
Vue基于$attrs及$listeners实现隔代通信
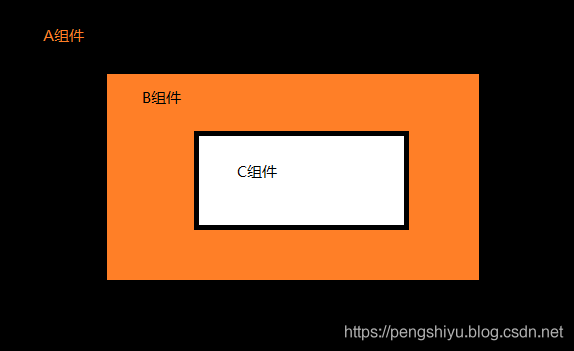
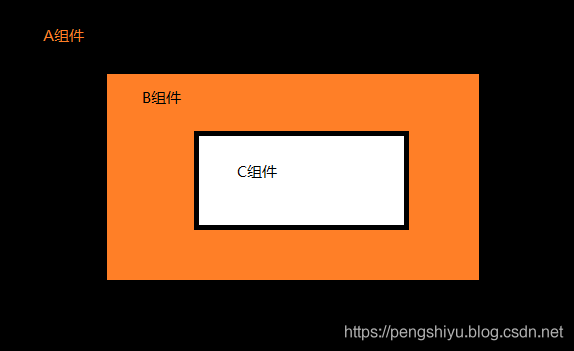
所谓隔代通信就是A 与C的通信A -> B -> C代码实例A.vue<template> <div id="app"> <!-- 此处监听了事件,可以在C组件中直接触发 --> <b-child nameToB="nameToB" nameTo...

Vue基于$attrs及$listeners实现隔代通信
所谓隔代通信就是A 与C的通信A -> B -> C代码实例A.vue<template> <div id="app"> <!-- 此处监听了事件,可以在C组件中直接触发 --> <b-child nameToB="nameToB" nameT....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


