
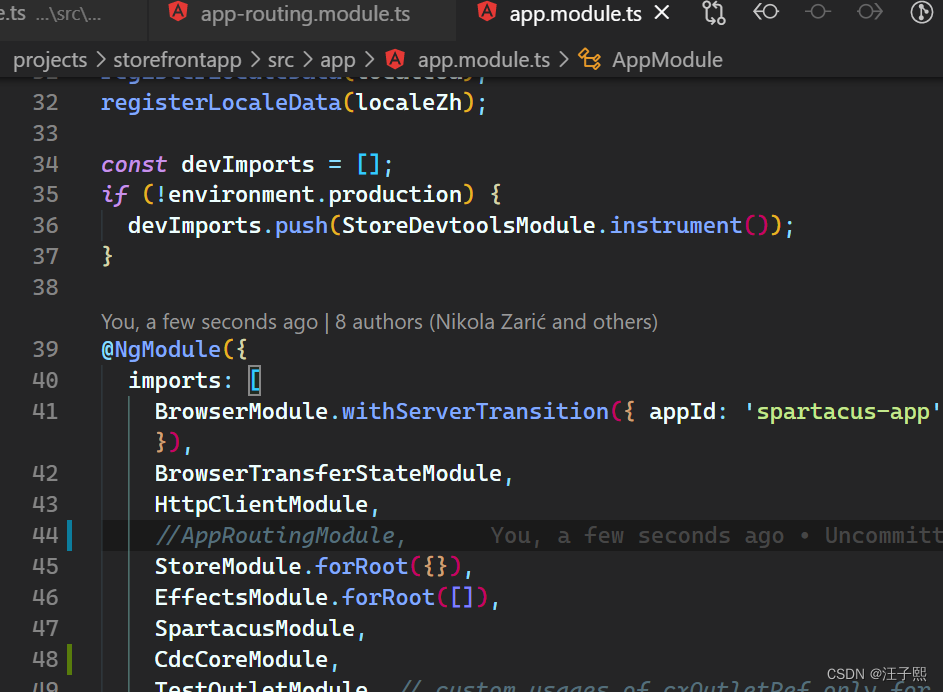
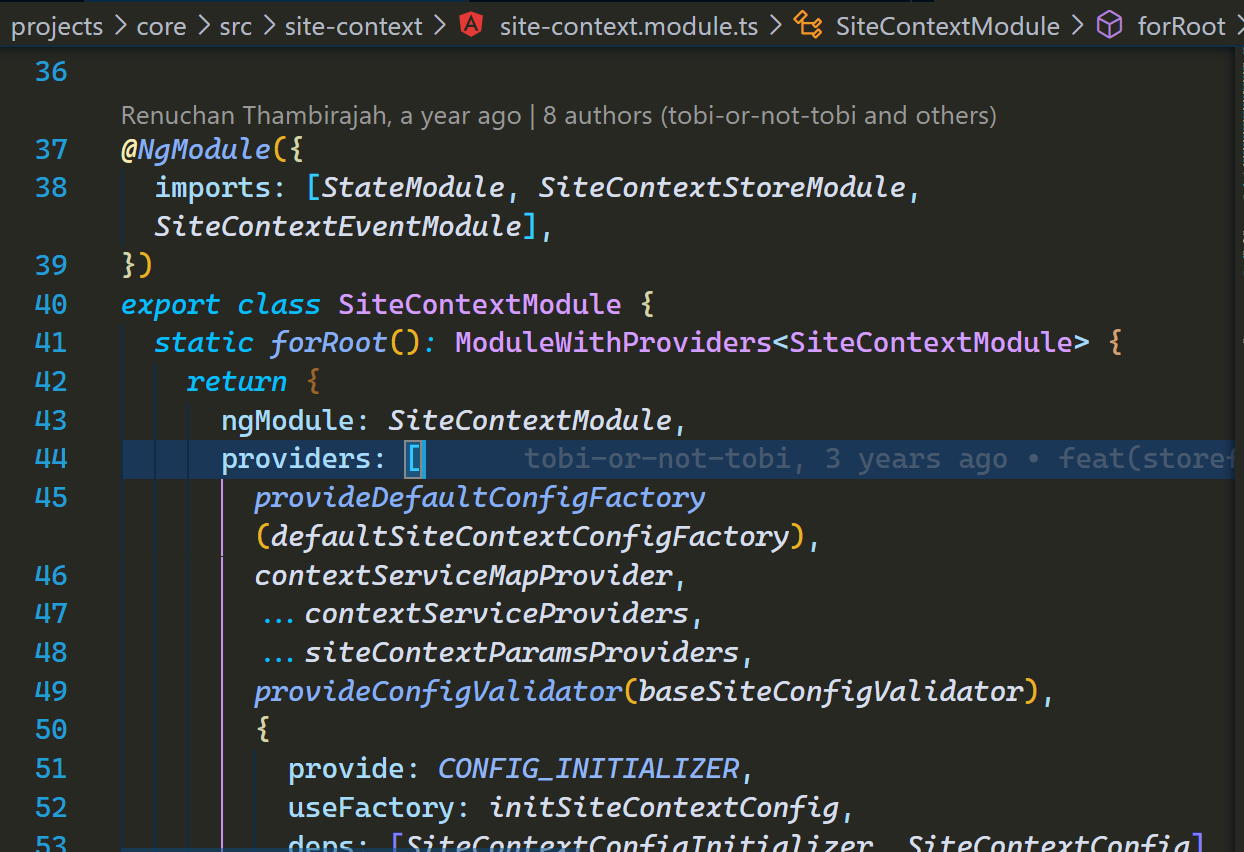
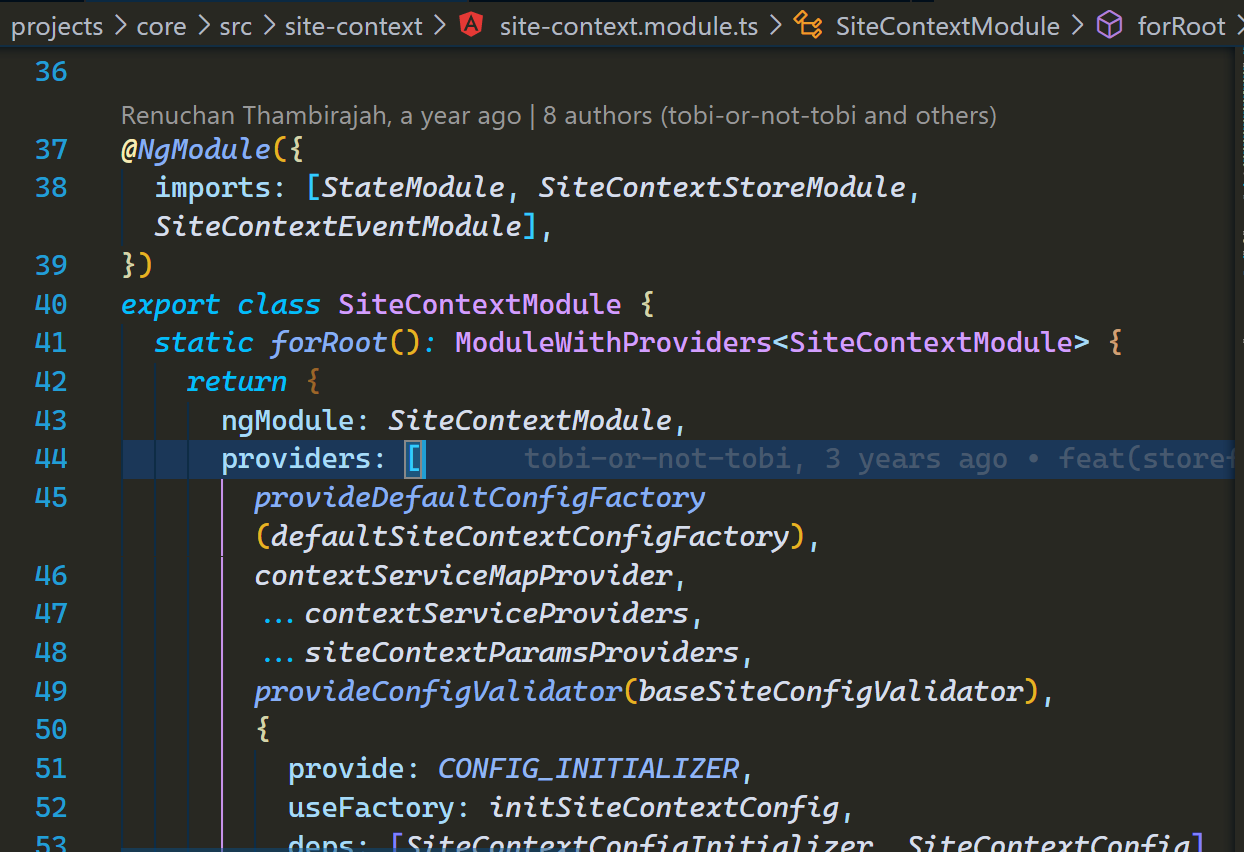
从 Angular Component 和 Directive 的实例化,谈谈 Angular forRoot 方法的命令由来
同 Angular service 的单例特性不同,Angular 组件和指令通常会被多次实例化,比如 HTML markup 中每出现一次 Component 的 selector,就会触发 Component 的一次实例化。这些 Component 和 Directive 的范围,仅限于导入它们...

