
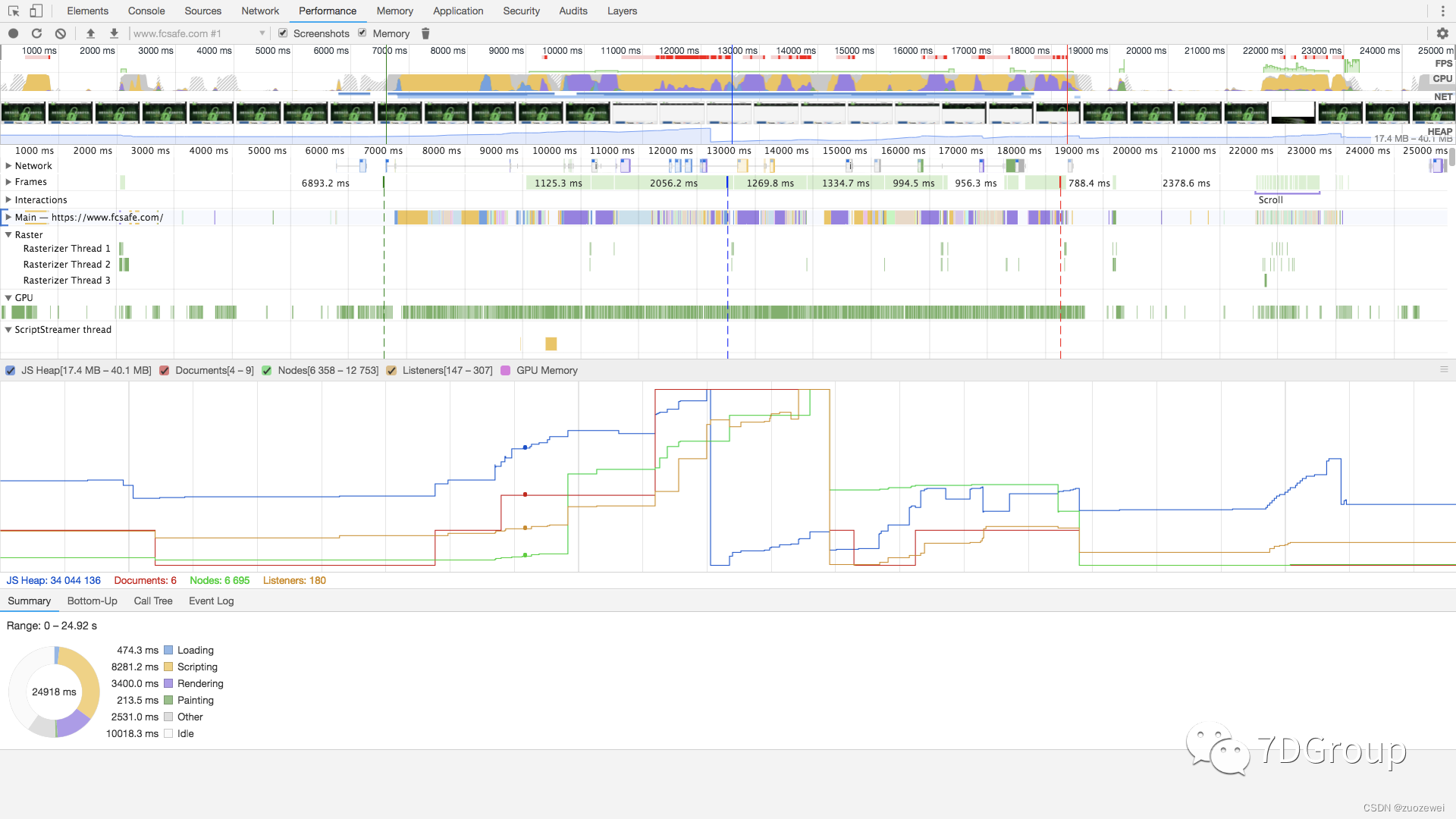
性能工具之前端分析工Chrome Developer Tools性能标签
一、前言 但在我参与过的性能相关的场合都会被问到前端性能如何分析。虽然在项目中,我们会经常做前端性能分析动作,也会给出相应的结论,只是这些在性能瓶颈的问题中所占的比重仍然不高。其原因是压力工具都是大部分模拟接口的。虽然在性能工具中,也会模拟前端资源的下载动作,但对浏览器下载了资源之后的渲染过程仍然是...

