
Vue3 + Nest 实现权限管理系统 后端篇(一):NestJS入门与基础配置(下)
统一的异常处理器有时候前端会进行一些错误的请求,这时候我们需要返回给他一个异常告知他的请求有问题,我们可以使用 NestJS 内置的异常处理HttpException比如throw new HttpException('您无权登录', HttpStatus.FORBIDDEN);客户端就会收到{ "...

Vue3 + Nest 实现权限管理系统 后端篇(一):NestJS入门与基础配置(上)
NestJS 是一个 NodeJS 的后端服务框架,它与传统的 NodeJS 框架不一样的是采用了控制反转(IOC)和依赖注入(DI)的模式进行开发,当然如果你对这中开发模式不熟悉的话也没关系,你可以查找资料去了解这种模式,或者直接开始阅读本篇文章你就会用 NestJS 了(会用就行)。接下来我们开...
后端程序员的 ES6 超简单入门笔记
在早期的 Web 项目当中,后端的语言和前端的语言混合在一起,比如在 jsp 和 php 的代码中能看到大篇幅的 HTML 代码。后来逐步的发展到有了“模板语言”,使得后端语言和前端语言进行了部分的分离,虽然前端中调用模板的方法,但是前端还需要...

对html常用知识点的总结(后端入门程序员,看这一篇就够了~)
小引:其实对于后端程序员来讲,相对于前端人员完全掌握前端的知识,更重要和实用的是能够看懂和对部分内容进行修改,而对于繁杂的前端知识,我们在绝大多数情况下,都要根据前端手册去了解前端知识1.标题(h1-h6):h1到h6,字体的大小由大逐渐缩小.<h1></h1>...

后端 --- Elasticsearch学习笔记(入门篇)(三)
代价较小的批量操作使用bulk API 允许在单个步骤中进行多次 create 、 index 、 update 或 delete 请求。bulk 与其他的请求体格式稍有不同,如下所示:{ action: { metadata }}\n { request body }\n { action: { ...
后端 --- Elasticsearch学习笔记(入门篇)(二)
删除文档信息想要删除文档信息其实很简单,只是使用 DELETE 方法即可。如下查询文档信息检索单条信息使用HTTP GET 请求,并指定索引、类型和ID进行查询。如下GET /learn/user/1_primary_term_seq_no{ "_index" : "learn", "_type" ...

后端 --- Elasticsearch学习笔记(入门篇)(一)
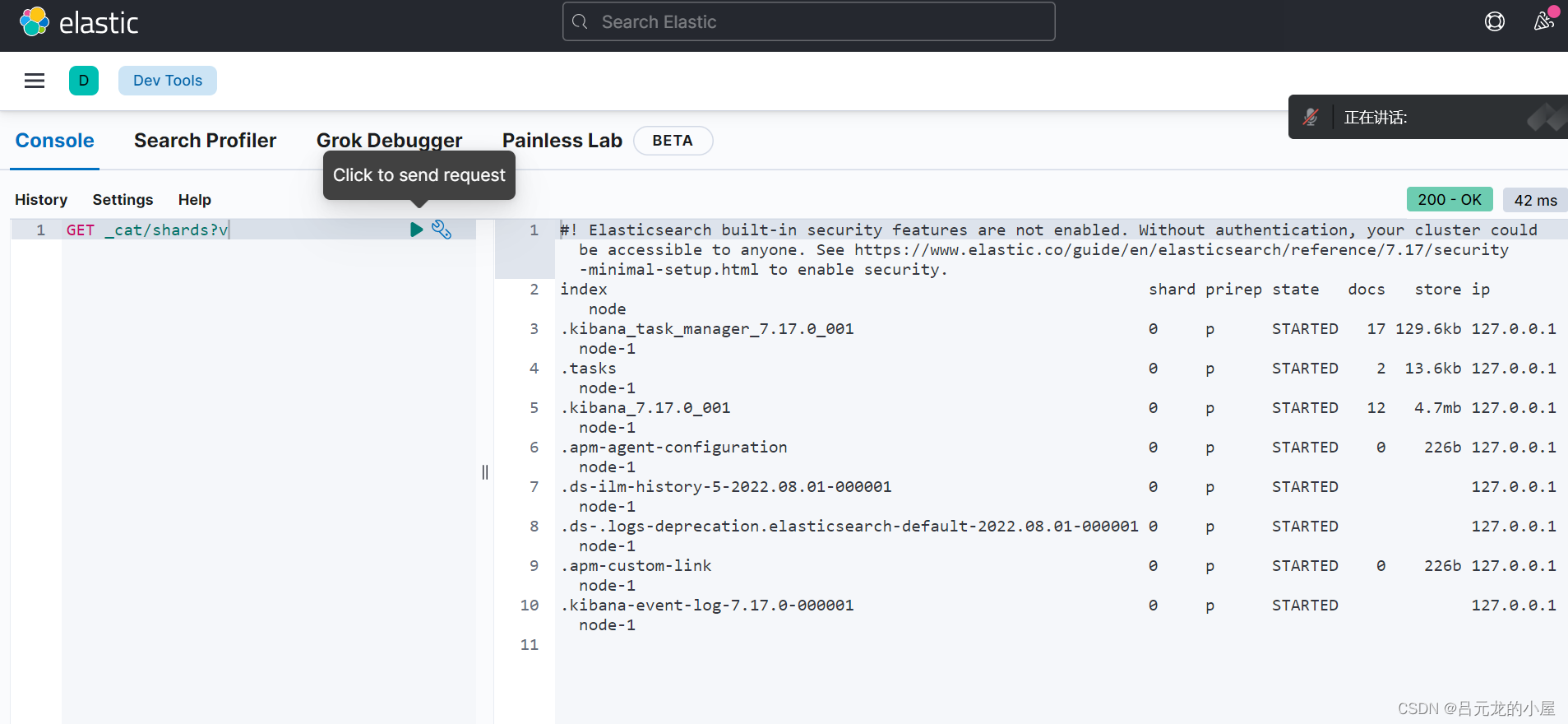
什么是Elasticsearch你知道的,为了搜索首先,它是一个全文搜索和分析引擎,有以下三个特点。高度可扩展的开源的基于Lucene的ELK的版本问题现在所说的ELK其实就是Elastic Stack(官方称呼),包含ElasticSearch, logstash(服务器端的数据处理管道ÿ...

后端入门---MVC的理解(有图)
首先来明确什么是MVCM是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。 —百度百科从百度百科可以看出 MVC 的框架就是要实现 M 和 V 分离的框架,那么为什么要 M 层和 V 层分开呢?我们来看下面这个图:视图层和数...
后端入门---Servlet乱码问题的解决
乱码出现的原因第一种乱码:> 对于 getWriter 获取到的字符流,响应中文必定出乱码,原因是服务端在进行编码时默认使用的 ISO-8859-1 格式的编码,该编码不支持中文 • 1第二种乱码:对于getOutputStream() 方式获取到的字节流,响应中文时,由于本身就是传输的...
后端入门---mysql代码
基础代码– 强制退出\c– 登录数据库mysql -u root -p– 查询数据库show databases;– 添加数据库create database test;– 使用数据库use school;– 查看数据库中的所有数据表show table;– 创建数据表CREATE TABLE te...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子





