
css:移动端实现1px、0.5px的细线
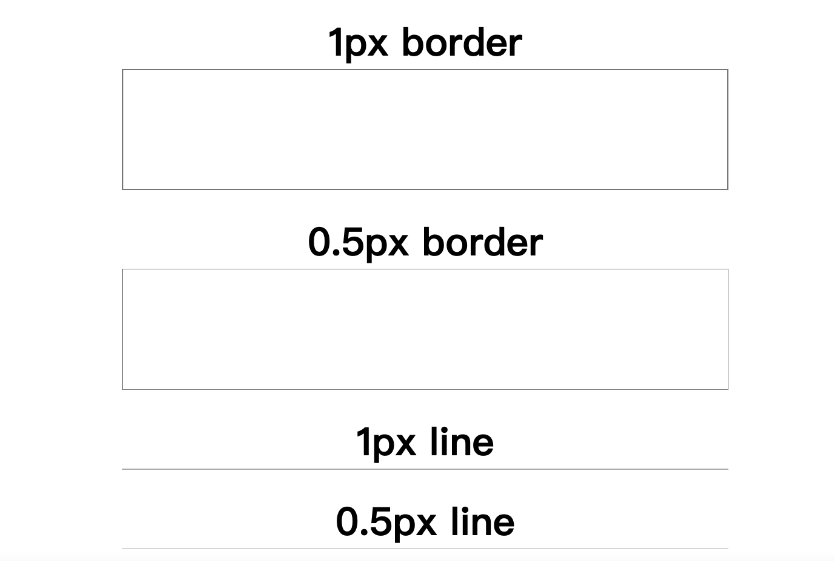
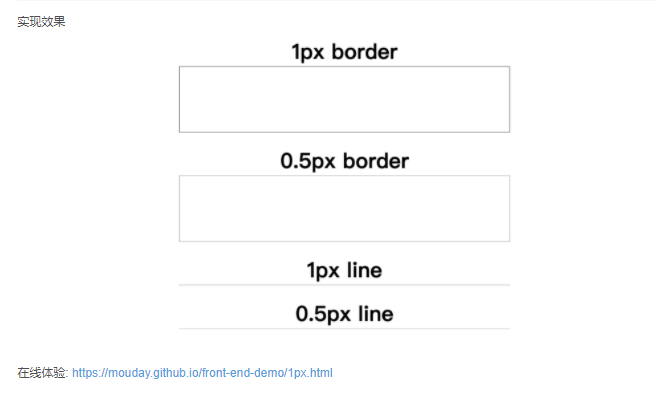
实现效果在线体验: https://mouday.github.io/front-end-demo/1px.html实现代码 <body> <style> * { margin: 0; padding: 0; } body { display: flex; f...

css:移动端实现1px、0.5px的细线
<body> <style> * { margin: 0; padding: 0; } body { display: flex; flex-direction: column; justify-content: center; a...

CSS - 移动端 1px 像素边框问题的解决方案(Border.css)
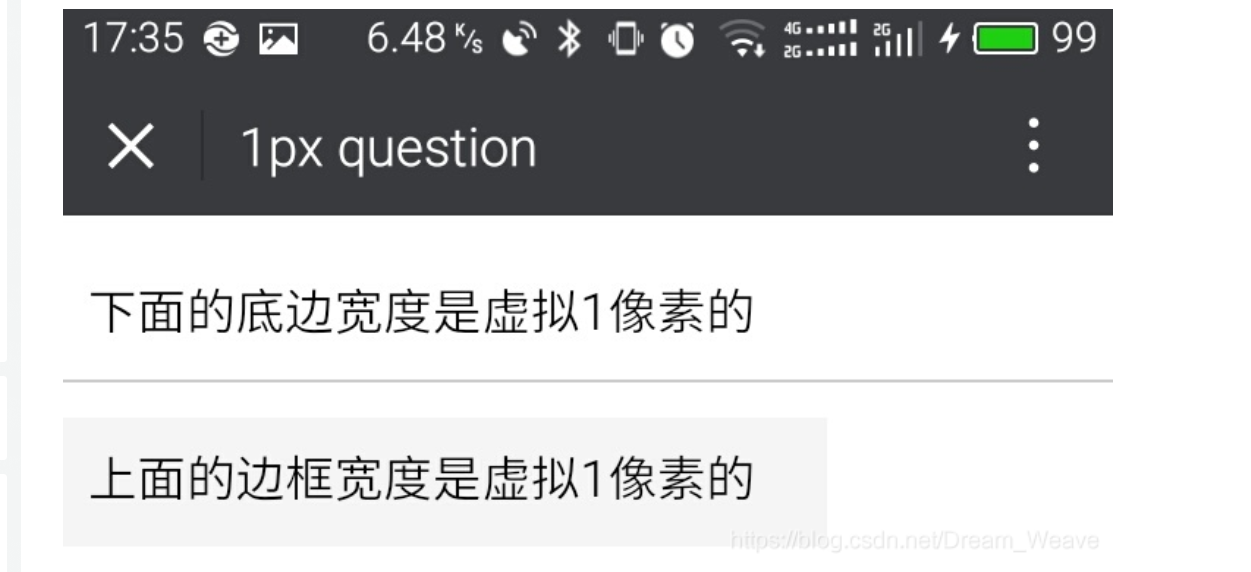
前言关于什么是移动端1像素边框问题,先上两张图,大家就明白了。 解决方案@charset "utf-8"; .border, .border-top, .border-right, .border-bottom, .border-left, .border-topbottom, .bord...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







