
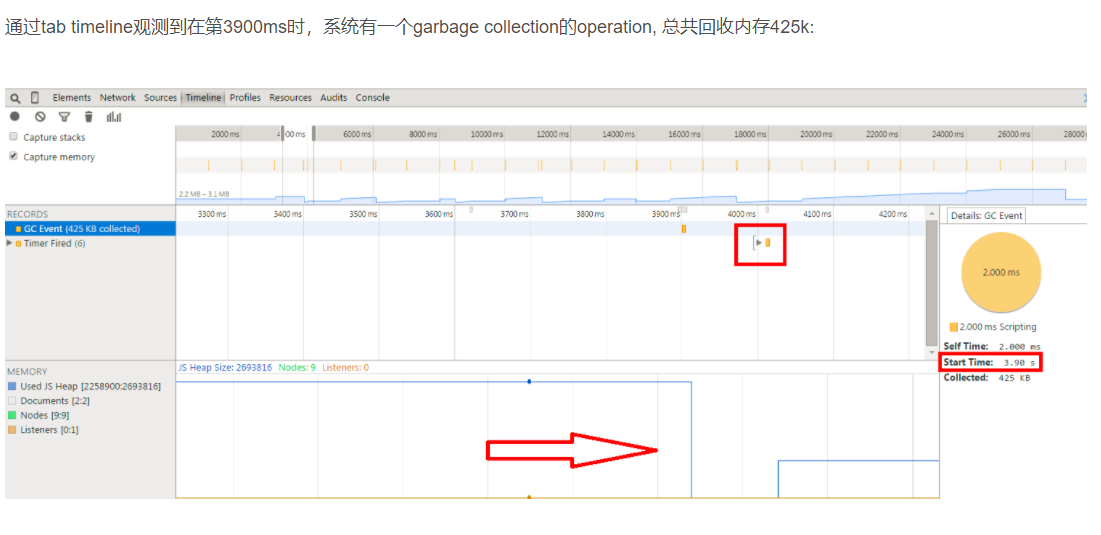
利用chrome的Timeline观测系统的内存回收逻辑
测试代码如下:<html> <script> var count = 0; var number = 1000; var globalArray = []; for (var i = 0; i < 900; i++) { var buggyObject = { call...

使用Chrome的timeline工具分析web应用性能
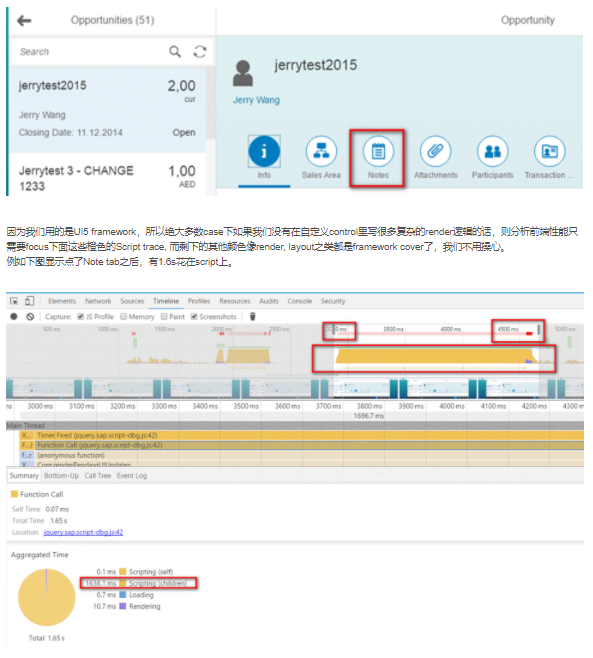
Development tool的timeLine功能,可以用来做前端的性能分析。例如我们想分析frontend Opportunity点了Note tab的性能:

利用chrome的Timeline观测系统的内存回收逻辑
测试代码如下:<html> <script> var count = 0; var number = 1000; for (var i = 0; i < 900; i++) { var buggyObject = { callAgain: function() { va...
chrome dev debug network 的timeline说明
在使用chrome的时候F12的开发者工具中有个network,其中对每个请求有个timeline的说明,当鼠标放上去会有下面的显示: 这里面的几个指标在说明在chrome使用文档有说明: 下面我用人类的语言理解下: Proxy 与代理服务器的连接时间。 比如我使用了switch pr...
使用Chrome Timeline来优化页面性能
有时候,我们就是会不由自主地写出一些低效的代码,严重影响页面运行的效率。或者我们接手的项目中,前人写出来的代码千奇百怪,比如为了一个 Canvas 特效需要同时绘制 600 个三角形,又比如 Coding.net 的任务中心需要同时 watch 上万个变量的变化等等。那么,如果我们遇到了一个比较低效...
Chrome 开发工具之Timeline/Performance
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline(现已更名Performance)更多的是用在性能优化方面,它的作用就是记录与分析应用程序运行过程中所产生的活动。 认识Timeline 接下来开始详细的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Chrome您可能感兴趣
- Chrome入门
- Chrome插件
- Chrome配置
- Chrome chromedriver
- Chrome函数计算
- Chrome教程
- Chrome分析
- Chrome developer
- Chrome工具
- Chrome标签
- Chrome浏览器
- Chrome开发者工具
- Chrome扩展
- Chrome google
- Chrome ie
- Chrome安装
- Chrome调试
- Chrome谷歌
- Chrome应用
- Chrome开发
- Chrome selenium
- Chrome web
- Chrome网页
- Chrome功能
- Chrome方法
- Chrome javascript
- Chrome js
- Chrome网站
- Chrome版本
