
CSS calc() 使用指南
CSS calc() 使用指南你听说过或使用过 CSS 的 calc() 函数吗?也许你听说过它,但从未尝试过,或者尝试过使用它,但在使用过程中遇到了一些问题。这篇指南可以帮助你。CSS calc() 是一个很好的工具,可以帮助你优化你的网页。在本文中,我们将研究 CSS calc() 函数,为什么...

css calc() 的使用方法,里面包含bug
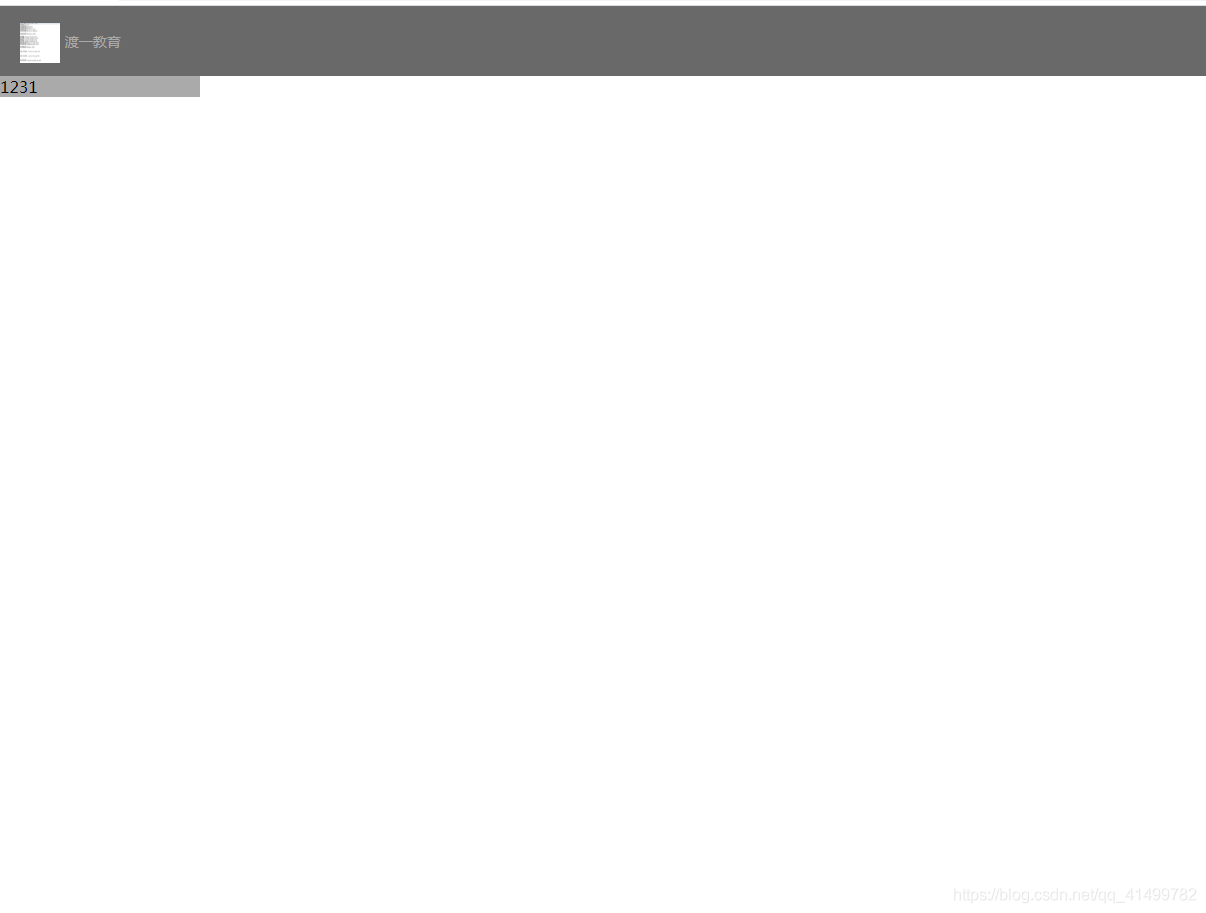
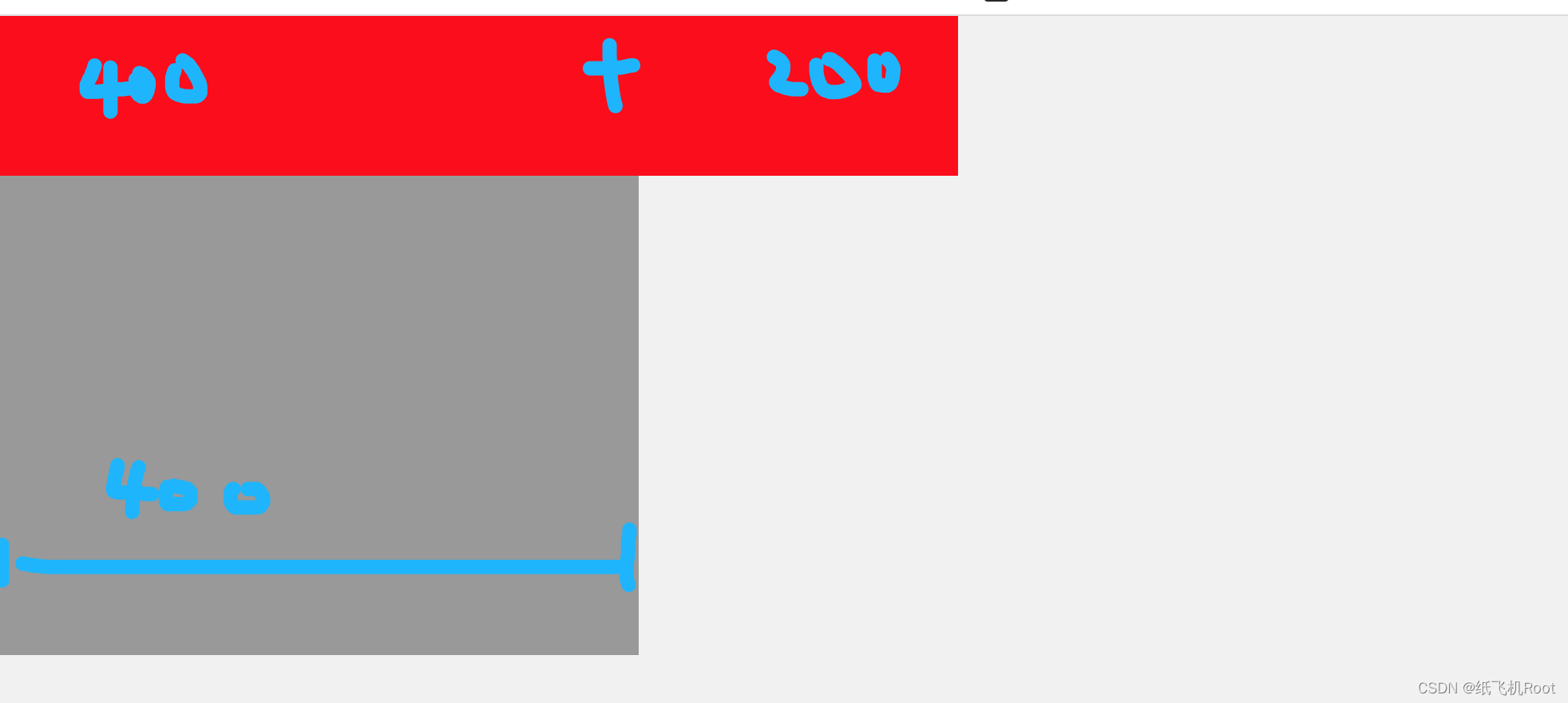
在做后台管理系统的时候吗,我们通常会发现,左侧的菜单需要出去顶部后自动布满整个屏幕,并且加上背景颜色。但是实现起来有的时候却是挺难受的。所以在这里我们就是用calc() 来使用。calc() 是css 里面的一个计算长度的公式。里面可以进行加减乘除。 但是用的不好的话,会发现没有作用。如下图:代码如...
CSS的calc函数不会还有人没有用吧
Hi~,我是一碗周,一个在舒适区垂死挣扎的前端,如果写的文章有幸可以得到你的青睐,万分有幸~ 写在前面CSS3新增的函数中有一个非常好用的函数,就是calc()函数,用过的都说好,这篇文章我们来唠一老calc函数。 calc函数怎么用CSS的calc()函数可以实现属性值的计算,例如下面这段代码:m...
css calc()的使用,以及失效原因
一、定义与用法calc() 函数用于动态计算长度值。需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);任何长度值都可以使用calc()函数进行计算;calc()函数支持 "+", "-", "*", "/"...

