怎么用js清除浏览器缓存,比如每次进入页面后先清理上次浏览器缓存的html,css,js,最好是用js的方法清除的。
css怎样清除*{font-size:14px;font-family:'Microsoft Yahei'}
因为开始项目的时候,在公用css文件里一开始就写了句: *{font-size:14px;font-family:'Microsoft Yahei'} 作为全局公用的css字体文件,但是目前在一个div下面想要设置不同的字号: . . . 现在想让slogan下面所有的div span p a等标签...
CSS设计指南之浮动与清除
原文:CSS设计指南之浮动与清除 浮动意思就是把元素从常规文档流中拿出来,浮动元素脱离了常规文档流之后,原来紧跟在其后的元素就会在空间允许的情况下,向上提升到与浮动元素平起平坐。 一.浮动 CSS设计float属性的主要目的,是为了实现文本绕排图片的效果。然而,这个属性也成为了创建多栏布局最简单的方...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







