
【微信小程序 | 实战开发】常用的视图容器类组件介绍和使用(1)
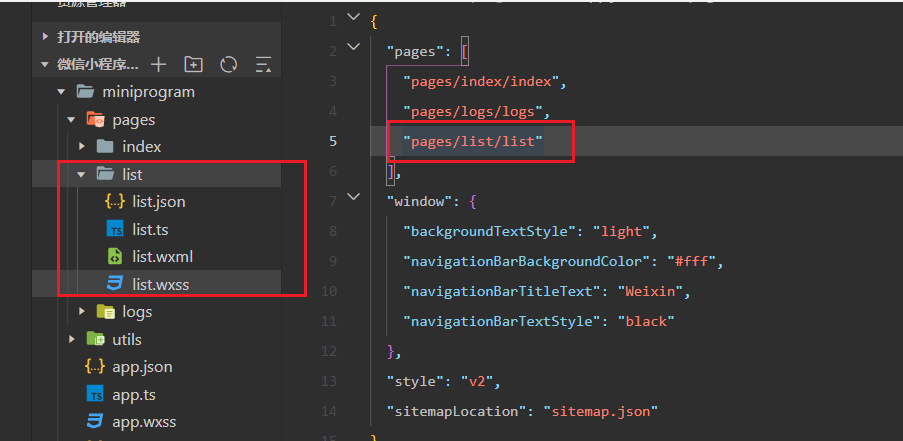
小程序组件小程序的宿主环境 - 组件1. 小程序组件分类小程序中的组件也是由宿主环境提供的开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了9大类,分别是:视图容器基础内容表单组件导航组件媒体组件map地图组件canvas画布组件开放能力无障碍访问2. 常用的视图容器类组件view...

【微信小程序 | 实战开发】常用小程序框架介绍
小程序框架什么是小程序框架?微信小程序实质上是一款基于web技术的应用程序,他和我们平常所接触到的前端网页是大同小异的。相同点在于他们使用的开发语言,代码结构以及代码的运行机制是一样。但是他们也存在一些不同之处,最直观地来看,网站页面是运行在浏览器中,微信小程序是运行在微信中。此外,微信小程序能够做...

【微信小程序 | 实战开发】实现ES6转ES5开关
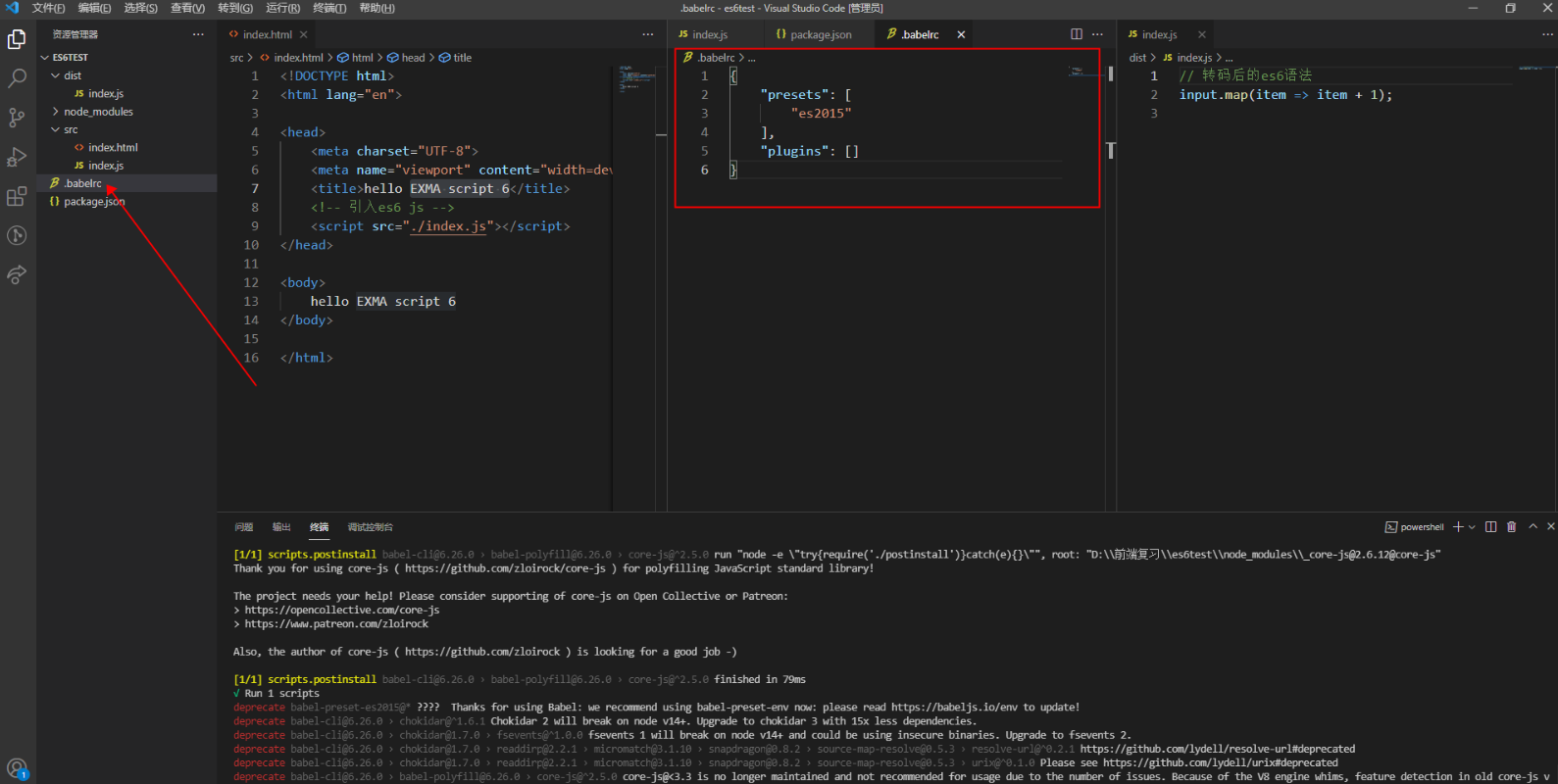
首先为什么要将es6转为es5?原因:为了浏览器兼容,以及为了在node.js环境可以顺畅运行应用程序。ES6作为JS的新规范,加入了很多新的语法和API,但现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。将ES6代码转为ES5代码,只需在项目中安...

