
Angular 自定义结构化指令,如何传入多个输入参数
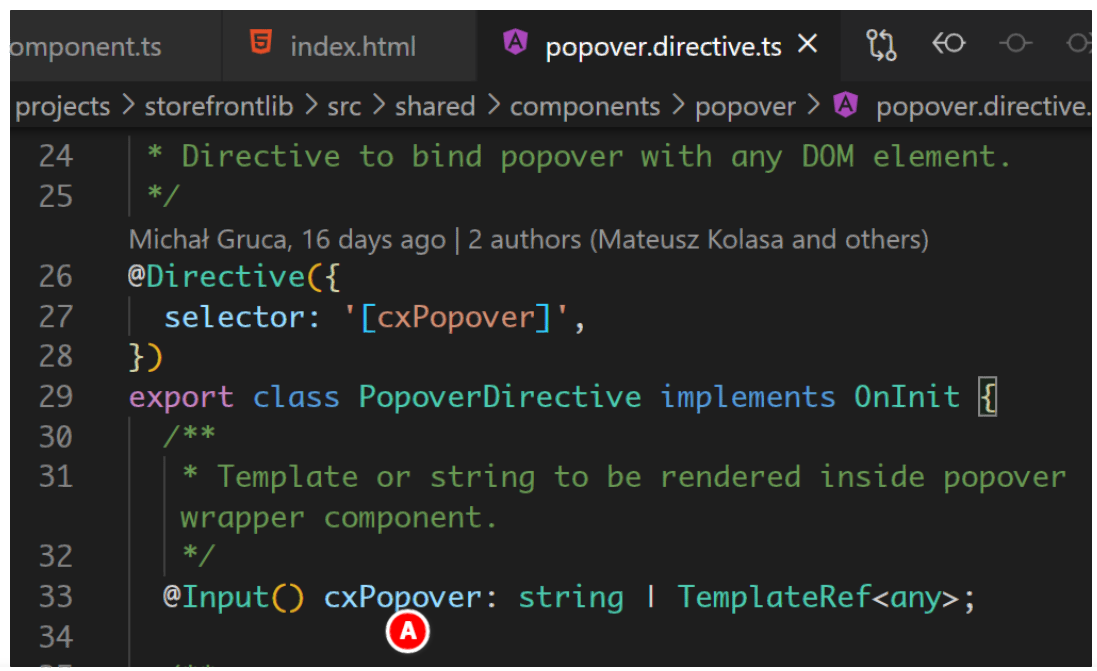
如下图所示,自定义指令 cxPopover,包含了两个输入参数:消费的 html 页面:看起来,cxPopOver 和 cxPopoverOptions 是两个不同的指令,然而其实际上是定义在同一个指令文件里的不同 input 属性。另一个例子:打印输出:

Angular自定义structural指令的实例化过程以及set方法的调用
发现其前面的节点确实为p:且该p的4个子节点如下:/** * @fileoverview added by tsickle * Generated from: packages/core/src/render3/instructions/property.ts * @suppress {checkT...

Angular 自定义 structural 指令的一个例子
import { Directive, Input, TemplateRef, ViewContainerRef } from '@angular/core'; /** * Add the template content to the DOM unless the condition is tru...

Angular如何自定义attribute指令
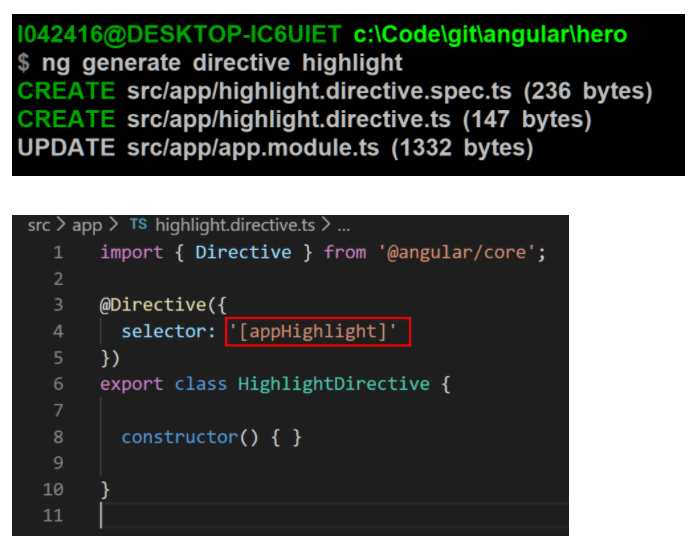
需求:实现一个自定义的attribute directive,当施加到某个html element时,鼠标hover上去,会修改其背景颜色。Highlight me!下面是具体做法。(1) 使用命令行创建directive:ng generate directive highlight自动生成的文件...

Angular自定义structural指令的实例化过程以及set方法的调用
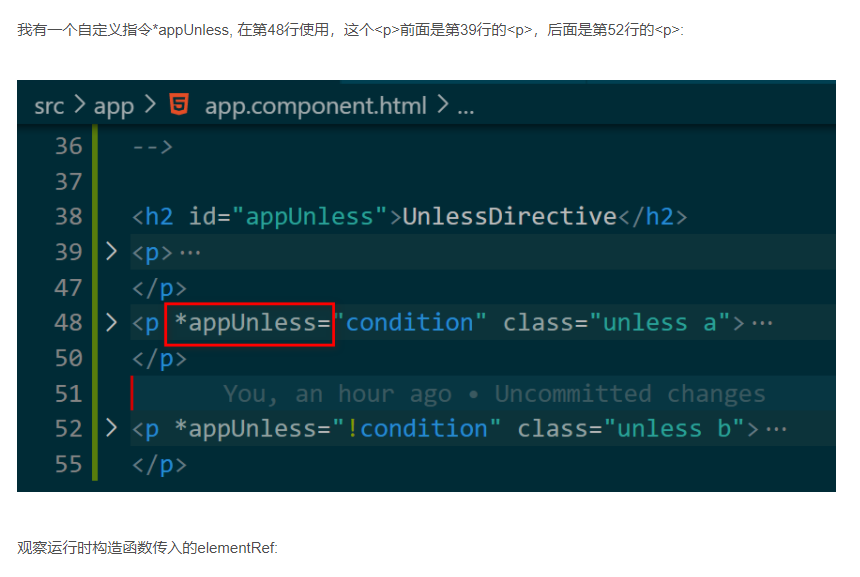
我有一个自定义指令*appUnless, 在第48行使用,这个前面是第39行的,后面是第52行的:观察运行时构造函数传入的elementRef:给当前的element设置property值:/** * @fileoverview added by tsickle * Generated from: ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular配置
- Angular nginx
- Angular项目
- Angular his
- Angular spring
- Angular应用
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular组件
- Angular sap
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件
- Angular spartacus