
Angular数据状态管理框架:NgRx/Store
ngrx/store 是基于RxJS的状态管理库,其灵感来源于Redux。在NgRx中,状态是由一个包含action和reducer的函数的映射组成的。Reducer函数经由action的分发以及当前或初始的状态而被调用,最后由reducer返回一个不可变的状态。状态管理在前端大型复杂Angular...

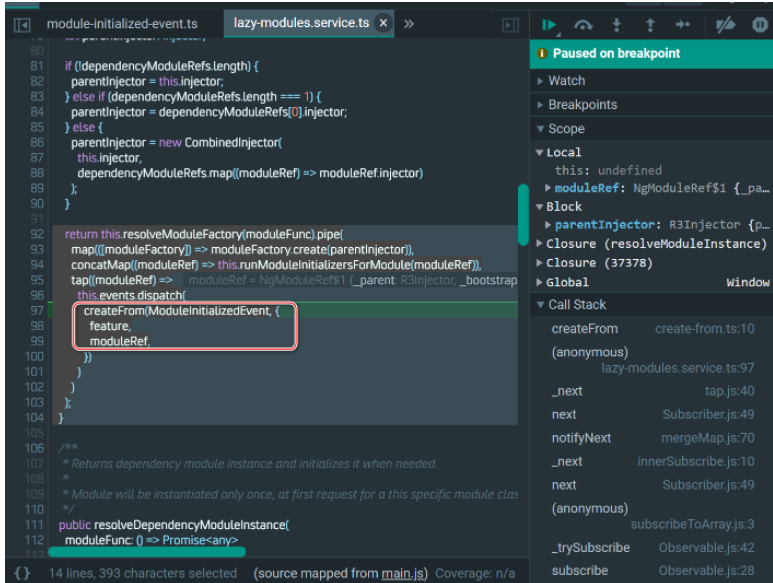
Angular 如何根据一个 class 的定义和数据,动态创建一个该类的实例
可以从 SAP 电商云 Spartacus UI 的实现中找到一个例子。下图这段代码,createFrom 方法的输入参数 ModuleInitializedEvent,是我们在另一个 TypeScript 文件里定义的一个 class,而 feature 和 moduleRef,是实例数据:例如 ...

Angular Observable数据类型的单元测试数据准备
items$: Observable<Observable<Product>[]> = this.componentData$.pipe( map((data) => data.productCodes.trim().split(' ')), map((codes) =...

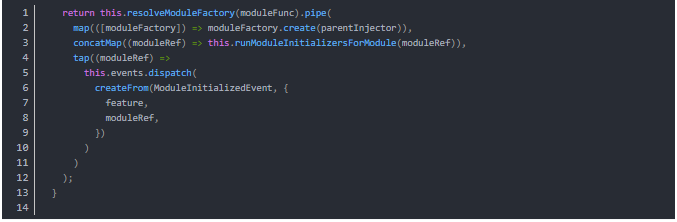
Angular 如何根据一个 class 的定义和数据,动态创建一个该类的实例
可以从 SAP 电商云 Spartacus UI 的实现中找到一个例子。 return this.resolveModuleFactory(moduleFunc).pipe( map(([moduleFactory]) => moduleFactory.create(parentInjecto...
Angular中的表达式使用多个Object.defineProperty绑定数据活动吗?
Angular中的表达式使用多个Object.defineProperty绑定数据活动吗?
Angular中的表达式使用过多个Object.defineProperty绑定数据活动的对吗?
Angular中的表达式使用过多个Object.defineProperty绑定数据活动的对吗?
XML数据到Angular 8中的材质树
我目前正在尝试将XML数据显示到材料树(https://material.angular.io/components/tree/overview)中,问题是材料树不会直接采用XML dataSource,我需要将我的XML转换成这样的东西: [ { name: 'Fruit', children: ...
Angular 8读取和过滤JSON数据
我在Angular 8项目中工作,当前的任务是在进入购物篮和支付之前将预订的数据存储到本地存储中,我有眼镜、餐厅和giftCardstypes对象。我将对象存储在localStorage中 [{,…}, {id: 9, designation: "spectacle + restaurant", g...
使用angular查询来自firestore的动态输入的实时数据
到目前为止,我已经尝试了这个,我能够获取所有数据,但我只想要与用户选择的输入相对应的数据。我是新手,有任何建议。 component.html: - Name: {{post.user}} Component.ts: - export interface Post{ user: string; ca...
【曹操】 angular js双向绑定数据通过bootstrap请求获取不到表单数据
1、查看代码逻辑 controller的请求代码: //跳转vidyoname初始化table var name = ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular数据相关内容
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular配置
- Angular nginx
- Angular项目
- Angular spring
- Angular springboot
- Angular应用
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular组件
- Angular sap
- Angular指令
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件
- Angular spartacus