【微信小程序 | 实战开发】ES5、ES6概述和新特性介绍
ES5、ES6概述和新特性介绍写在前面:什么是ES,我们需要学什么?ES全称ECMAScript它是一种由ECMA组织(前身欧洲计算机制造商协会)制定和发布的脚本语言规范。而我们学的JavaScript是ECMA的实现,但术语JavaScript和ECMAScript平时表达的是一个意思JS包括三个...

【微信小程序 | 实战开发】配置微信小程序APPID并快速接入
写在前面:manifest.json文件是5+移动App的配置文件,用于指定应用的显示名称、图标、入口页面等信息。用户可通过HBuilder|HBuilderX的可视化界面视图进行配置,也可在源码视图中根据以下规范直接修改。manifest.json文件根据w3c的webapp规范制定,plus节点...

【微信小程序 | 实战开发】配置开发环境、生产环境和API
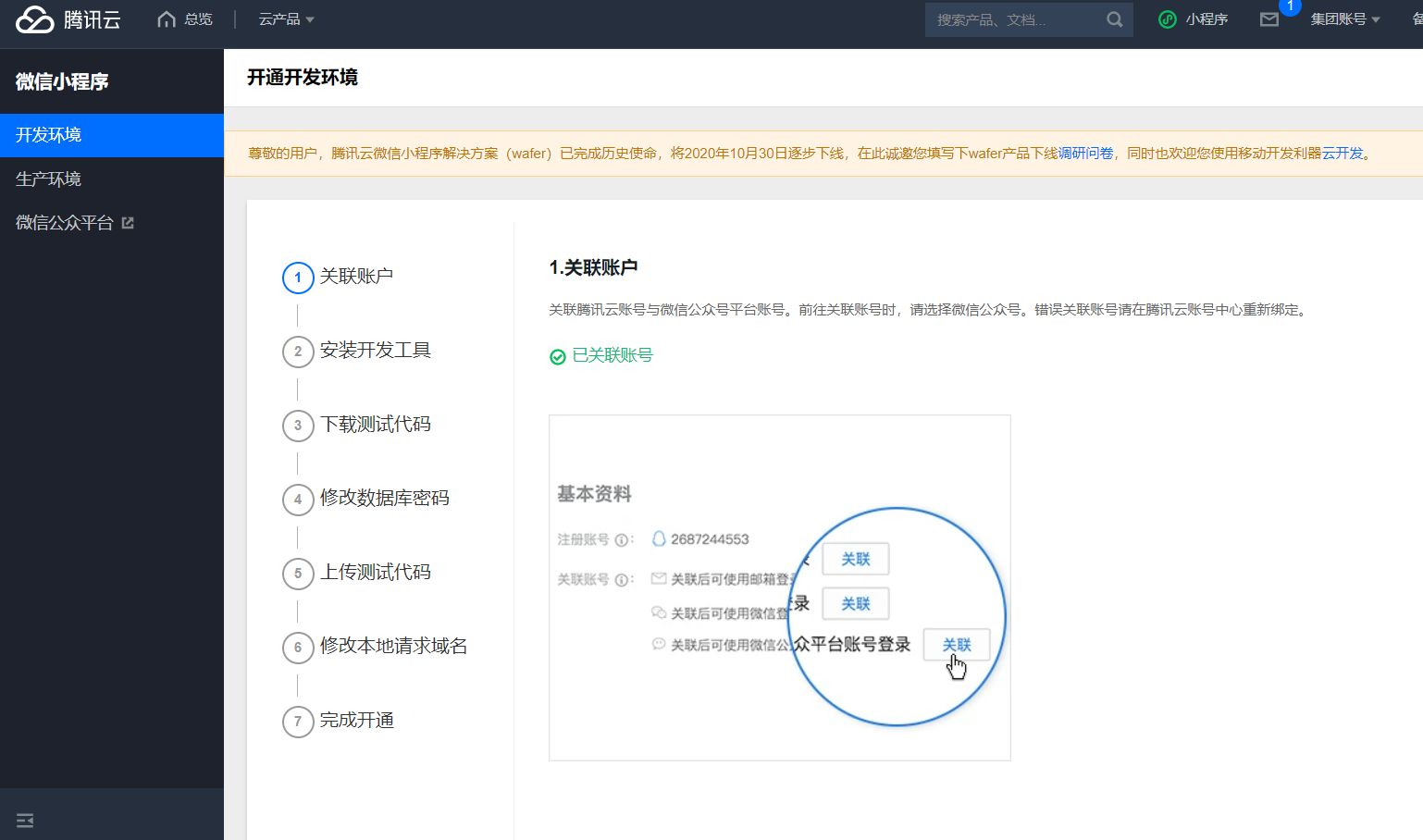
配置开发环境、生产环境和API的使用写在前面:小程序与普通网页开发的区别小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。网页开发渲染线程和脚本线程是互斥的,这也是为什...