关于 Angular 应用 Components 和 Directives 的实例化问题
同 Angular Module 不同,Angular Components 和 Directives 要实例化多次,每个出现在 HTML template 中的 markup 都会对应一次实例化。此外,这些项的作用域也限定在它们被导入的 NgModule中,以防止两个组件使用相同的选择器时发生命名...

关于 Angular 应用 Components 和 Directives 的实例化问题
同 Angular Module 不同,Angular Components 和 Directives 要实例化多次,每个出现在 HTML template 中的 markup 都会对应一次实例化。此外,这些项的作用域也限定在它们被导入的 NgModule中,以防止两个组件使用相...

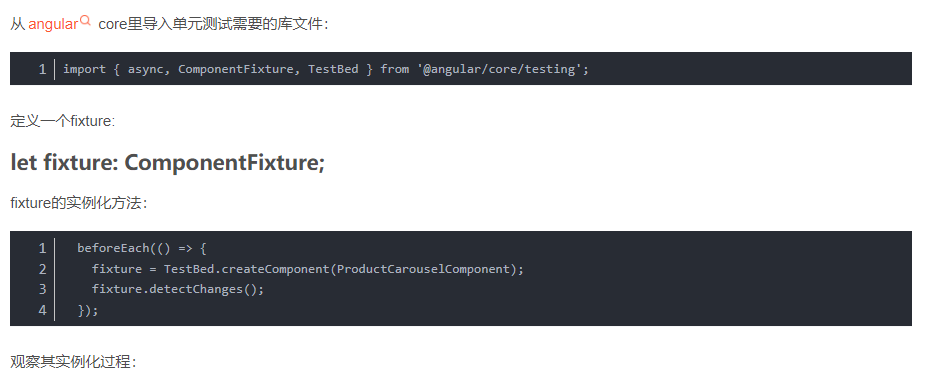
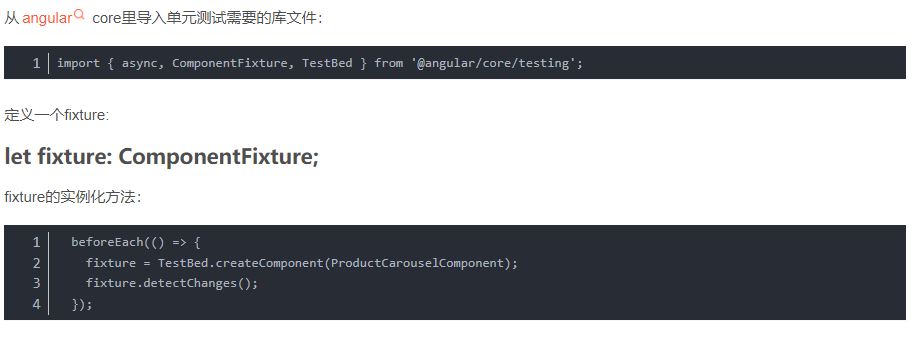
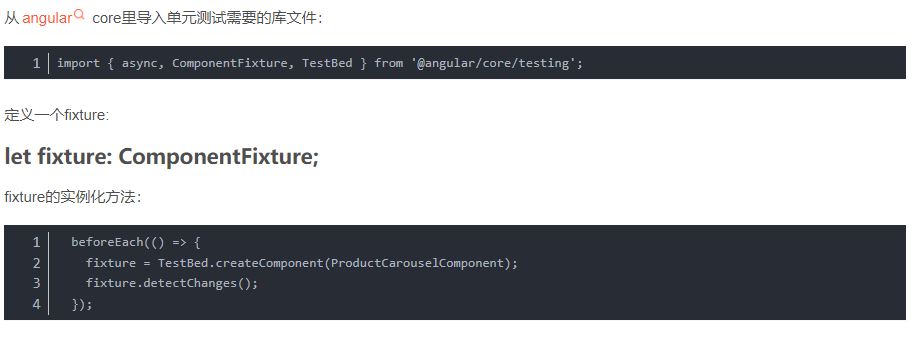
Angular单元测试ComponentFixture的实例化过程明细
Angular单元测试ComponentFixture的实例化过程明细

