
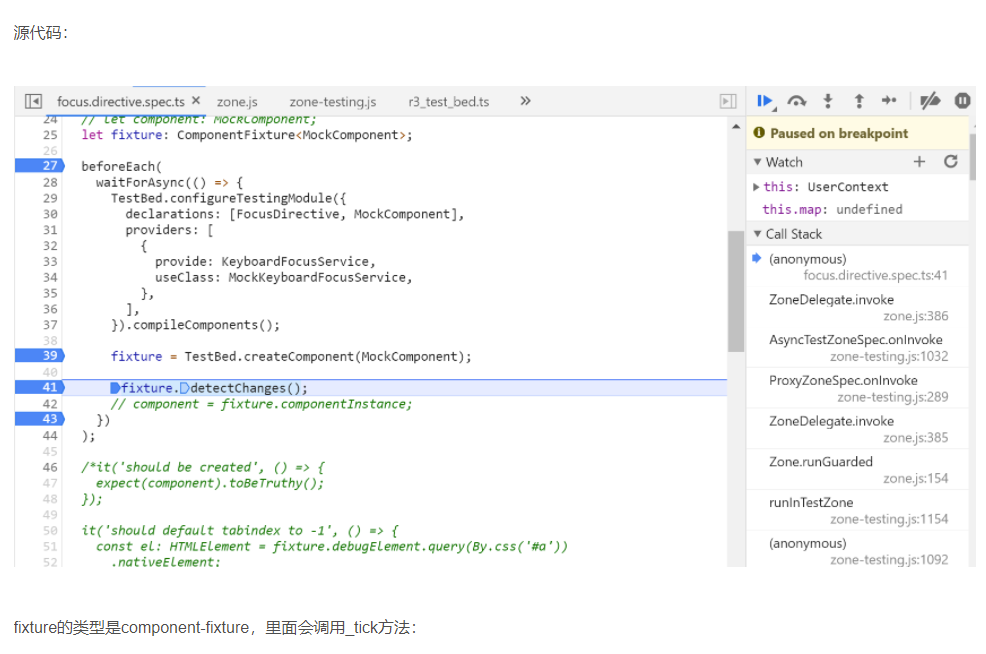
Angular jasmine单元测试框架fixture.detectChanges的实现原理
Angular jasmine单元测试框架fixture.detectChanges的实现原理

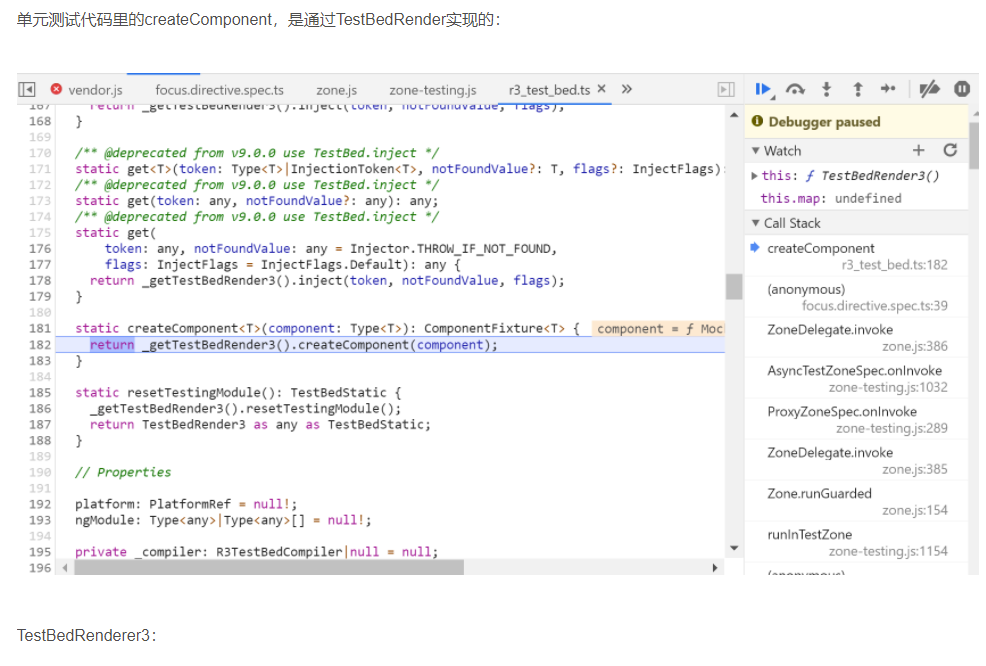
Angular jasmine单元测试框架TestBed.createComponent的实现原理
Angular jasmine单元测试框架TestBed.createComponent的实现原理

