
关于 fakeAsync 在 Angular 应用单元测试开发领域的使用介绍
笔者最近三年一直在 SAP 中国研究院从事 SAP Commerce Cloud (电商云)这款产品的前端开发。电商云 Storefront 基于开源项目 Spartacus,其 Github 代码仓库地址可以通过这个链接访问。我最近所在的团队一直在负责 Spartacus 服务...
关于 Angular testing 开发包里 fakeAsync 测试工具的用法
@angular/core/testing 是 Angular 框架提供的一个测试模块,用于帮助开发者编写单元测试和集成测试。其中的 fakeAsync 是一个非常有用的测试工具,它允许我们编写异步代码的测试,同时在测试中模拟时间的前进,使得测试用例的执行更加可控和可预...

我与无影的初体验:使用无影云桌面进行一个开源 Angular 项目的端到端测试
近日很荣幸地收到了阿里云邀请做一个关于阿里旗下无影云桌面的评测,从官网上了解到阿里云无影云桌面原名为弹性云桌面,融合了无影产品技术后更名升级,可广泛应用于具有高数据安全管控、高性能计算等要求的安全办公、金融、设计、影视、教育等领域。我是一个程序员,最近一年的工作是参与开发一个开源的电商前端(Stor...

我与无影的初体验:使用无影云桌面进行一个开源 Angular 项目的端到端测试
近日很荣幸地收到了阿里云邀请做一个关于阿里旗下无影云桌面的评测,从官网上了解到阿里云无影云桌面原名为弹性云桌面,融合了无影产品技术后更名升级,可广泛应用于具有高数据安全管控、高性能计算等要求的安全办公、金融、设计、影视、教育等领域。我是一个程序员,最近一年的工作是参与开发一个开源的电商前端(Stor...

Angular 依赖的测试和 Fake
依赖注入是 Angular 的一个关键特性。这种灵活的方法使我们的可声明和基于类的服务更容易隔离测试。可摇树依赖项移除了间接层 即Angular 模块,但我们如何测试它们的可摇树 provider?我们将测试依赖于特定平台 API 的注入令牌的值工厂。某些组件具有特定于浏览器的功能。我们将一起测试通...

关于Angular里给Component protected方法写单元测试的技巧
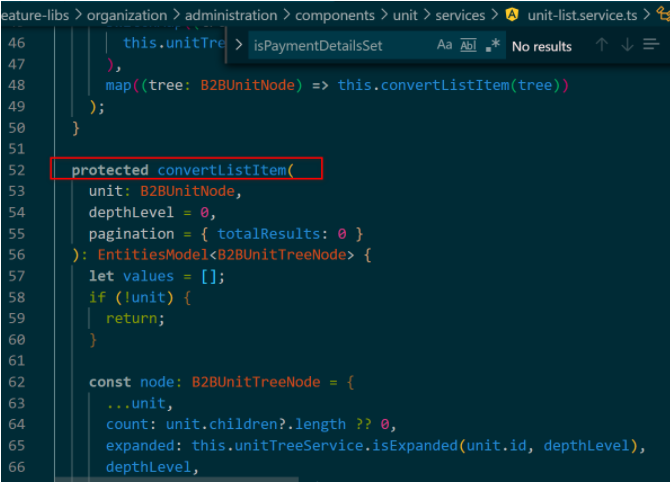
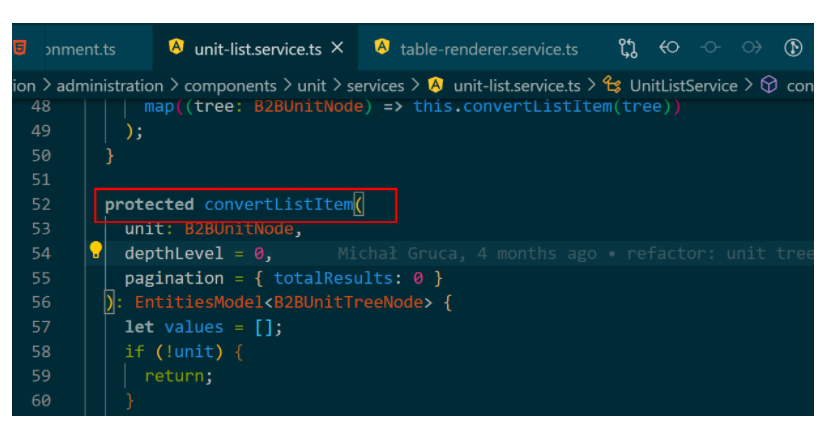
本文写作背景是,我需要开发一个单元测试,能够测试到protected convertListItem方法。我直接敲service., Visual Studio Code的代码自动完成列表里,没有出现convertListItem,因为它是protected方法。但我们要知道,因为Angular T...

如何在Angular单元测试里,对class protected方法进行测试
一种思路是,可以沿用Java里测试protected方法的变通方式,即创建一个新的sub class,继承包含该protected方法的class,然后在子类里新建一个公有方法作为wrapper之用,实现逻辑只有一行,就是调用父类的protected方法。例子如下:import { Injectab...

