
Angular单元测试ComponentFixture的实例化过程明细
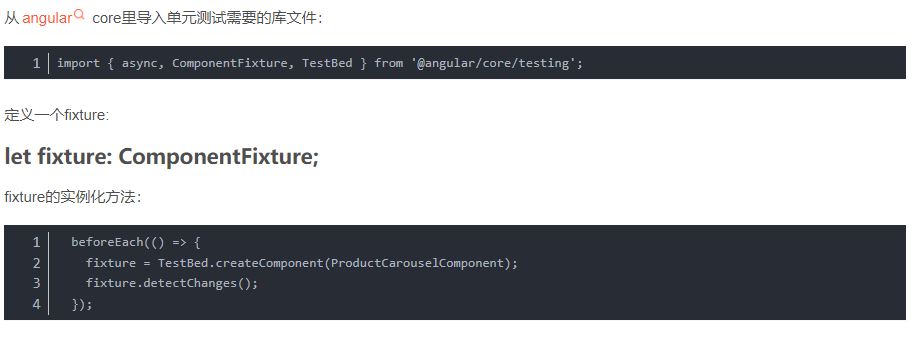
Angular单元测试ComponentFixture的实例化过程明细

Angular 依赖的测试和 Fake
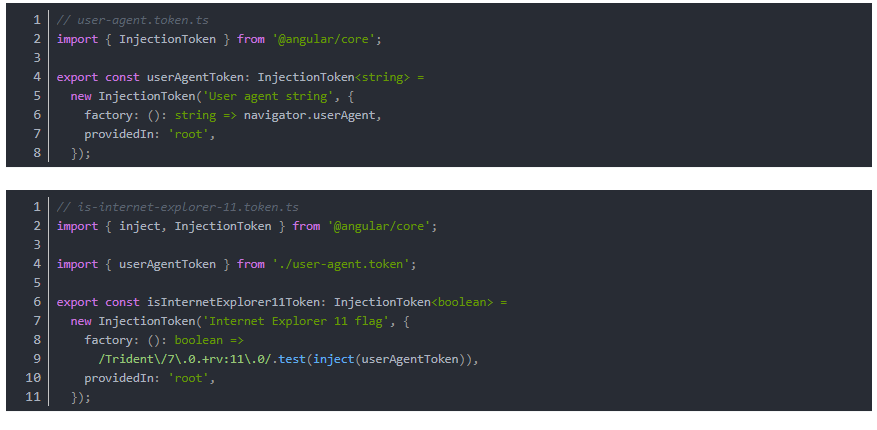
原文:Testing and faking Angular dependencies依赖注入是 Angular 的一个关键特性。这种灵活的方法使我们的可声明和基于类的服务更容易隔离测试。可摇树依赖项移除了间接层 即Angular 模块,但我们如何测试它们的可摇树 provider?我们将测试依赖于特...

Angular应用只执行指定单元测试的小技巧
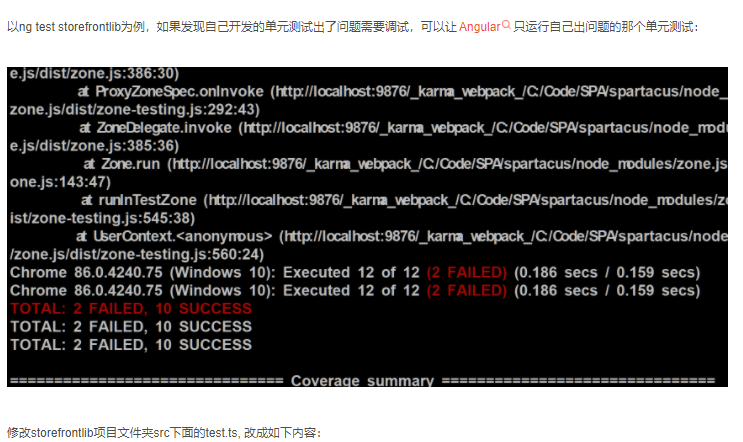
Angular应用只执行指定单元测试的小技巧

Angular单元测试框架beforeEach和it的执行顺序
SAP Spartacus 端到端的集成测试代码实现,位于下列文件夹内:错误消息:CypressError: cy.route cannot be invoked before starting the cy.server()测试覆盖率:先执行Spartacus B2B模块budget的集成测试:再...