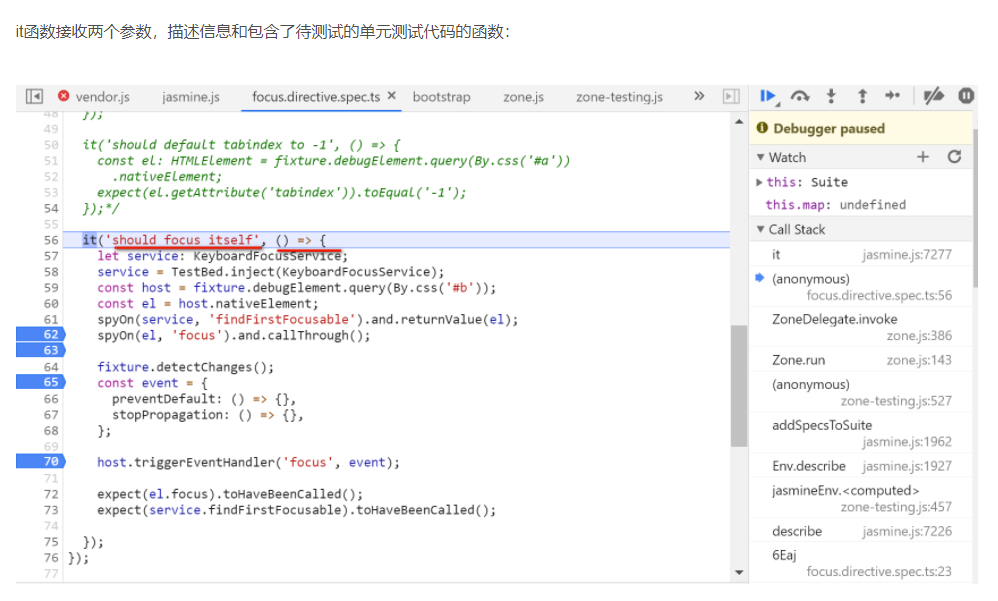
Angular jasmine单元测试框架里使用it函数定义single spec
Angular jasmine单元测试框架里使用it函数定义single spec

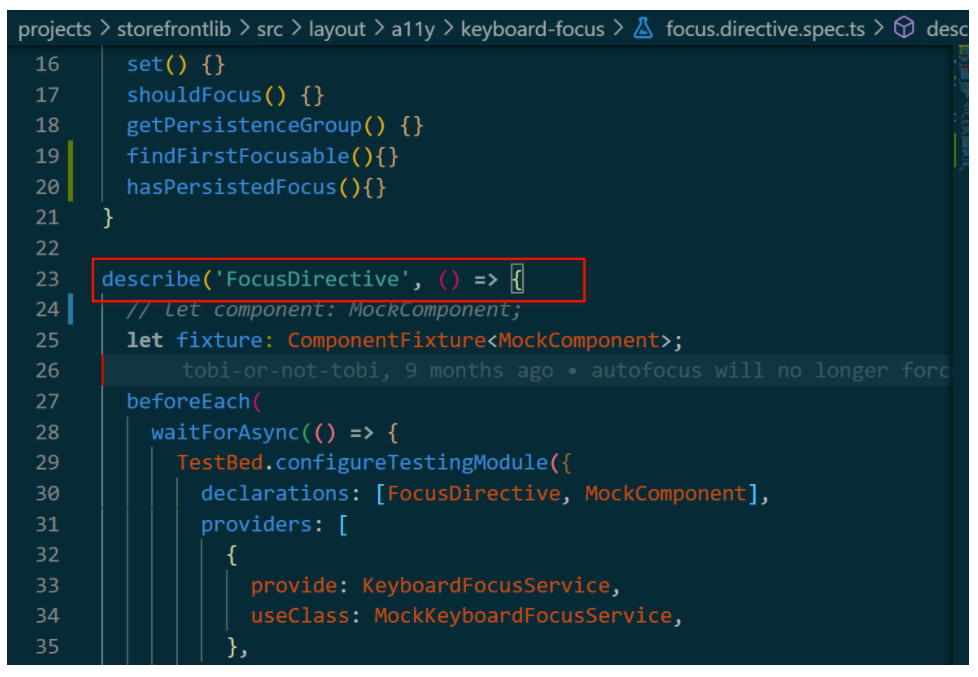
Angular jasmine单元测试框架里describe的实现原理
源代码:describe函数传入的两个参数:描述信息和箭头函数:

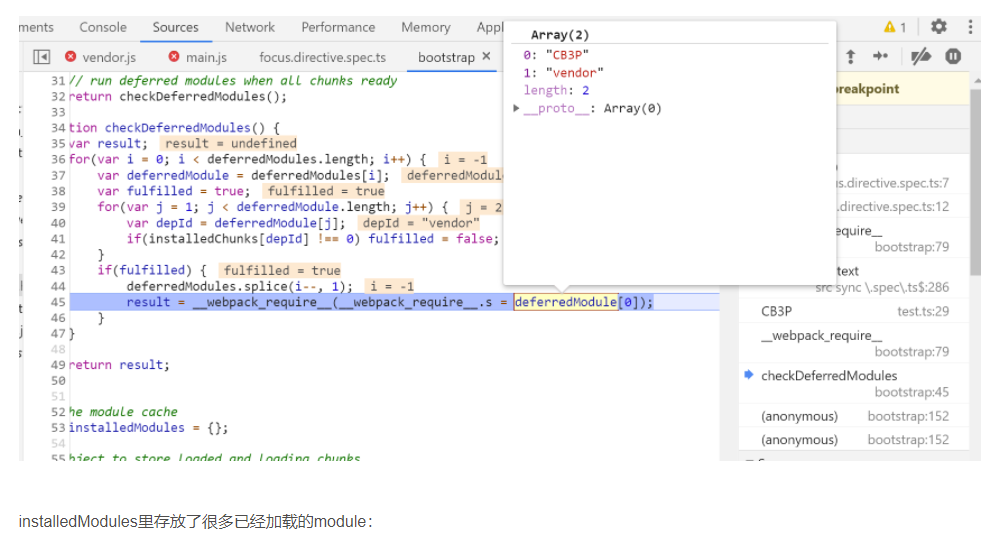
Angular Jasmine单元测试用例spec.ts的加载逻辑
Angular Jasmine单元测试用例spec.ts的加载逻辑

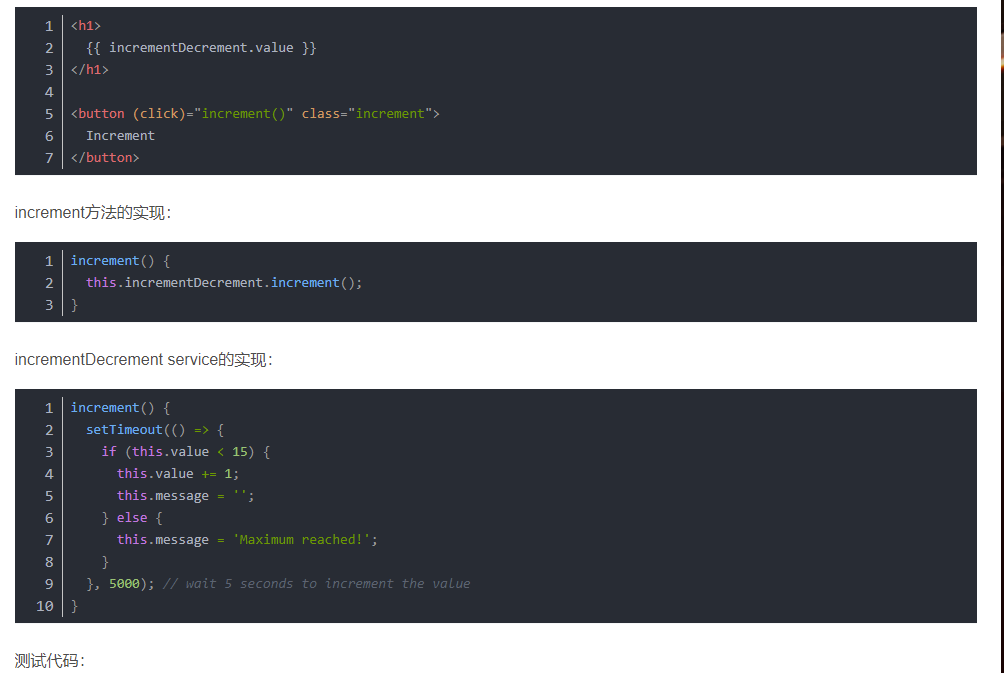
使用FakeAsync对Angular异步代码进行单元测试
The problem with async is that we still have to introduce real waiting in our tests, and this can make our tests very slow.Async的一个缺陷是,我们仍然需要在测试代码中引入真...