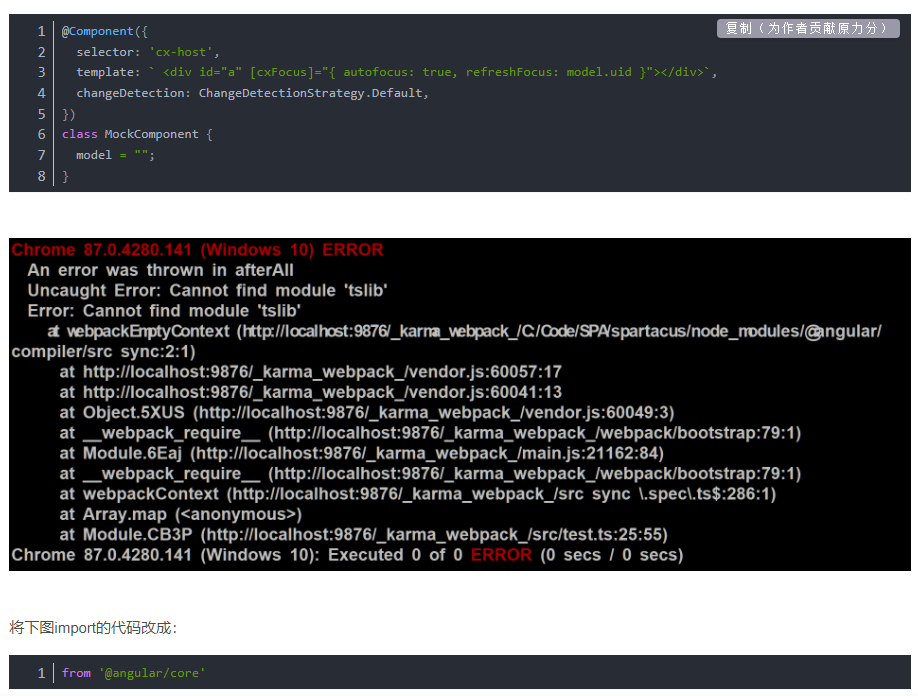
Angular单元测试遇到的错误消息:Uncaught Error - Cannot find module tslib
Angular单元测试遇到的错误消息:Uncaught Error - Cannot find module tslib

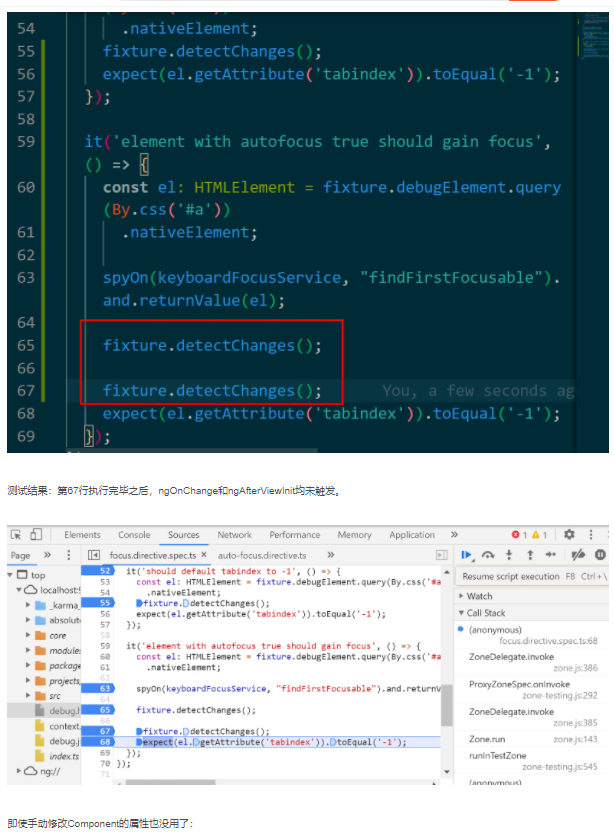
在Angular单元测试代码的it方法里连续调用两次detectChange方法,会触发两次ngAfterViewInit吗
在Angular单元测试代码的it方法里连续调用两次detectChange方法,会触发两次ngAfterViewInit吗

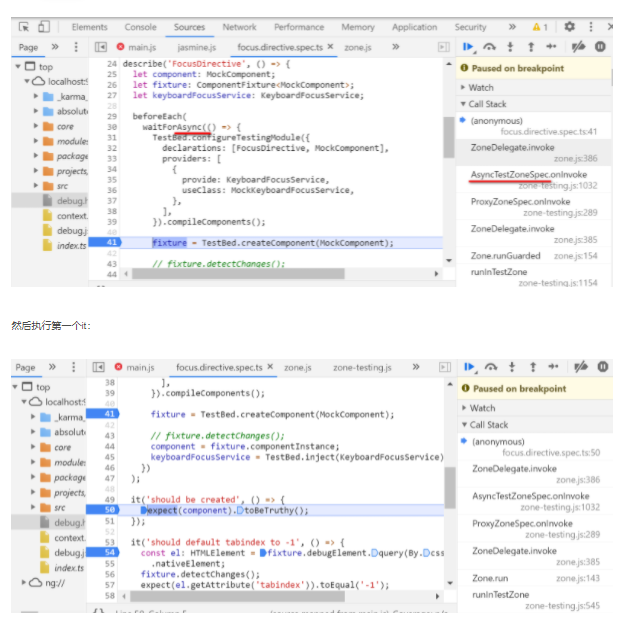
Angular单元测试框架beforeEach和it的执行顺序
Angular单元测试框架beforeEach和it的执行顺序
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular测试相关内容
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular配置
- Angular nginx
- Angular项目
- Angular spring
- Angular springboot
- Angular应用
- Angular component
- Angular开发
- Angular单元测试
- Angular react
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular组件
- Angular sap
- Angular指令
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件
- Angular spartacus