
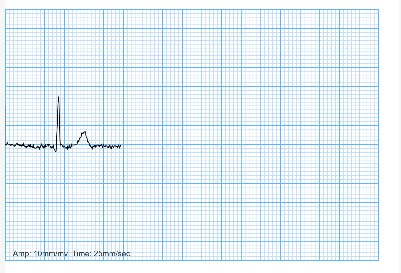
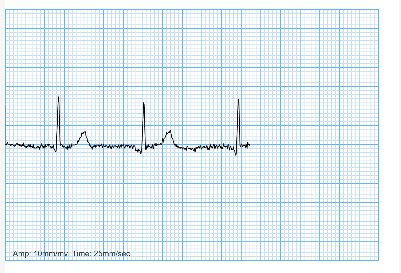
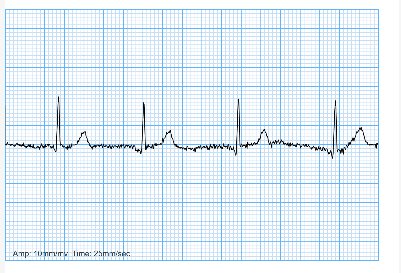
微信小程序中使用画布canvas实现动态心电图绘制
前言近期,接了个项目,三端(小程序、PC、公众号)同步开发,PC端没的问题,以前一直做的就是PC端,但是小程序和公众号之前没有做过,只能通过这个项目,边做边学了。人家都说小程序用原生的特别难,大部分都用uniapp开发,说是这个方便快捷,还能写app呢,因为我们的项目,需要用到蓝牙采集数据、画布画仪...
微信小程序 Canvas 动态生成二维码并保存到本地
let drawQrcode = require("../../../utils/erweima.js");wxml中: <canvas class="code" canvas-id="myQrcode"></canvas> <button class='downCod...
微信小程序 Canvas 动态生成二维码并保存到本地
let drawQrcode = require("../../../utils/erweima.js"); // 生成二维码 draw() {drawQrcode({ width: 200, // 画出的二维码的宽高,单位为px height: 200, x:20, // 开始画的位置,x轴y轴 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子





