
在React项目中使用 CSS Module
穷尽一生,一事无成是常态,更是这个世界上99%的人真实写照大家好,我是柒八九。前言就在前几天,写了一篇CSS 20大酷刑,然后看后台数据,反馈还是挺好的,看来大家还是对这个最熟悉的陌生人,有种食之无味,弃之可惜的感觉。在上篇中,我们就说过,由于CSS庞杂的体...

好客租房163-css Module的应用
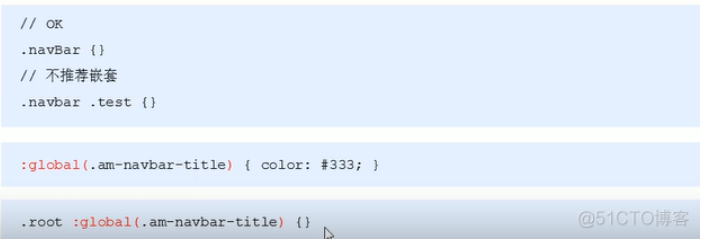
1使用css Modules修改NavHeader样式2在样式文件中修改当前组件的样式3对于组件库中已经有的全局样式 (比如:am-navber-title)import React from 'react' import { NavBar } from 'antd-mobile' // 导入 wi...
选择CSS Module + 添加 CSS 的 namespace的原因是什么?
选择CSS Module + 添加 CSS 的 namespace的原因是什么?
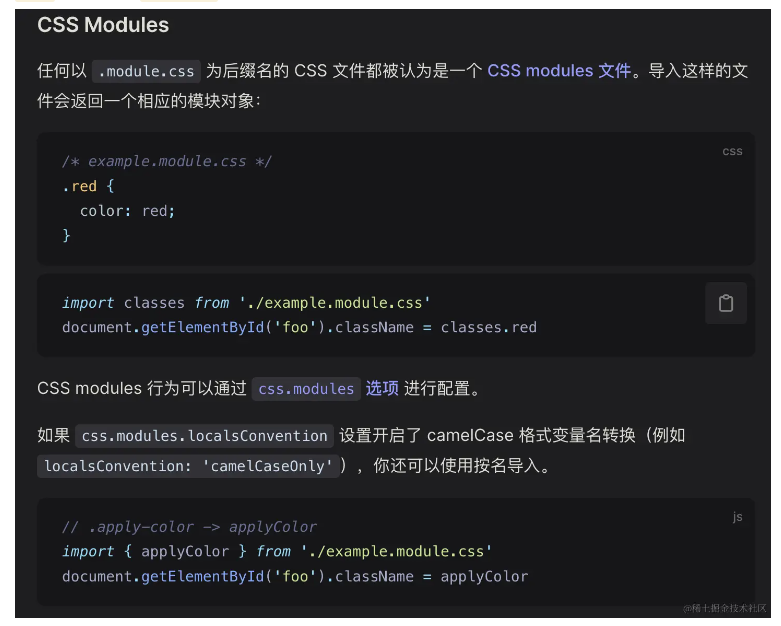
什么是CSS Module or CSS Namespace?
什么是CSS Module or CSS Namespace?
React项目中 使用 CSS Module
安装react-app-rewired由于新的 react-app-rewired@2.x 版本的关系,还需要安装 customize-cra。但是我们这里不需要安装 react-app-rewired@2.x。只需要安装 react-app-rewired@2.0.2-next.0这个版本就可以了...
【前端第十四课】less的基本写法;CSS Module技巧
目标掌握less的基本写法less选择器变量定义掌握CSS Module技巧Lesshttps://less.bootcss.com/Less是一种CSS的预处理语言,它在CSS的基础上增加了一些编程语言的特性,可以提升我们编写CSS的效率,减少很多重复性的代码,最终编译成纯净的CSS代码执行。Le...
CSS 框模型( Box module )
框和布局 在 KB005: CSS 层叠 中已经介绍了 CSS 的重要之处。CSS 可以说是页面表现的基础, CSS 可以控制布局,控制元素的渲染。 布局是讲在电影画面构图中,对环境的布置、人物地位的调度、人物之间的关系、人物和景物的关系等的安排。大同小异,CSS 的布局也是一样...
webpack引入css报错cannot resolve module ‘style’?
正确安装了webpack以及相关插件和依赖,webpack.config.js配置如下: module.exports = { entry: './entry.js', output: { path: __dirname, filename: 'bundle.js' }, module: { loa...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