Angular单元测试框架beforeEach和it的执行顺序
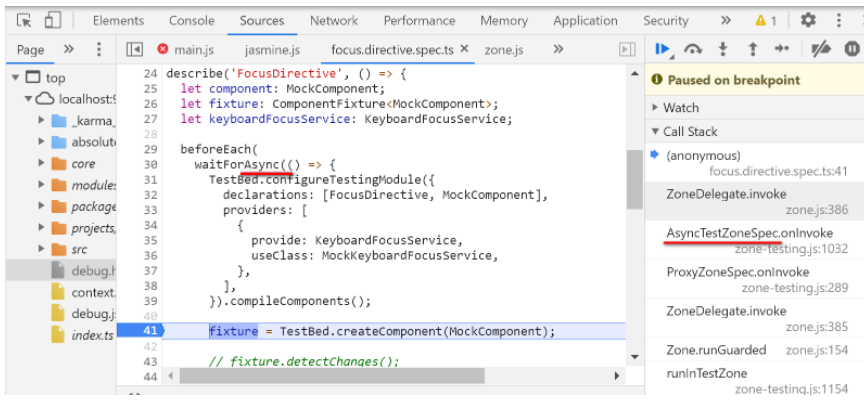
AsyncTestZoneSpec:然后执行第一个it:再执行beforeEach的callback:然后执行第二个it:由此可见,beforeEach相当于ABAP单元测试的setup方法。

在Angular单元测试代码的it方法里连续调用两次detectChange方法,会触发两次ngAfterViewInit吗
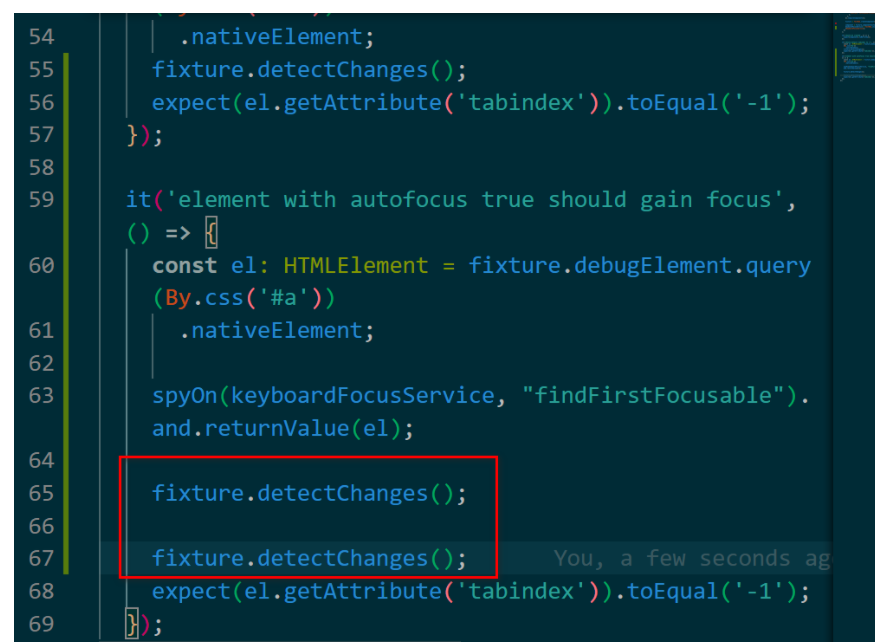
做一个测试:测试结果:第67行执行完毕之后,ngOnChange和ngAfterViewInit均未触发。即使手动修改Component的属性也没用了:单元测试里修改的属性已经生效了:还是解析到了我的Directive啊:整个current都为空,执行不进去了:current字段是在2...

