
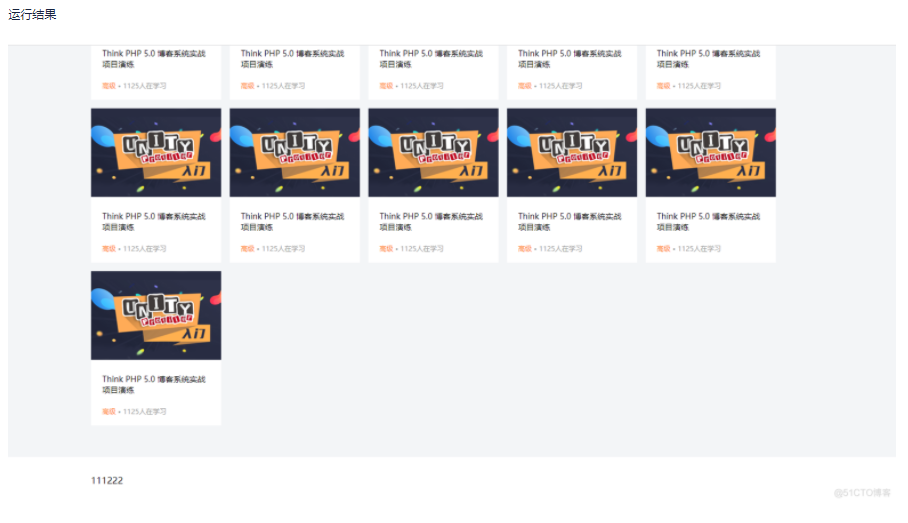
html+css实战196-标题-新品布局
index.css.banner { height: 500px; background-color: #f5f5f5; } .banner .wrapper { position: relative; height: 500px; ...

html+css实战198-区域-布局
index.css.banner { height: 500px; background-color: #f5f5f5; } .banner .wrapper { position: relative; height: ...

html+css实战197-区域-布局
index.css.banner { height: 500px; background-color: #f5f5f5; } .banner .wrapper { position: relative; height: 500px; background-color: pi...

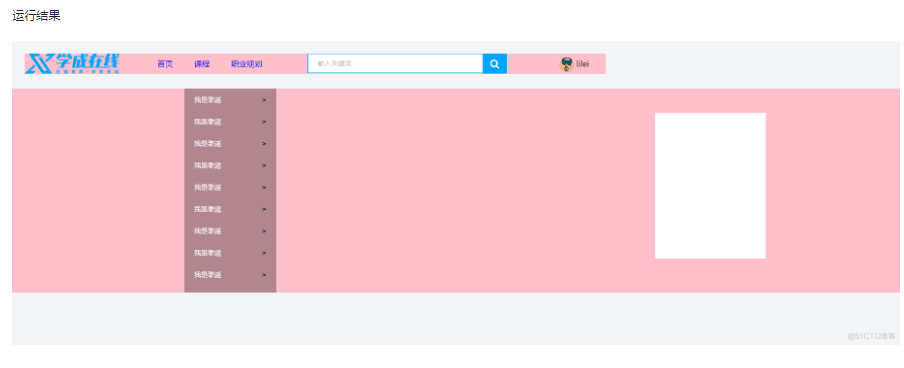
html+css实战178-快捷导航布局
commom.css/* 各个页面相同的样式表 : 头, 尾部 */ /* 版心 */ .wrapper { width: 1240px; margin: 0 auto; } /* 快捷导航 */ .shortcut { height: 52px; background-color: #333; }...

html+css实战179-快捷导航布局-内容
commom.css/* 各个页面相同的样式表 : 头, 尾部 */ /* 版心 */ .wrapper { width: 1240px; margin: 0 auto; } /* 快捷导航 */ .shortcut { height: 52px; background-color: #...

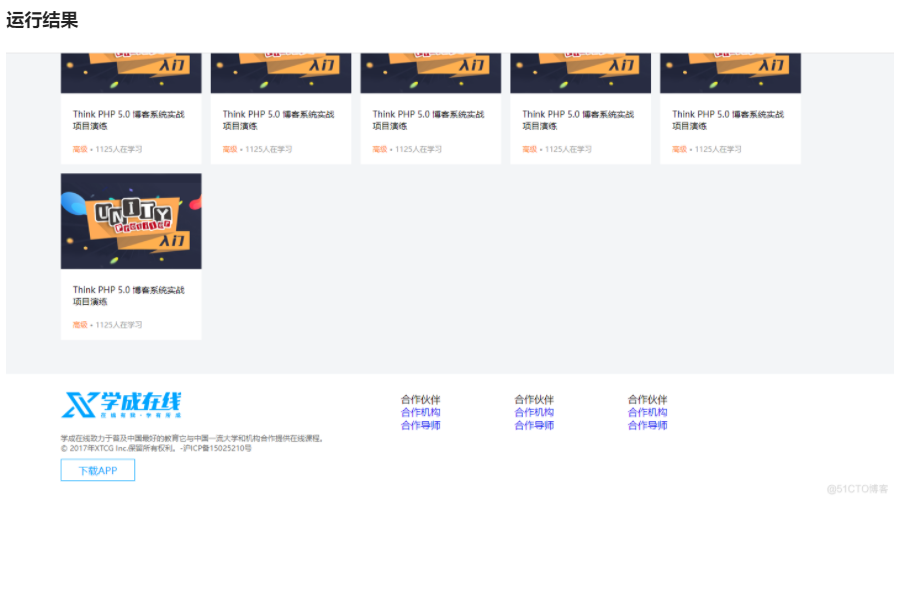
html+css实战146-banner-版权区域-布局
index.css/* index.css是用来美化首页的 */ * { margin: 0; padding: 0; /* 內减模式 */ box-sizing: border-box; } li { list-style: none; } a { text-...

