
【不明觉厉】Angular的 pure pipe (纯管道) 和 impure pipe (非纯管道) 是啥意思?
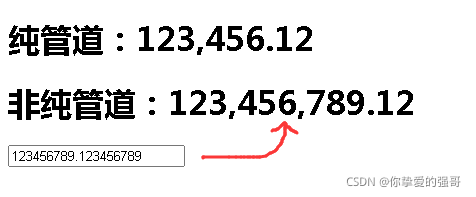
纯管道和非纯管道是相对于管道所传的参数(如上例的 filterKey)而言的。如果管道是纯管道,只监听基本类型的参数的变化或者引用类型引用的变化( a primitive input value (String, Number, Boolean, Symbol) or a changed...
Angular管道PIPE介绍
PIPE,翻译为管道。Angular 管道是编写可以在HTML组件中声明的显示值转换的方法。Angular 管道之前在 AngularJS 中被称为过滤器,从 Angular 2开始就被称为管道。管道将数据作为输入并将其转换为所需的输出。Angular Pipes 将整数、字符串、数组和日期作为输入...

Angular 如何自定义 pipe 管道以及参数传递问题
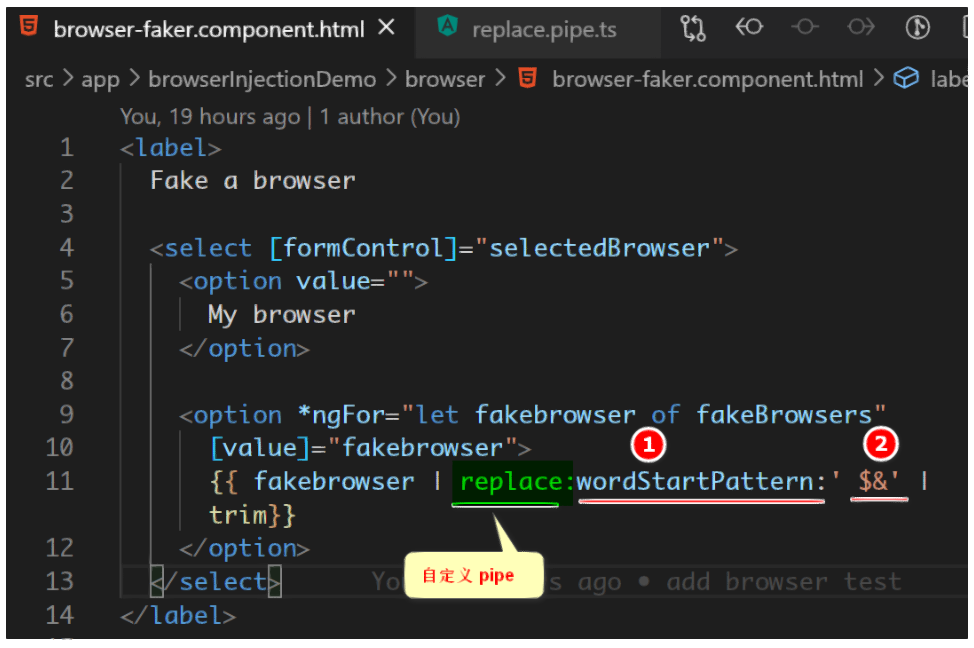
下图第11行代码的 replace,是我自定义的 pipe 在Component 模板文件中的调用之处。标号1和2为其传入的参数,通过冒号进行参数传递。其中 wordStartPattern 为 replace pipe 的第一个参数,这是一个 Component 属性:第二个传入 pipe 的参数...

Angular单元测试里pipe的mock设计
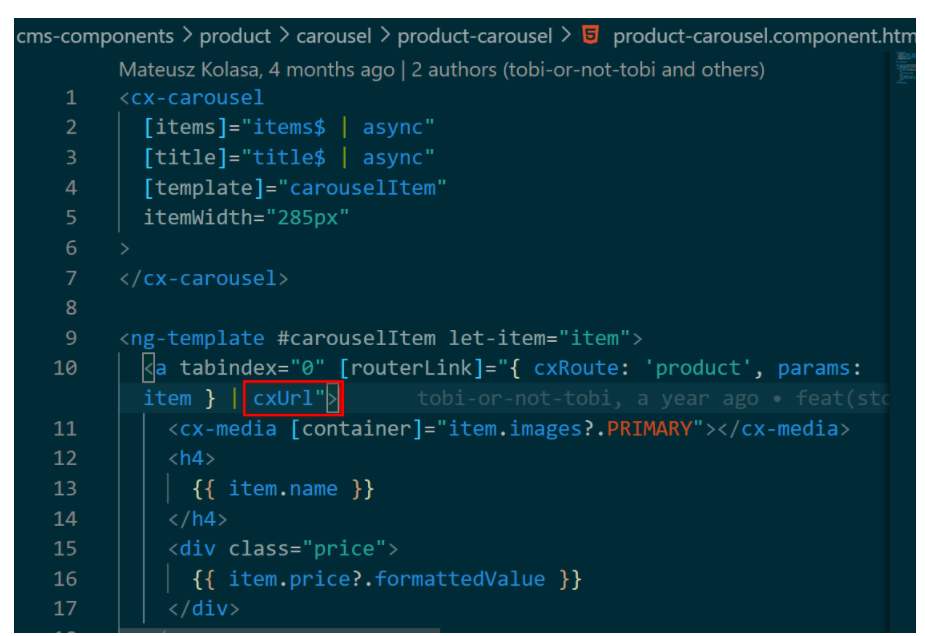
我想对下列这个Component的UI进行单元测试。其中有一个自定义的cxUrl pipe,在单元测试时,我需要对其进行Mock:解决方法,在单元测试的实现代码里,创建一个用@Pipe修饰过的MockUrlPipe,在其transform方法里什么都不做即可:/** * Invokes a...

