
Vue课程58-练习中的小问题
Vue课程58-练习中的小问题

vue课程65 使用vue-filter定义全局过滤器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"...

Vue课程62-实现添加的功能
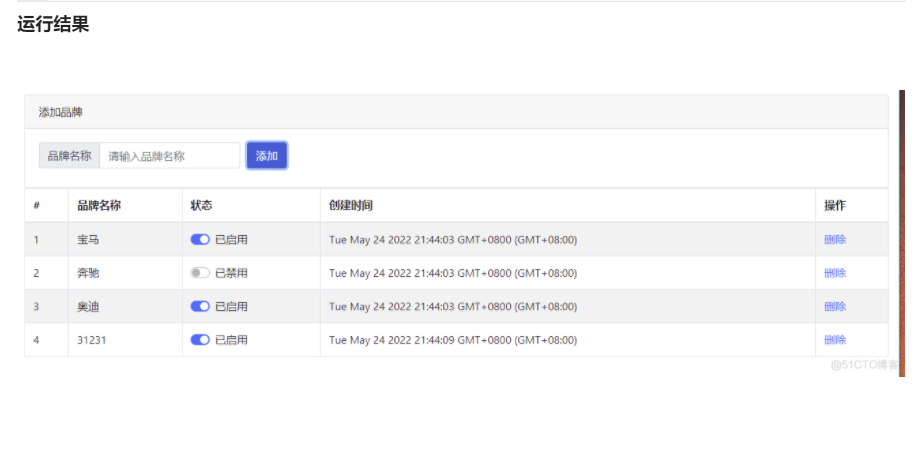
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"...
Vue课程61-判断用户添加的数据是否为空
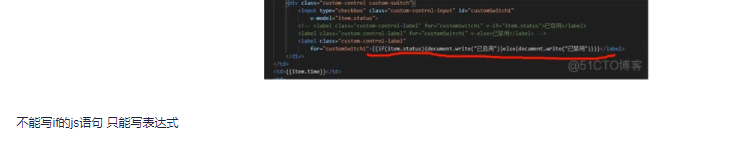
<div id="app"> <!-- 卡片区域 --> <div class="card"> <div class="card-header">添加品牌</div> ...
Vue课程介绍
Vue课程介绍 在 Vue课程学习里总共有10天的课程。前五天:学习 Vue 基本的语法和基本概念;只有基础概念了解之后才能进行后面的项目学习。同时还会学到一个打包工具:Webpack,Webpack,Gulp这两个工具都能进行项目构建,只不过它们两个理念不一样,后面再讲 webpack ...

2.3【微信小程序全栈课程】index页面完善--vue文件代码解析
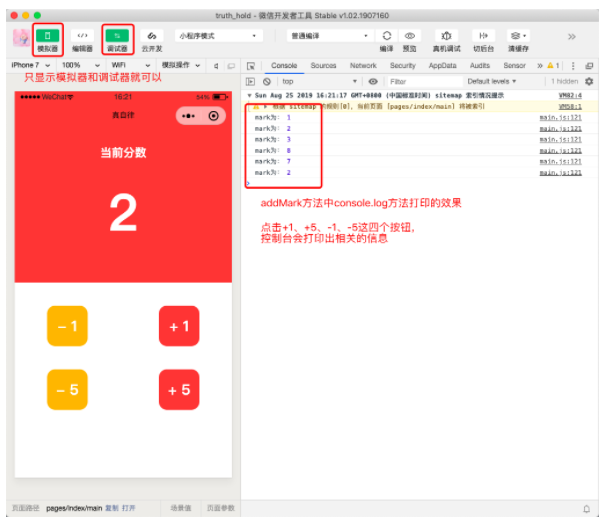
1、template 部分(1)修改template部分的代码template里面包含html代码,对应着原生小程序框架里中的.wxml文件。我们将index.vue文件中的template部分的代码修改成下面的代码<template> <div> <div class...

1.5【微信小程序全栈开发课程】安装sublime3代码编辑器以及vue插件
从第二章开始我们就要正式开始敲代码了,微信开发者工具里面的代码编辑器不太好用,我们需要自己安装一个sublime代码编辑器。1、下载安装包点击下面链接,根据自己的电脑版本下载对应的安装包http://www.sublimetext.com/3Mac电脑就下载第一个OS X版本的安装包就可以,下载的安...
【愚公系列】2022年04月 Python教学课程 78-VUE组件中的数据和属性
一、数据的绑定1.数据绑定在vue中数据通过data属性进行绑定,如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewpor...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


