vue中route、routes和router三者有什么区别呢?
vue中route、routes和router三者有什么区别呢?
Vue Router有哪些主要的功能呀?
Vue Router有哪些主要的功能呀?
Vue Router是什么呀?
Vue Router是什么呀?
Vue Router和Vue.js有什么关系吗?
Vue Router和Vue.js有什么关系吗?

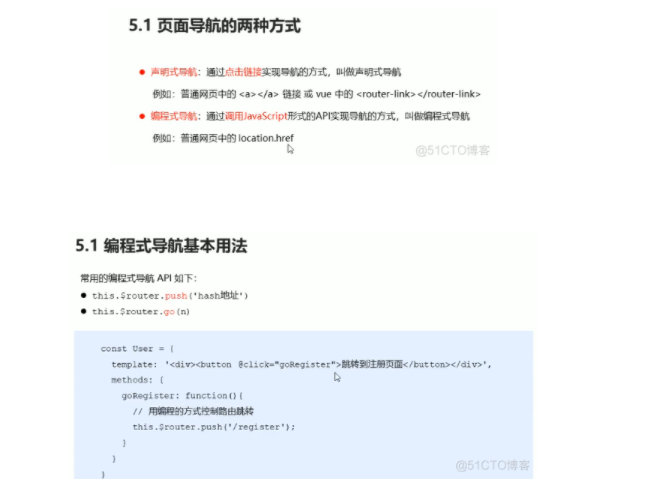
前端-vue基础103-router编程式导航
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

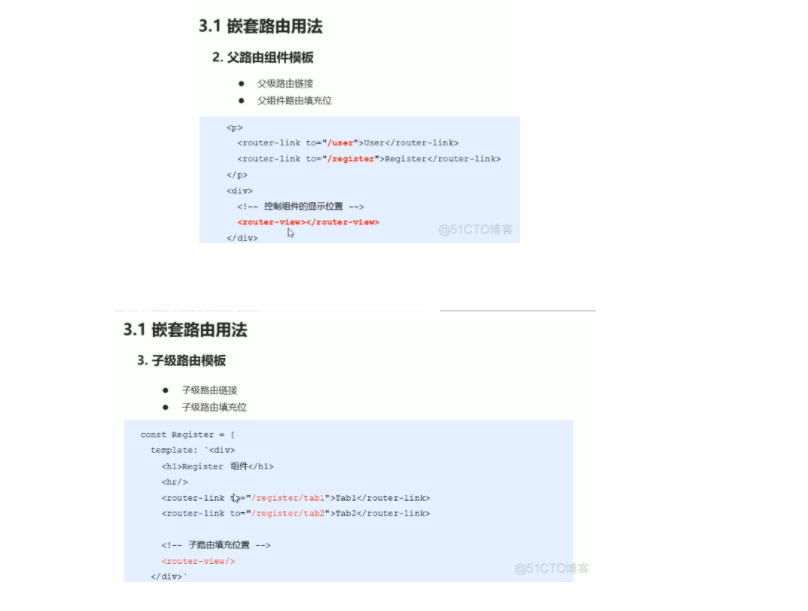
前端-vue基础96-vue router嵌套路由
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

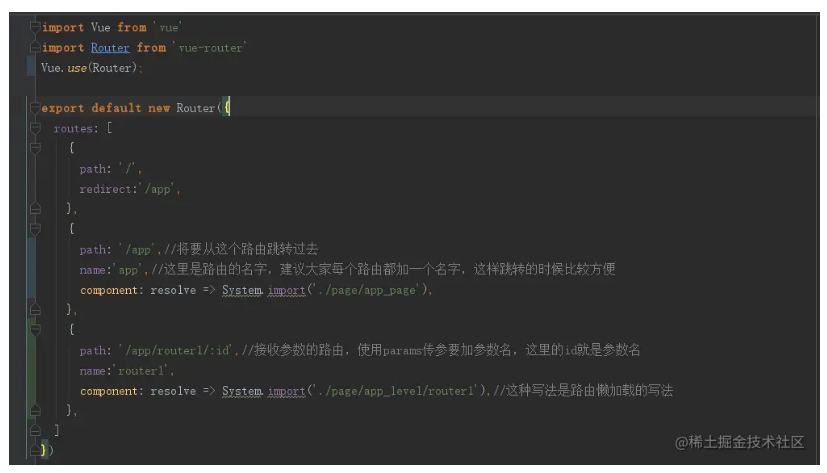
前端-vue基础98-vue router动态路由匹配
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

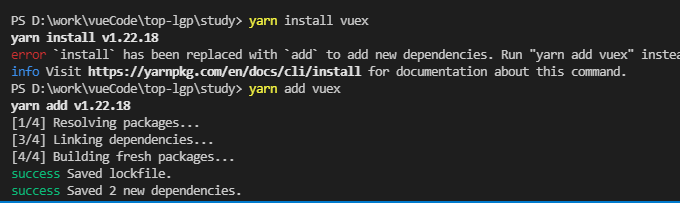
vue项目添加状态管理Vuex,路由router,axios
1、添加vuex:安装依赖,打开终端,执行命令:yarn add vuex不能使用install编码新建utils目录下store.js文件/**存储*/ import { createStore } from "vuex" const state = { user: { userName: "",...

vue router 如何使用params query传参,以及有什么区别
写在前面:传参是前端经常需要用的一个操作,很多场景都会需要用到上个页面的参数,本文将会详细介绍vue router 是如何进行传参的,以及一些小细节问题。有需要的朋友可以做一下参考,喜欢的可以点波赞,或者关注一下,希望可以帮到大家。Vue router如何传参params、query是什么ÿ...

Vue Router 深入学习(二)
Vue Router 深入学习(二)通过阅读文档,自己写一些 demo 来加深自己的理解。(主要针对 Vue3)上一篇:Vue Router 深入学习(一)1. 路由元信息有时,你可能希望将任意信息附加到路由上,如过渡名称、谁可以访问路由等。这些事情可以通过接收属性对象的meta属性来实现,并且它可...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


