
CSS高级技巧——鼠标样式,轮廓,文本域防拖拽,vertical-align 垂直对齐,文字溢出问题
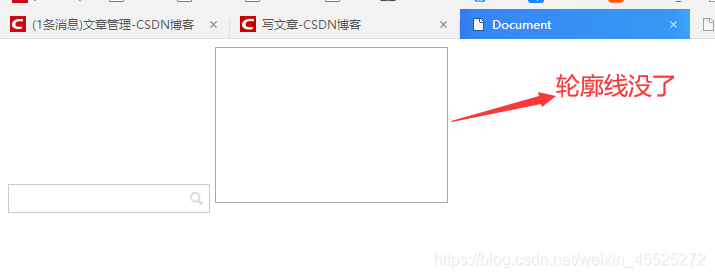
CSS高级技巧CSS用户界面样式所谓的界面样式, 就是更改一些用户操作样式, 比如 更改用户的鼠标样式, 表单轮廓等。但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了。 防止表单域拖拽鼠标样式cursor设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。cursor : ...
CSS样式更改——列表、表格和轮廓
前言上篇文章主要介绍了CSS样式更改篇中的字体设置Font&边框Border设置,这篇文章分享列表、表格和轮廓,一起来看看吧。1.列表List1).列表的类型<ul style='list-style-type:square'><li></li></...
CSS样式更改——列表、表格和轮廓
上篇文章主要介绍了CSS样式更改篇中的字体设置Font&边框Border设置,这篇文章分享列表、表格和轮廓,一起来看看吧。 1.列表List 1).列表的类型 <ul style='list-style-type:square'><li></li><...
CSS属性: 阴影 轮廓 渐变
注: 本文摘自 宁静致远 - CSDN / 但愿人长久 千里共婵娟 - CSDN 阴影 使用box-shadow属性可以为元素添加阴影效果, 比如 box-shadow: h-shadow v-shadow blur spread color inset; 关键字 是否必须 作用 值 h-shado...
CSS控制边界、边框与外轮廓
http://www.cnblogs.com/LO-ME/p/3587880.html 一、CSS控制边界 1、内边距 padding(内边距也叫内填充) padding-bottom 长度/百分比 元件下端边线的空隙 padding-left 长度/百分比 元件左端边线的空隙 padding-...
Css基本样式————轮廓
一、轮廓主要是用来突出元素的作用 二、属性 outline 设置轮廓的属性 outline-color&nbs...
CSS(表格_轮廓)
版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/twilight_karl/article/details/54814015 css表格 属性 描述 border-collapse 是否把表格边框合并为单一边框 separate/collapse...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







