CSS 文字超出变为省略号
1.单行文本溢出显示符号--必须满足三个条件 width: 100px 先强制一行内显示文本 white-space:nowrap; (默认 normal 自动换行) 超出的部分隐藏 overflow:hidden; 文字用省略号代...
css实现溢出部分文字成为省略号
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="ht...
【CSS用法】css限制一行文字数量,超出部分用省略号显示
为了保证页面的整洁美观,在很多的时候,我们常需要隐藏超出长度的文字。这在列表条目,题目,名称等地方常用到。CSS代码:text-overflow:ellipsis; // 用省略号overflow:hidden; /...
CSS 限制文字行数(超出显示省略号...)
/* 单行隐藏 */ .xxx { /* 文本不换行 */ white-space: nowrap; /* 超出范围隐藏 */ overflow: hidden; /* 文字超出用省略号 */ text-overflow: ellipsis; } /* 多行隐藏 */ .xxx { /* 在恰当的断...

css使文字显示两行后显示省略号
.article { color: #000000; overflow: hidden; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; word-break: break-all; }不兼容ie,...

CSS 文字超出变为省略号
display: -webkit-box; text-overflow: ellipsis; overflow: hidden; -webkit-box-orient: vertical; -webkit-line-clamp: 2;就五行代码效果如下
css实现文字或内容溢出展示省略号
显示一行,省略号.content { white-space: nowrap; text-overflow: ellipsis; overflow: hidden; word-break: break-all; } 显示两行,省略号.content { text-overflow: -o-ellip...

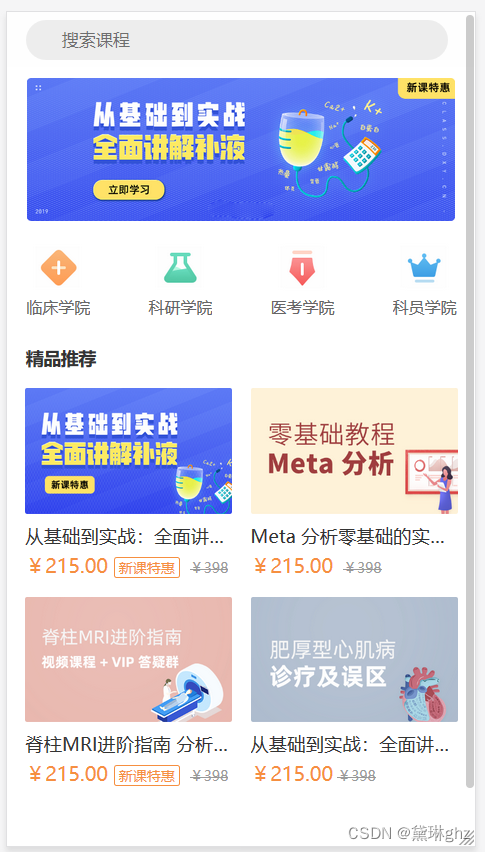
CSS移动端布局和文字溢出显示省略号
📳题目要求 阅读下列说明、效果图和代码,完成移动端布局。说明在某项目中,项目中的文件包含index.html、style.css和images文件夹。请根据现有的代码 和效果图补全代码(1)-(5)效果图📳html代码 <!DOCTYPE h...

CSS文字溢出显示省略号,且出现title或者tooltip
背景当文字溢出时显示省略号是每一个前端开发工程师必备技能之一,但是文字溢出省略号显示后就无法看到完整内容了,这个时候就可以用到标签的title属性,或者一些UI组件库的tooltip组件,当鼠标移入元素则出现提示气泡,显示完整内容。前端工程师常见的作法就是让提示气泡一直存在,不管文字是否溢出,鼠标移...

CSS中溢出的文字省略号显示(单行和多行溢出)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, in...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS文字相关内容
- CSS文字截断
- CSS文字重叠
- CSS文字图片
- CSS背景文字
- CSS文字行数
- CSS鼠标滑过文字
- CSS文字加载
- CSS文字阴影效果
- CSS文字描边
- CSS文字变色
- 笔记CSS文字
- CSS文字自动换行
- CSS实现文字
- CSS基础教程字体文字样式
- CSS文字溢出省略号
- CSS文字设置
- CSS学习笔记文字属性
- CSS文字垂直居中
- CSS text-decoration文字划线删除线下划线
- CSS文字溢出
- CSS文字背景颜色
- CSS文字镂空波浪
- CSS文字排版
- CSS截取多余文字
- CSS文字省略号代替
- CSS文字居中文字
- CSS设置文字
- CSS设置文字样式
- CSS创作文字
- 如何用CSS创作文字
- CSS文字竖排
- CSS文字宽度
- CSS实现文字竖排
- CSS背景透明文字
- CSS文字换行
- CSS背景透明文字兼容浏览器
- CSS背景图片文字







