
微信小程序--》tabBar底部栏
🍇什么是tabBartabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分成两类,分别是:底部 tabBar 和 顶部 tabBar 简言之:就是位于小程序底部或顶部的调整导航栏,与微信底部导航栏类似。注意:tabBar中只能配置最少2个、最多5个tab页签当渲染顶部...
微信小程序:动态设置当前页面的标题和tabBar
设置方式// 动态设置当前页面的标题 wx.setNavigationBarTitle({ title: '页面标题' }) // 动态设置 tabBar 某一项的内容 wx.setTabBarItem({ index: 0, text: '按钮文字', iconPath: '/path/to/ic...

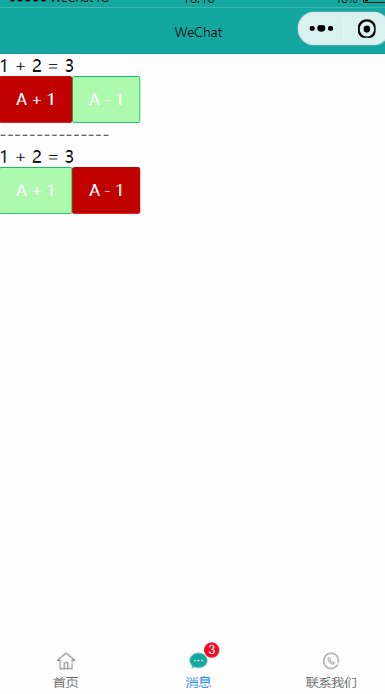
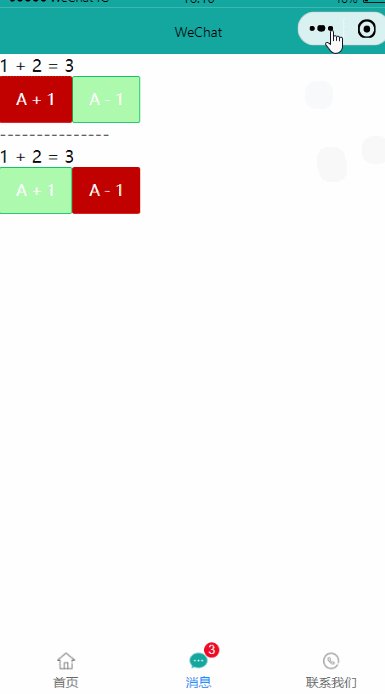
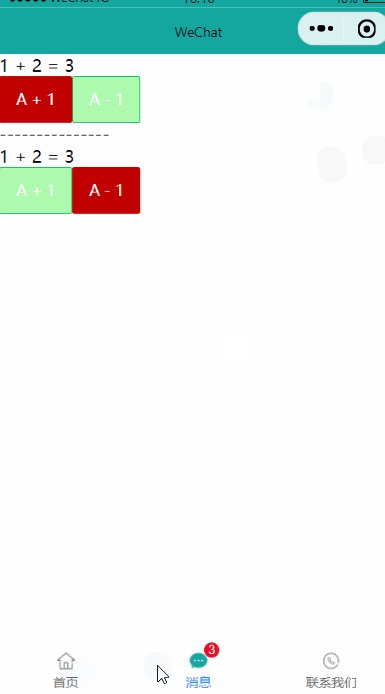
【微信小程序开发】自定义tabBar案例(定制消息99+小红心)
文章目录一、前提概要二、 动态显示info消息三、 页面切换效果四、 配置总结一、前提概要效果:实现一个自定义tabBar,使消息tabBar能够显示消息数量,并通过全局共享的方式,控制消息数量需要的知识点如下:mobx辅助库(全局共享,见文章)vant组件库(见文章&#...

微信小程序(三)配置tabbar及自定义tabbar样式
关于tabbar部分,官方文档是有明确的说明的,当然,我这里是不存在把官方文档给你复制一遍的情况。我大概把我再看官方文档过程中遇到的坑,大概复述一下。一:配置tabbar这个主要是使用小程序自带的tabbar,在项目根目录下的app.json中配置,这个简单配置一下就可以了。这里放一下我的app.j...
微信小程序tabbar不显示,小程序tabBar不显示的解决办法
网上很多的教程都是说tabBar.list的第一个path必须是app.json.pages中的第一个地址,而我检查了没有问题,最后发现是我的custom-tab-bar目录少了index.json文件导致创建index.json{ "component": true } 完成。另外最新版本的小程序...

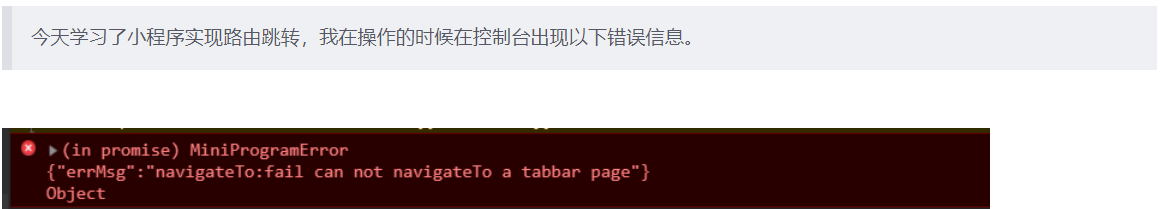
微信小程序:报错(in promise) MiniProgramError {“errMsg“:“navigateTo:fail can not navigateTo a tabbar page“}
翻译过来的意思是:(承诺中)微程序错误{“errMsg”:“n”avigateTo:故障can未导航到选项卡页“}对象问题原因:经过查阅资料,知道使用navigateTo路由跳转方式,保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。解决办法:只需在...
微信小程序开发之选项卡(窗口顶部TabBar)页面切换
微信小程序开发中选项卡.在Android中选项卡一般用fragment,到了小程序这里瞬间懵逼了. 总算做出来了.分享出来看看. 先看效果: 再上代码: 1.index.wxml [html] view plain copy <!--index.wxml-->&nbs...
微信小程序把玩(三)tabBar底部导航
原文:微信小程序把玩(三)tabBar底部导航 tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项 主要属性: 对于tabBar整体属性设置: 对于tabBar中每个Item属性设置: 下面是官网一张...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子





