
html+css实战137-banner-布局
index.css/* index.css是用来美化首页的 */ * { margin: 0; padding: 0; /* 內减模式 */ box-sizing: border-box; } li { list-style: none; } a { text-decoration: n...

html+css实战119-综合案例-小米布局
html+css实战119-综合案例-小米布局
html+css实战107-新闻列表-div布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
html+css实战131-header布局
/* index.css是用来美化首页的 */ * { margin: 0; padding: 0; /* 內减模式 */ box-sizing: border-box; } li { list-style: none; } a { text-decoration: none; } .clearfi...

html+css实战98-新浪导航布局div
html+css实战98-新浪导航布局div

Python HTML和CSS 9:定位布局
总体内容1、文档流的介绍2、关于定位的属性以及使用3、案例的展示一、文档流的介绍文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。二、关于定位的属性以及使用2.1、用css的po...

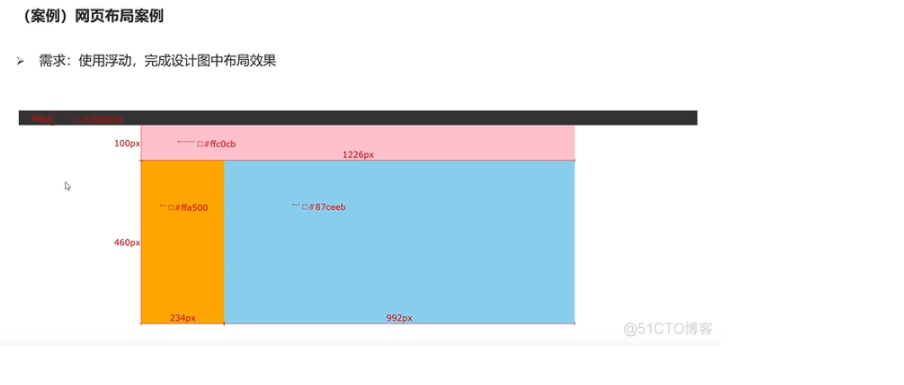
Python HTML和CSS 8:浮动布局
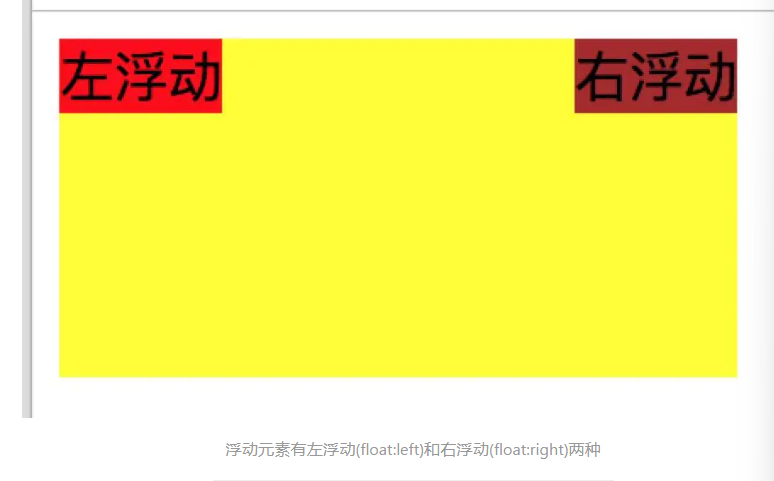
总体内容1、浮动2、使用浮动优化上一篇博客列表制作表单3、清除浮动一、浮动1.1、浮动特性<1>、浮动元素有左浮动(float:left)和右浮动(float:right)两种<!DOCTYPE html> <html lang="en"> <head>...

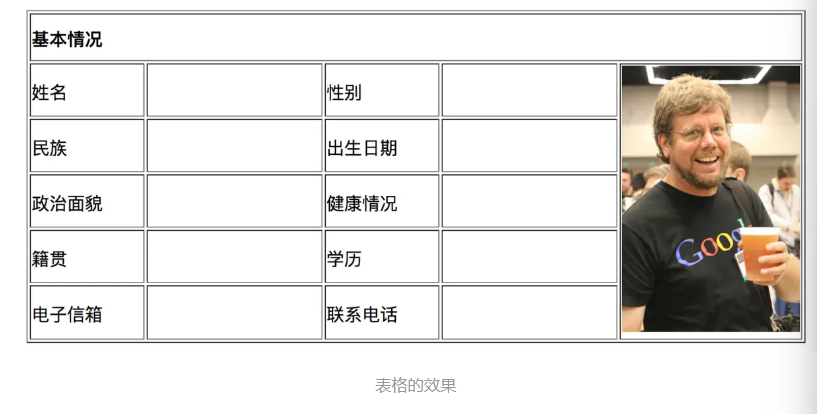
Python HTML和CSS 2:表格、传统布局以及表单 介绍
总体内容1、html 表格2、传统布局3、html 表单一、表格1.1、<table>标签:声明一个表格(默认是看不到的,我们需要设置它的属性、行以及具体的表格),它的常用属性如下:border 属性 定义表格的边框,设置值是数值cellpadding 属性 定义单元格内容与边框的距离,...

