
vue如何更换网页标签的logo
Vue2 版本更换图标在我们项目的根目录下面去添加或者替换 favicon.icon文件找到我们的 build 文件夹下面的这两个文件进行如下配置favicon: resolveApp(’./favicon.ico’)刷新后发现并没有什么效果 莫慌 最后一步重启项目 改变端口如果重启后还没有起到作用...

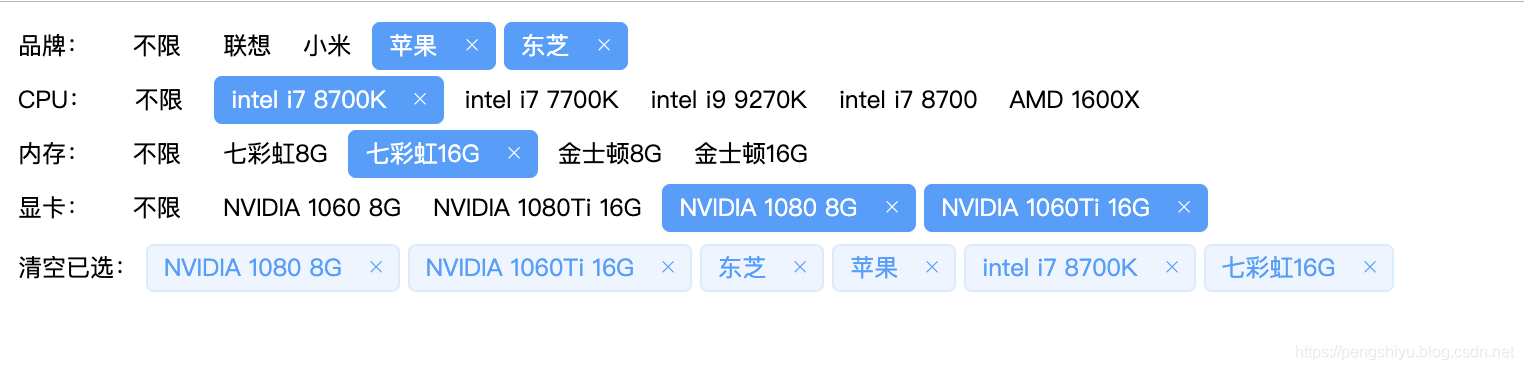
基于Vue实现多标签选择器
实现效果实现代码<html lang="en"> <head> <title>Document</title> <!-- 引入本地组件库 --> <link rel="stylesheet" href="static/element-...
v-model是什么?怎么使用? vue中标签怎么绑定事件?
v-model是什么?怎么使用? vue中标签怎么绑定事件?
vue之标签
今天详细说一下vue中router-link,小白耐心看完 vue是目前大部分前端的首选技术框架,原因是封装的功能完善,上手简单,性能良好,主要不用有复杂的DOM操作。目前有很多移动端也是用vue框架,有如下效果。 下图是之前自己写的一个底部标签栏,点击高亮变色,并跳转到自己所在的区域模块,这种怎么...
vue实现多标签下拉输入框
H5推出的datalist元素可以和input很好的结合实现下拉输入框(非select),但是却没有原生支持多标签的添删功能,Vue.js很好的支持了: Vue组件、使用方法都在代码里了。效果如下: 附上所有代码: <!DOCTYPE html> <html lang="en"&g...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