Angular自定义structural指令的实例化过程以及set方法的调用
发现其前面的节点确实为p:且该p的4个子节点如下:/** * @fileoverview added by tsickle * Generated from: packages/core/src/render3/instructions/property.ts * @suppress {checkT...

Angular自定义structural指令的实例化过程以及set方法的调用
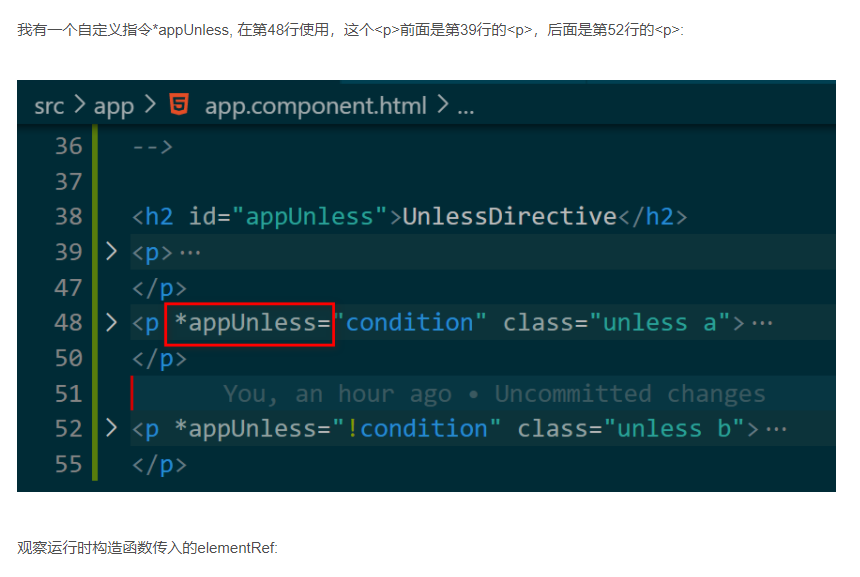
我有一个自定义指令*appUnless, 在第48行使用,这个前面是第39行的,后面是第52行的:观察运行时构造函数传入的elementRef:给当前的element设置property值:/** * @fileoverview added by tsickle * Generated from: ...

Angular单元测试ComponentFixture的实例化过程明细
Angular单元测试ComponentFixture的实例化过程明细

Angular单元测试ComponentFixture的实例化过程明细
Angular单元测试ComponentFixture的实例化过程明细
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular优势
- Angular javascript
- Angular入门
- Angular版本
- Angular学习
- Angular性能
- Angular框架
- Angular前端开发
- Angular react
- Angular区别
- Angular应用
- Angular项目
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular路由
- Angular渲染
- Angular调试
- Angular学习笔记
- Angular指令
- Angular组件
- Angular sap
- Angular方法
- Angular vue
- Angular属性
- Angular依赖注入
- Angular原理