HTML5-10(CSS布局)
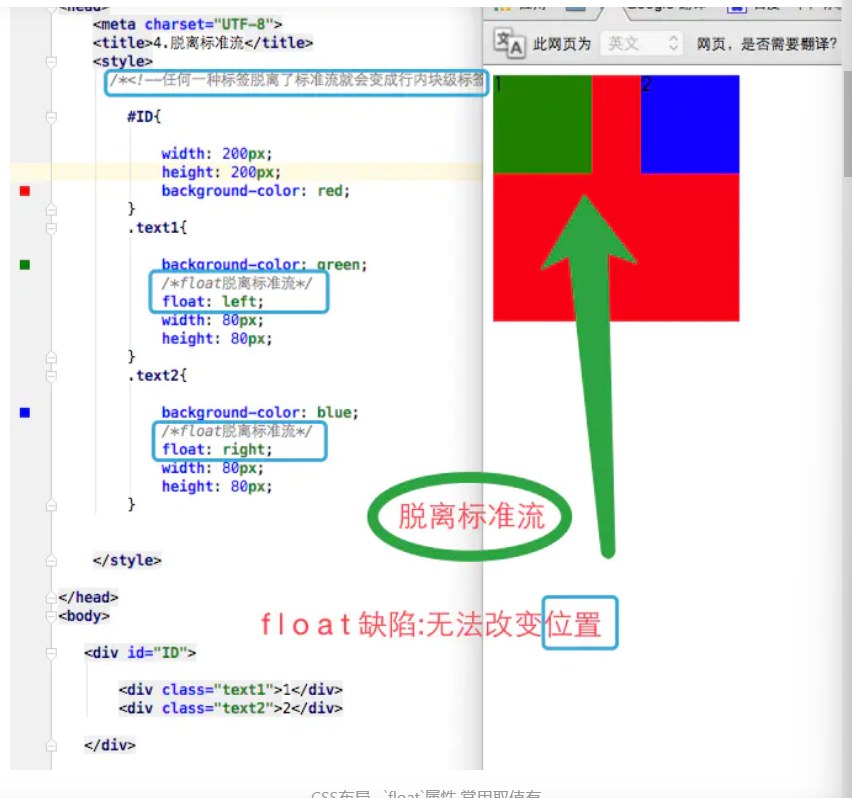
一.简述CSS布局1.默认情况下,所有的网页标签都在标准流布局中从上到下,从左到右2.脱离标准流的方法有float属性position属性 和 left right、top、bottom属性二.CSS脱离标准流1.CSS布局– float属性,常用取值有left:脱离标准流,浮动在父标签的最左边ri...
HTML与CSS布局技巧总结
很多人对CSS的布局有困惑,实际的应用场景中由于布局种类多难以选择。今天我花些时间总结下自己对CSS布局的理解,分析下了解各种布局的优劣,同时希望能分享给初入前端的朋友们一些在布局上的经验,如果有那些地方总结的不好,欢迎大家指正。言归正传,现在就来揭开各种布局的面纱。 单列布局 <div cl...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS html相关内容
- html CSS代码
- 移动端html CSS
- html CSS vue
- html CSS页面
- html CSS网站
- html CSS图片
- html CSS网页
- HTML CSS开发
- html CSS优化
- html标签CSS
- html CSS入门
- html CSS mysql
- html CSS立方体
- html CSS导航栏
- html5 CSS js html
- HTML CSS框架
- html js CSS
- 建站html CSS
- 学习html CSS
- html CSS工具
- javaweb实训html CSS
- 前端面试html CSS
- html CSS动画
- html CSS淘宝首页
- html CSS小米
- html CSS小米官网首页
- html CSS小米官网
- html CSS卡片
- html CSS windows
- html CSS跳动
- html CSS七夕
- html CSS导航条
- html CSS登录界面
- html CSS品优购
- html CSS品优购首页
- html CSS京东首页
- html CSS案例
- html CSS媒体查询
- html CSS浏览器面试题
- html CSS渲染
- html CSS学习笔记
- html CSS实操
- html CSS盒子模型
- html CSS商城实例学习pc端布局
- web html CSS javascript
- html CSS自定义加载动画
- html CSS自定义按钮样式
- 项目jsp servlect html CSS
CSS更多html相关
- html CSS权威指南元素
- js系统html逻辑CSS
- html CSS权威指南选择器
- 网页技术html CSS js
- css3 html CSS
- html CSS实战列表
- html CSS实战模式
- html CSS实战结构
- html CSS实战border
- html CSS实战案例小米
- 前端复习CSS html
- html CSS实战新浪
- html CSS实战版权
- html CSS模板
- html CSS实战背景
- html CSS登录页面
- html CSS错误网站
- html CSS实战按钮
- javaweb html CSS语法简介
- html实战CSS精灵
- 界面html CSS
- html CSS实战叠加计算
- html CSS权威指南主体结构元素
- html CSS权威指南选择器页面
- html CSS实战层叠
- html CSS动画效果
- html CSS javascript实现小游戏
- html CSS实现精美
- html CSS类命名
- html CSS实战综合案例产品
- html CSS实战背景图
- html CSS实战位移居中
- 旅游html CSS javascript
- html CSS实战属性
- html CSS实战快捷导航布局
- html CSS实战场景
- html CSS腾讯云页面优化
- 导航栏html CSS
- html CSS实战作用
- html CSS实战版心
- html CSS实战相对路径







