
Chrome 开发者工具 live expression 的用法
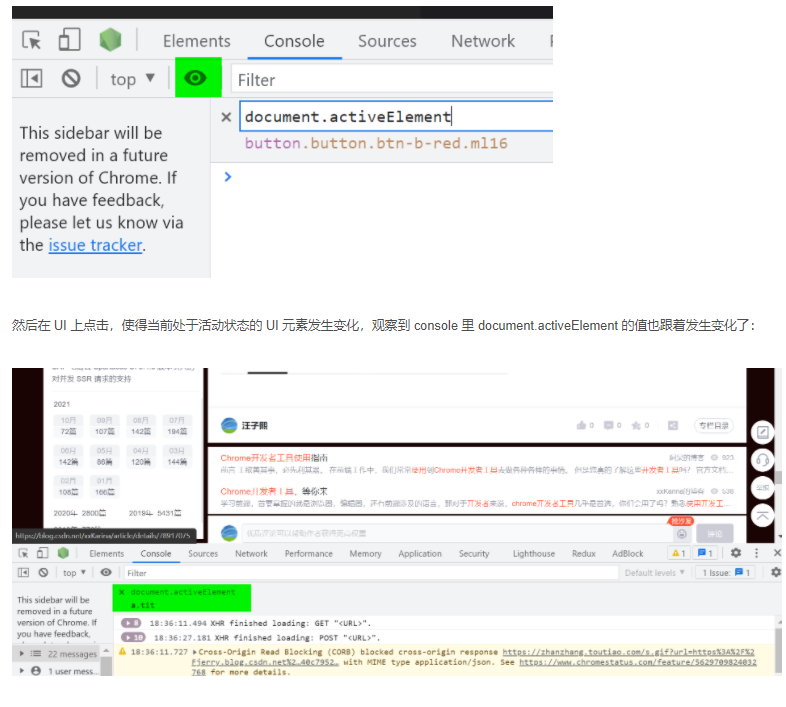
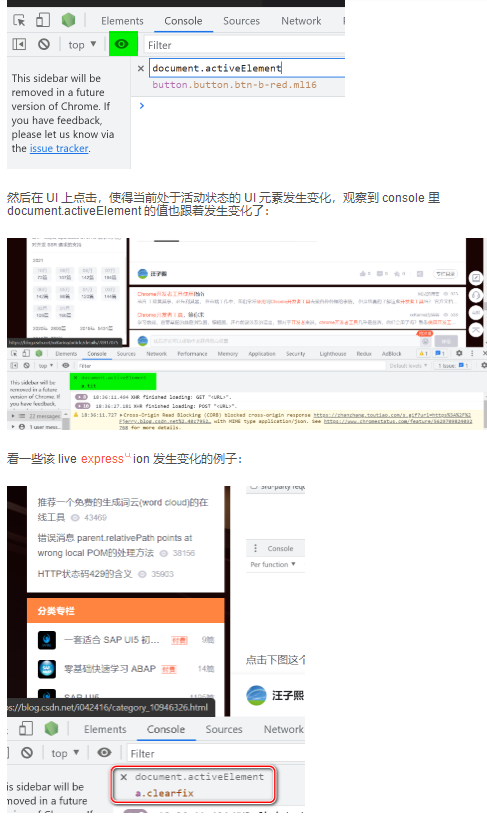
live expression 相当于给 Chrome 开发者工具 console 面板里的表达式置顶,并且能随着用户点击的变化,而动态刷新该置顶的表达式。看个例子:点击下图绿色高亮的图标,输入一个想要置顶的 JavaScript 表达式,比如 document.activeElement:看一些该...

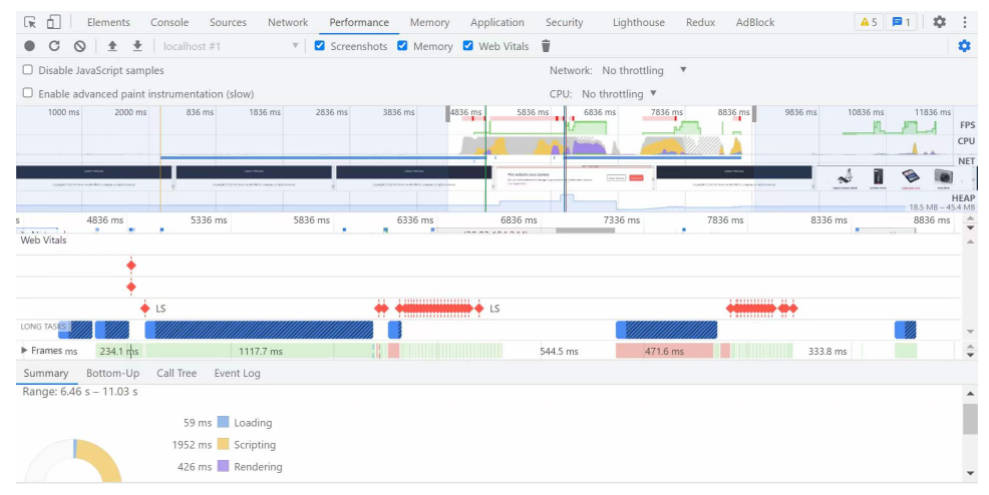
Chrome 开发者工具 performance 标签页的用法
Analyze runtime performance运行时性能是您的页面在运行时的表现,而不是加载。 就 RAIL 模型而言,本文介绍的方法对于分析页面的响应、动画和空闲阶段非常有用。在隐身模式下打开谷歌浏览器。 隐身模式可确保 Chrome 以干净的状态运行。 例如,如果您安装了很多扩展,这些扩...

Chrome 开发者工具 live expression 的用法
点击下图绿色高亮的图标,输入一个想要置顶的 JavaScript 表达式,比如 document.activeElement:
Chrome插件Vimium的基础用法
功能快捷键快速打开新标签页T快速滚动到底GG快速滚动到顶部gg向下滑动j向上滚动k调出页面链接或按钮的按键f搜索标签b搜索urlo
Chrome 控制台console的用法(转)
一、查看命令 下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用。 目前控制台方法和属性有: ["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Chrome您可能感兴趣
- Chrome入门
- Chrome插件
- Chrome配置
- Chrome chromedriver
- Chrome函数计算
- Chrome教程
- Chrome分析
- Chrome developer
- Chrome工具
- Chrome标签
- Chrome浏览器
- Chrome开发者工具
- Chrome扩展
- Chrome google
- Chrome ie
- Chrome安装
- Chrome调试
- Chrome谷歌
- Chrome应用
- Chrome开发
- Chrome selenium
- Chrome web
- Chrome网页
- Chrome功能
- Chrome方法
- Chrome javascript
- Chrome js
- Chrome网站
- Chrome版本