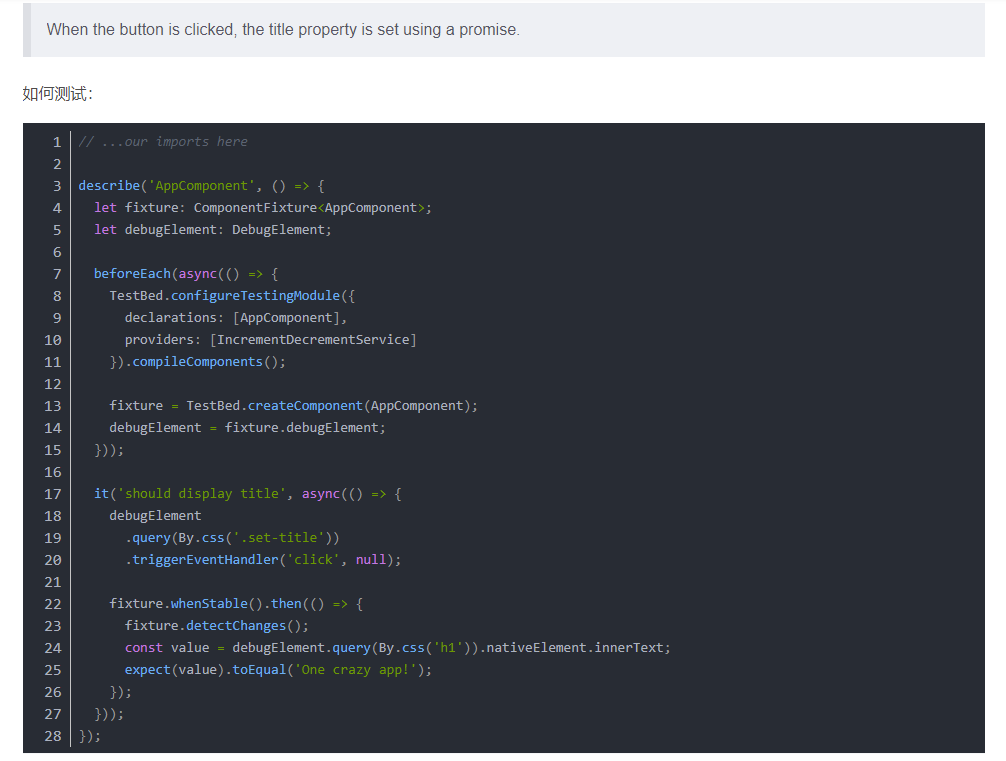
使用Async对Angular异步代码进行单元测试
https://www.digitalocean.com/community/tutorials/angular-testing-async-fakeasyncThe async utility tells Angular to run the code in a dedicated test zo...