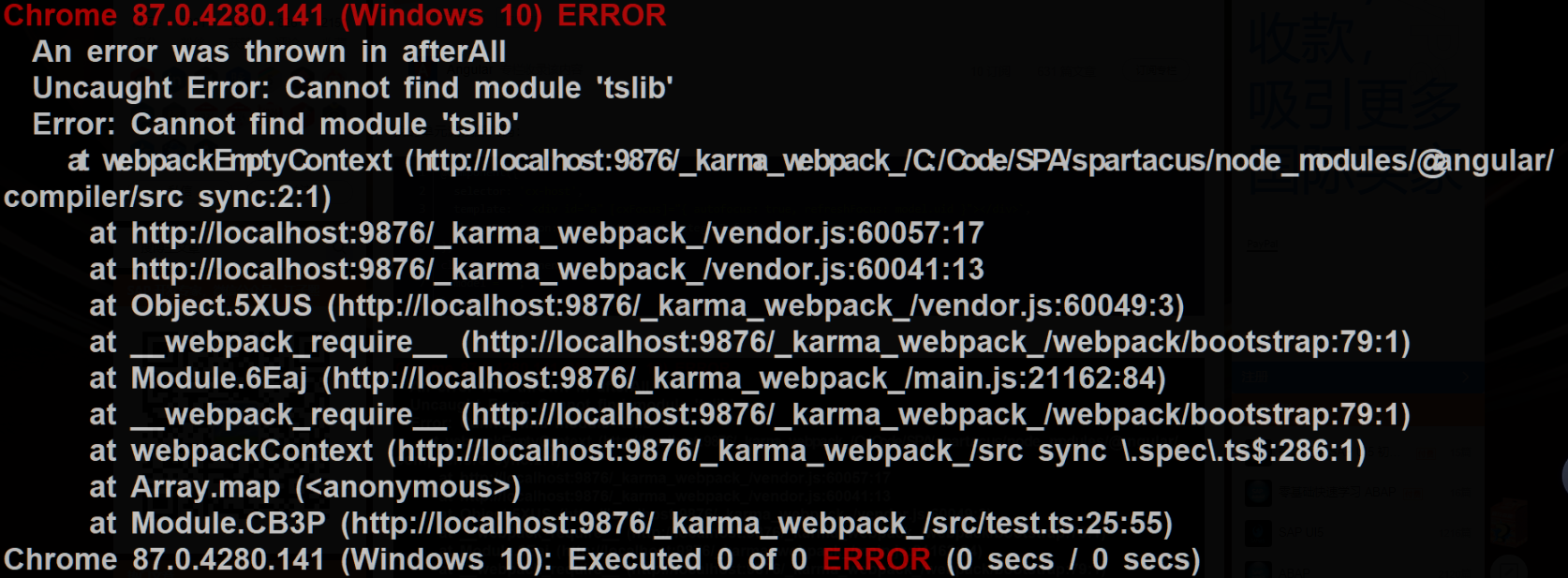
Angular单元测试遇到的错误消息:Uncaught Error - Cannot find module tslib
我的单元测试源代码:@Component({ selector: 'cx-host', template: ` <div id="a" [cxFocus]="{ autofocus: true, refreshFocus: model.uid }"></div>`...

Angular单元测试框架里API toHaveBeenCalledTimes的工作原理
看这样一段代码: let spiedFirstFocusable = spyOn( keyboardFocusService, 'findFirstFocusable' ).and.returnValue(el); fixture.detectChanges(); expect(document.a...
使用Angular CLI进行单元测试和E2E测试
第一篇文章是: "使用angular cli生成angular5项目" : http://www.cnblogs.com/cgzl/p/8594571.html 第二篇文章是: "使用angular cli从蓝本生成代码" : http://www.cnblogs.com/cgz...
Angular 2的12个经典面试问题汇总(文末附带Angular测试)
Angular作为目前最为流行的前端框架,受到了前端开发者的普遍欢迎。不论是初学Angular的新手,还是有一定Angular开发经验的开发者,了解本文中的12个经典面试问题,都将会是一个深入了解和学习Angular 2的知识概念的绝佳途径。 > >>
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular测试相关内容
Angular您可能感兴趣
- Angular优势
- Angular javascript
- Angular入门
- Angular版本
- Angular学习
- Angular性能
- Angular框架
- Angular前端开发
- Angular react
- Angular区别
- Angular应用
- Angular项目
- Angular component
- Angular开发
- Angular单元测试
- Angular路由
- Angular渲染
- Angular调试
- Angular学习笔记
- Angular指令
- Angular组件
- Angular sap
- Angular方法
- Angular vue
- Angular属性
- Angular依赖注入
- Angular原理