使用css的calc() 函数计算宽高
茫茫人海中我还是只看到了你。什么是calc()?calc() 函数用于动态计算长度值。需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);任何长度值都可以使用calc()函数进行计算;calc()函数支持 “+”, “-”, “*”, “/” 运算ÿ....

CSS中calc(100%-100px)为什么不加空格会不生效?
问题起因今天再使用calc时发现无法生效,我的写法是: width: calc(100%-100px);页面无效果,加空格后就发现有效果了:width: calc(100% - 100px);有亿点疑惑,这是为什么?calc是什么?css3的 计算属性,用于动态计算长度值。calc语法...
CSS 数学函数之calc、clamp、min、max
回想过去,CSS 需要兼容各种版本的浏览器,那种在效果和可用之间痛苦选择的经历记忆犹新。现在的 CSS 能够做很多事情,而对于浏览器的兼容性只需考虑主流的,并且大部分主流的浏览器都支持最新 CSS 特性。本文来总结一下CSS中数学函数之min、max、calc、clamp。min()min() 的用...
css3给元素的border、margin、pading、font-size和width等属性设置动态值使用函数calc()
css3给元素的border、margin、pading、font-size和width等属性设置动态值使用函数calc() calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,...
css中的calc是什么
css中的calc是什么
CSS-布局5-Calc三列布局
1、实现效果 Calc实现三列布局,中间自适应,左右固定宽度。 2、实现思路 中间宽度 计算出来 : calc(100% - 左边宽度+右边宽度) 3、源代码 <!DOCTYPE html> <html lang="en"> <head> <meta...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