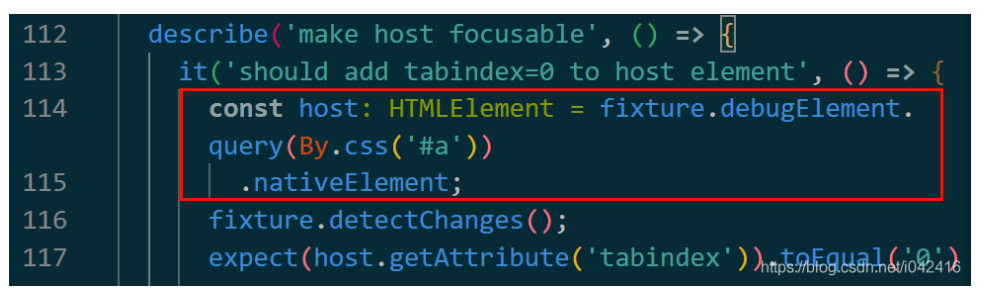
Angular单元测试fixture.detectChanges()
https://codecraft.tv/courses/angular/unit-testing/change-detection/ATB:Angular Test Bed// create component and test fixturefixture = TestBed.createCom...

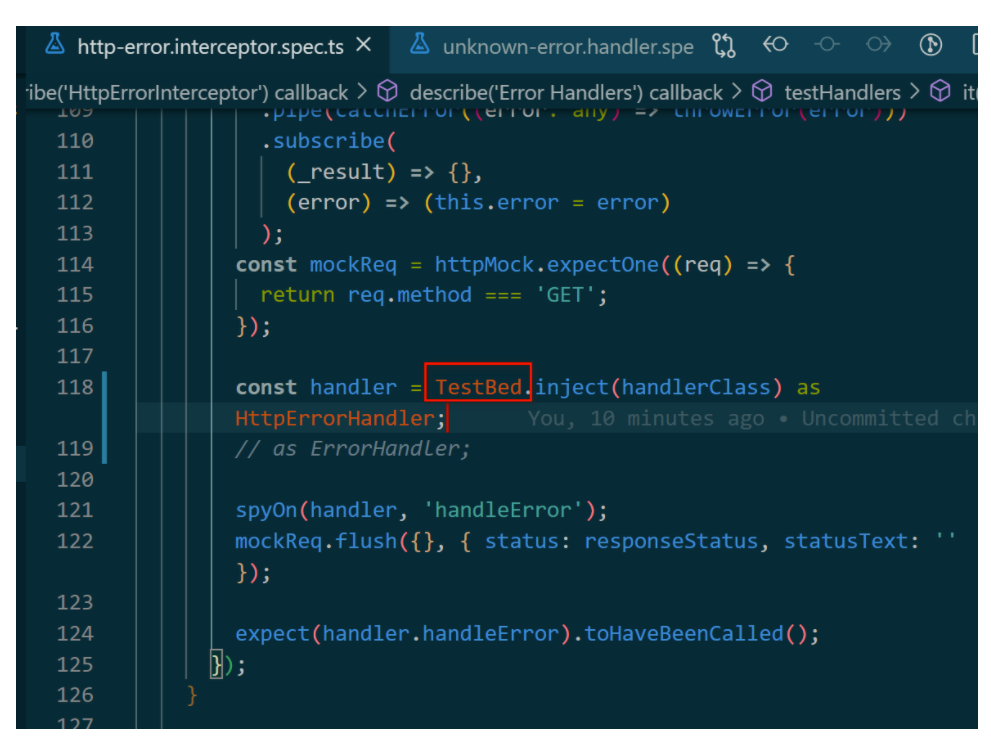
Angular jasmine单元测试框架TestBed.inject的执行原理
单步调试这段代码:

Angular jasmine单元测试框架spec的运行时数据结构
真正的spec由函数it创建:其中expectable是human readable的字符串描述信息,描述该spec具体要测试哪些东西,assertion就是具体的包含单元测试的代码。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular测试相关内容
Angular您可能感兴趣
- Angular应用
- Angular构建
- Angular api接口
- Angular api
- Angular导入
- Angular面试
- Angular rxjs
- Angular版本
- Angular模式
- Angular请求
- Angular项目
- Angular component
- Angular开发
- Angular单元测试
- Angular react
- Angular路由
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular指令
- Angular组件
- Angular sap
- Angular方法
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件