使用 Chrome 开发者工具分析 UI5 Web 应用的性能
UI5 是一款企业级 Web 前端应用的开发框架。笔者不时会收到社区朋友发起的咨询,问我如果 UI5 应用开发好之后,运行时出现性能问题,应该怎么办。在我们的生活中,病人向医生求助,医生会开具各种检查和化验单,病人检查完后,医生根据报告上的各种参数,进行病情诊断和开药。刑警在案发现场,通过地上的脚印...

Chrome 87 新特性解读,多年来 Chrome 性能最大提升!
今天 Chrome 更新了 87 最新版,这是今年最后一次 Chrome 更新了,这个版本是多年来 Chrome 性能获得最大提升的一次,开发者工具也进行了大幅度更新。有用户认为,原本 Chrome 的性能问题诟病已久,然而在新 Edge 出来了以后,性能突然就提升了,这显然是谷歌方面受到了 Edg...

使用 Chrome 开发者工具的 lighthouse 功能分析 web 应用的性能问题
Optimize website speed每当您着手提高站点的负载性能时,请始终从 audit 开始。 审计有两个重要功能:它为您创建了一个基线来衡量后续更改。它为您提供有关哪些更改将产生最大影响的可行提示。本文使用下面这个网站应用作为例子。https://glitch.com/edit/#!/t...

使用 Chrome 开发者工具的 lighthouse 功能分析 web 应用的性能问题
每当您着手提高站点的负载性能时,请始终从 audit 开始。 审计有两个重要功能:它为您创建了一个基线来衡量后续更改。它为您提供有关哪些更改将产生最大影响的可行提示。本文使用下面这个网站应用作为例子。https://glitch.com/edit/#!/tony点击 Tony, 然后再点击 remi...
Chrome性能专家Addy Osmani教你优化JavaScript
原文作者:Addy Osmani译者:UC 国际研发 Jothy 不确定 JavaScript 的开销对你的用户体验影响是否太大了? Lighthouse 有一个 JavaScript 执行时间检测工具,可以测算 JavaScript 对页面加载性能的总体影响: 试试咯。它在 Chrome 开发者工...
浅析Google Chrome 2.0浏览器安全性能
最新版本的Chrome增加了很多“花里胡哨”的功能以及超快的速度,那么它的安全性能怎样呢? 浏览器供应商一直在努力研究如何对付日益增长的网络安全威胁,微软公司的IE8就增加了很多安全功能,而在最新版本的Google浏览器中,Google公司还增加了一些“幕后的”保护功能,包括抵御伪跨站请求和...
用 Chrome 来诊断前端页面性能
Chrome提供了所有主流浏览器中最强大的诊断页面性能的工具,我们这里就依照我们团队项目为例子,来介绍下这个工具的使用: Timeline Check: 首先,我们去检查了载入首页的timeline,我测试了8次,平均下来,大概要花费我5.3秒的时间。 从这里我们可以看到以下结论: (1)所有的资源...
使用Chrome Timeline来优化页面性能
有时候,我们就是会不由自主地写出一些低效的代码,严重影响页面运行的效率。或者我们接手的项目中,前人写出来的代码千奇百怪,比如为了一个 Canvas 特效需要同时绘制 600 个三角形,又比如 Coding.net 的任务中心需要同时 watch 上万个变量的变化等等。那么,如果我们遇到了一个比较低效...
Chrome对网页性能的检测--2015-05-05总结
Chrome浏览器非常强大,使用Chrome浏览器对页面性能进行检测,根据测试的结果进行优化。当然这个结果只是参考,在实际的项目中肯定有特殊情况存在,并不能为了满足某项测试结果而忽略特定情况的存在。 1、Chrome检测工具 F12之后点击Audits然后出现了如下界面,选中重载页面开始检测按钮,然...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Chrome性能相关内容
Chrome您可能感兴趣
- Chrome入门
- Chrome插件
- Chrome配置
- Chrome chromedriver
- Chrome函数计算
- Chrome教程
- Chrome分析
- Chrome developer
- Chrome工具
- Chrome标签
- Chrome浏览器
- Chrome开发者工具
- Chrome扩展
- Chrome google
- Chrome ie
- Chrome安装
- Chrome调试
- Chrome谷歌
- Chrome应用
- Chrome开发
- Chrome selenium
- Chrome web
- Chrome网页
- Chrome功能
- Chrome方法
- Chrome javascript
- Chrome js
- Chrome网站
- Chrome版本
