Angular模板简介
模板引擎是Web应用中用来生成动态HTML的一个途径, 负责将数据模型与HTML模板结合起来(即模板渲染),生成最终的HTML。 编写HTML模板的语法称为模板语法,模板语法的表达能力和可扩展性决定了模板引擎的易用性。本文将介绍在重构管理控制台中使用到的Angular的模板引擎ng-template...

Angular 2.x折腾记 :(7) 初步了解表单:模板驱动及数据驱动及脱坑要点
前言表单在整个系统中的作用相当重要,这里主要扯下响应表单的实现方式。首先需要操作表单的模块引入这两个模块;import { FormsModule, ReactiveFormsModule } from '@angular/forms';表单控件响应的几种状态模板驱动表单依赖FormsModule,...

Angular async pipe在Component html模板中的一个实际应用
title$是消费cx-carousel的Component传入的Observable对象。this.componentData$是从Commerce Cloud后台返回的原始数据,但是UI展示只对title感兴趣,所以调用map operator进行数据映射。

Angular里使用createEmbeddedView动态加入新的模板元素
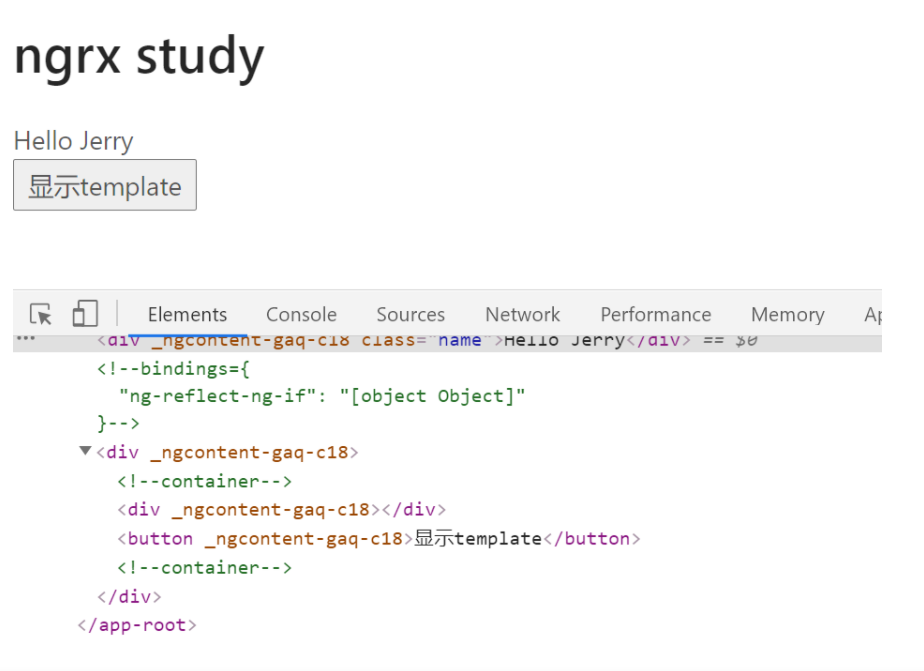
html源代码:<div> <ng-template #tpl> <span>鬼子到我想干什么</span> </ng-template> <div #container></div> <button (cli...

ES6, Angular,React和ABAP中的String Template(字符串模板)
String Template(字符串模板)在很多编程语言和框架中都支持,是一个很有用的特性。本文将Jerry工作中使用到的String Template的特性做一个总结。ES6阮一峰老师有一个专门的网站介绍ES6入门,还出了一本书: 《ECMAScript6标准入门》。http://es6.rua...

Angular Component模板里的元素,运行时如何被生成并插入到DOM tree中
Angular Component模板里的元素,运行时如何被生成并插入到DOM tree中

Angular里使用createEmbeddedView动态加入新的模板元素
Angular里使用createEmbeddedView动态加入新的模板元素
带ASP.NET的Angular项目模板:SocketException:远程主机强行关闭了现有连接
我将Angular项目模板与ASP.NET Core 2.1版本一起使用:-Angular CLI:8.3.6 -Node:10.16.3 我正在尝试打开一个安装了以下版本的项目:-角度CLI:7.0.2-节点:9.5.0 我的防火墙已关闭。 我收到内部服务器错误: 处理请求时发生未处理的异常。So...
Angular 7-如何使用模板驱动从对象读取服务端验证?
我正在使用Angular 7 Template Driven Form validations。我已经通过链接访问了:https : //jasonwatmore.com/post/2019/06/15/angular-8-template-driven-forms-validation-examp...
ES6, Angular,React和ABAP中的String Template(字符串模板)
String Template(字符串模板)在很多编程语言和框架中都支持,是一个很有用的特性。本文将Jerry工作中使用到的String Template的特性做一个总结。 ES6 阮一峰老师有一个专门的网站介绍ES6入门,还出了一本书: 《ECMAScript6标准入门》。 http://es6....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular模板相关内容
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular配置
- Angular nginx
- Angular项目
- Angular his
- Angular spring
- Angular应用
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular组件
- Angular sap
- Angular指令
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件
- Angular spartacus