Angular async pipe在Component html模板中的一个实际应用
title$是消费cx-carousel的Component传入的Observable对象。this.componentData$是从Commerce Cloud后台返回的原始数据,但是UI展示只对title感兴趣,所以调用map operator进行数据映射。

如何处理Angular应用的错误消息: No pipe found with name async
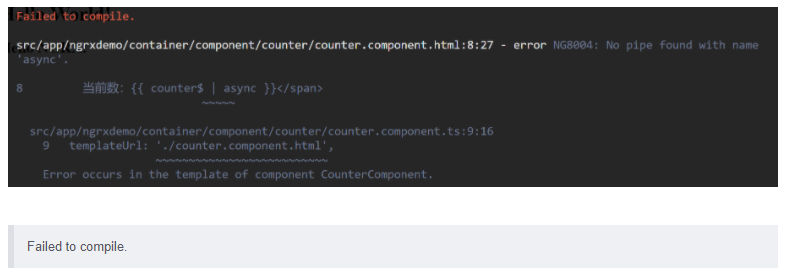
错误消息:src/app/ngrxdemo/container/component/counter/counter.component.html:8:27 - error NG8004: No pipe found with name ‘async’.8 当前数:{undefined{ counte...

通过一个最简单的例子,理解Angular rxjs里的Observable对象的pipe方法
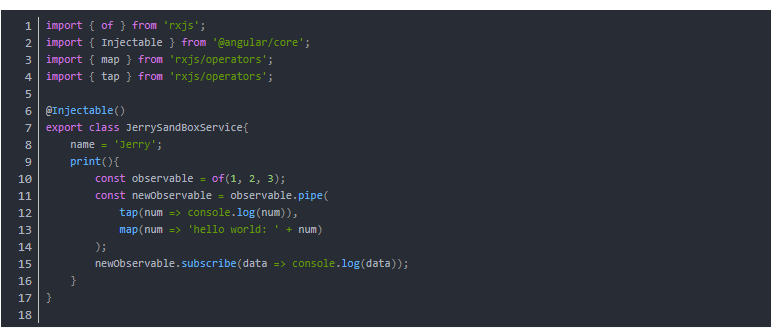
源代码:执行pipe之前先执行map函数:然后执行pipe函数:…operations变长参数,包含tap和map两个操作。pipeFromArray的实现借助了JavaScript的closure闭包:此时对于数组里的1,2,3,先执行管道里的tap和map操作,再把m...

SAP Spartacus 中 Angular json pipe 的工作原理
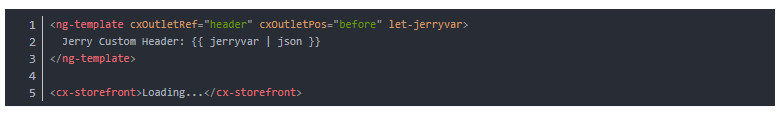
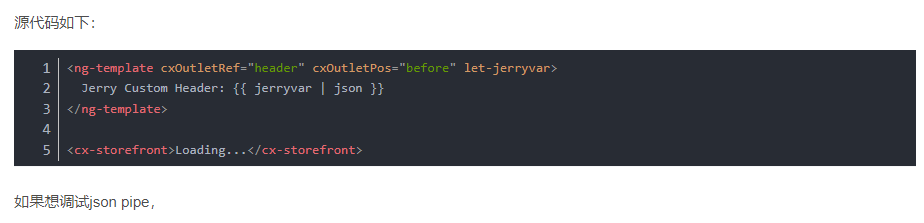
源代码如下:如果想调试json pipe,

SAP Spartacus 中 Angular json pipe 的工作原理
SAP Spartacus 中 Angular json pipe 的工作原理

SAP Spartacus 中 Angular json pipe 的工作原理
如果想调试json pipe,Angular common.js里,JsonPipe的transform方法里,设置一个断点即可:
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular配置
- Angular nginx
- Angular项目
- Angular spring
- Angular springboot
- Angular应用
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular组件
- Angular sap
- Angular指令
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件
- Angular spartacus