【微信小程序 | 实战开发】开发环境、测试环境和生产环境
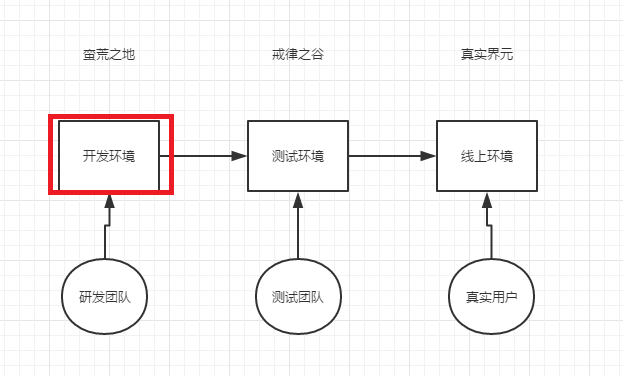
运行环境软件运行环境,狭义上讲是软件运行所需要的硬件支持。广义上也可以说是一个软件运行所要求的各种条件,包括软件环境和硬件环境。也就是程序的运行平台,我们通常所说的程序是指应用程序,就是在运行平台(即系统程序)上进行二次开发出来的应用软件微信小程序运行在多种平台上:iOS/iPadOS 微信客户端、...

【零基础微信小程序】基于百度大脑人像分割的证件照换底色小程序实战开发
系列文章目录【零基础微信小程序入门开发】小程序介绍及环境搭建【零基础微信小程序入门开发】配置小程序【零基础微信小程序入门开发】小程序框架一【零基础微信小程序入门开发】小程序框架二【零基础微信小程序入门开发】基础能力(一)【零基础微信小程序入门开发】基础能力(二)照片换底小程序实战开发成品演示[vid...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子





