
《跟热饭一起学习vue吧》Part.8 v-on监听和methods函数仓库
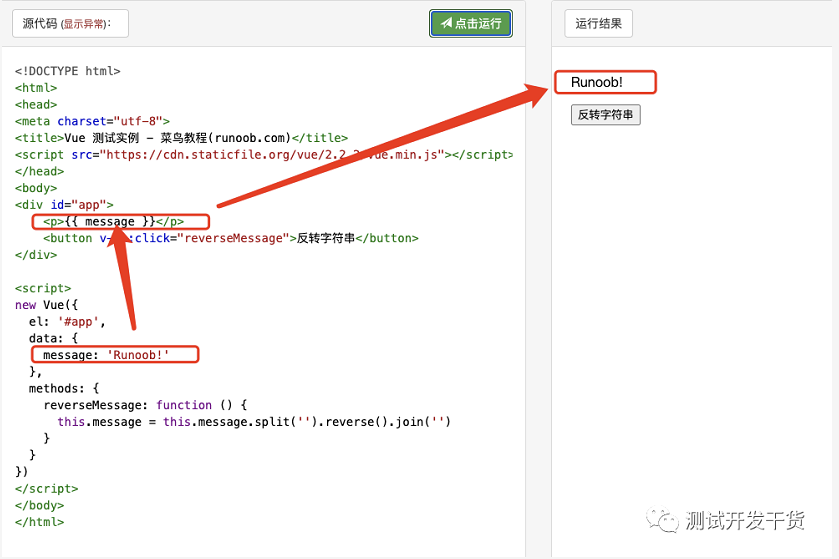
v-on监听 和 methods函数仓库v-on指令,我们一般用在按钮标签上,也就是button等。可以对用户的点击等操作 进行反馈。那么它绑定的是什么呢?当然可以是 函数了!比如:v-on:click="reverseMessage" ,其中v-on是指令,click是参数...
Vue中的Class与Style绑定时可以用v-on处理它们吗?v-bind:style 是什么?
Vue中的Class与Style绑定时可以用v-on处理它们吗?v-bind:style 是什么?
Vue为 v-on 提供了事件修饰符。修饰符是由什么开头的指令后缀来表示的呢?
Vue为 v-on 提供了事件修饰符。修饰符是由什么开头的指令后缀来表示的呢?
python中vue的指令v-on的作用是什么?
python中vue的指令v-on的作用是什么?
Vue中v-on可以把JavaScript代码直接写到v-on中也可以接收一个需要调用的方法名对吗?
Vue中v-on可以把JavaScript代码直接写到v-on中也可以接收一个需要调用的方法名对吗?
Vue为 v-on 提供了事件修饰符。修饰符是由( )开头的指令后缀来表示的?
Vue为 v-on 提供了事件修饰符。修饰符是由( )开头的指令后缀来表示的?
Vue v-if v-for v-bind v-on
v-if <div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </di...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