html+css实战145-banner-版权区域-布局
/* index.css是用来美化首页的 */ * { margin: 0; padding: 0; /* 內减模式 */ box-sizing: border-box; } li { list-style: none; } a { text-decoration: none; } .clearfi...

html+css实战138-banner-左边布局完成
index.css/* index.css是用来美化首页的 */ * { margin: 0; padding: 0; /* 內减模式 */ box-sizing: border-box; } li { list-style: none; } a { text-decorat...

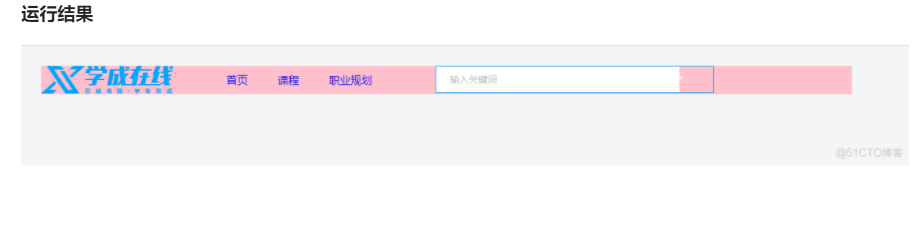
html+css实战134-搜索-布局和文本框
index.css/* index.css是用来美化首页的 */ * { margin: 0; padding: 0; /* 內减模式 */ box-sizing: border-box; } li { list-style: none; } a { text-decoration: none; }...

html+css实战132-logo和nav布局
index.css/* index.css是用来美化首页的 */ * { margin: 0; padding: 0; /* 內减模式 */ box-sizing: border-box; } li { list-style: none; } a { text-decoration: none; }...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS html相关内容
- html CSS代码
- 移动端html CSS
- html CSS vue
- html CSS页面
- html CSS网站
- html CSS图片
- html CSS网页
- HTML CSS开发
- html CSS优化
- html标签CSS
- html CSS入门
- html CSS mysql
- html CSS立方体
- html CSS导航栏
- html5 CSS js html
- HTML CSS框架
- html js CSS
- 建站html CSS
- 学习html CSS
- html CSS工具
- javaweb实训html CSS
- 前端面试html CSS
- html CSS动画
- html CSS淘宝首页
- html CSS小米
- html CSS小米官网首页
- html CSS小米官网
- html CSS卡片
- html CSS windows
- html CSS跳动
- html CSS七夕
- html CSS导航条
- html CSS登录界面
- html CSS品优购
- html CSS品优购首页
- html CSS京东首页
- html CSS案例
- html CSS媒体查询
- html CSS浏览器面试题
- html CSS渲染
- html CSS学习笔记
- html CSS实操
- html CSS盒子模型
- html CSS商城实例学习pc端布局
- web html CSS javascript
- html CSS自定义加载动画
- html CSS自定义按钮样式
- 项目jsp servlect html CSS
CSS更多html相关
- html CSS权威指南元素
- js系统html逻辑CSS
- html CSS权威指南选择器
- 网页技术html CSS js
- css3 html CSS
- html CSS实战列表
- html CSS实战模式
- html CSS实战结构
- html CSS实战border
- html CSS实战案例小米
- 前端复习CSS html
- html CSS实战新浪
- html CSS实战版权
- html CSS模板
- html CSS实战背景
- html CSS登录页面
- html CSS错误网站
- html CSS实战按钮
- javaweb html CSS语法简介
- html实战CSS精灵
- 界面html CSS
- html CSS实战叠加计算
- html CSS权威指南主体结构元素
- html CSS权威指南选择器页面
- html CSS实战层叠
- html CSS动画效果
- html CSS javascript实现小游戏
- html CSS实现精美
- html CSS类命名
- html CSS实战综合案例产品
- html CSS实战背景图
- html CSS实战位移居中
- 旅游html CSS javascript
- html CSS实战属性
- html CSS实战快捷导航布局
- html CSS实战场景
- html CSS腾讯云页面优化
- 导航栏html CSS
- html CSS实战作用
- html CSS实战版心
- html CSS实战相对路径







