过渡效果的艺术:CSS transition 让网页交互更平滑(下)
四、CSS transition 的高级技巧使用多个过渡阶段CSS中的transition属性主要用于定义元素在某个属性值变化时的过渡效果。然而,有时候我们需要在不同的属性值之间定义不同的过渡效果。这时,我们可以使用transition-property、transition-duration、tr...
过渡效果的艺术:CSS transition 让网页交互更平滑(上)
一、引言 CSS transition 的定义和作用 CSS transition 是一种CSS属性,用于在某个属性值发生变化时,平滑地改变属性值。这在创建动画和过渡效果时非常有用。 CSS transition 的定义如下: ...
深入了解 CSS 伪类:优化页面样式与交互
在网页开发中,CSS 伪类是一种强大的工具,用于控制文档中元素的样式和行为。它们允许我们根据元素的状态或位置来选择元素,从而实现更丰富的用户界面效果。在本文中,我们将深入探讨 CSS 伪类的各种用法,并演示如何利用它们来优化页面样式与交互。 1. 基础伪类 1.1 :hover :hover 是最常...
JS与CSS交互
一、JS与CSS交互基本介绍1.1CSS样式与Js样式CSS样式设置有三种方式:行内样式、内部样式和外部样式JavaScript获取CSS样式时分为两种情况:行内样式获取法 和 非行内样式获取法。1.2行内样式获取法1.2.1 document.getElementById(elementId).s...
javascript(JS与css交互)详细介绍
一,JS与css交互基本概述css有三种设置样式:行内样式,内部样式及外部样式JavaScript获取css样式分两种情况:行内样式获取法和非行内样式获取法。行内样式通过element.style.attr(元素.style.属性) 即可获取设置非行内样式因浏览器的不同又分为两种,即基于IE浏览器的...
JS与CSS交互详细介绍
一. JS与CSS交互基本介绍1.1 问题引入css样式设置有三种方式:行内样式,内部样式和外部样式。JavaScript获取css样式时分为两种情况:行内样式获取罚和非行内样式获取法。1.2 行内样式通过element.style.attr(元素.style.属性)即可获取。1.3 非行内样式因浏...
javascript与css的交互
目标:1.使用style属性制作菜单特效;2.使用className属性制作菜单特效;3.使用scrollTop制作随鼠标滚动的广告图片;一、通过js修改元素的样式<style> .va{border:1px solid #c00;} .vb{border:0;} </style&...
JS和CSS的交互
一、JS与css交互的基本介绍 1、问题引入 css样式设置三种方式: 行内式、内部式和外部式。JavaScript获取css样式有两种情况:行内样式和非行内样式 2、行内样式 通过element.style.attr(元素.style)可获取可设置 3、非行内式 因浏览器的不同,一种基于IE浏览器...

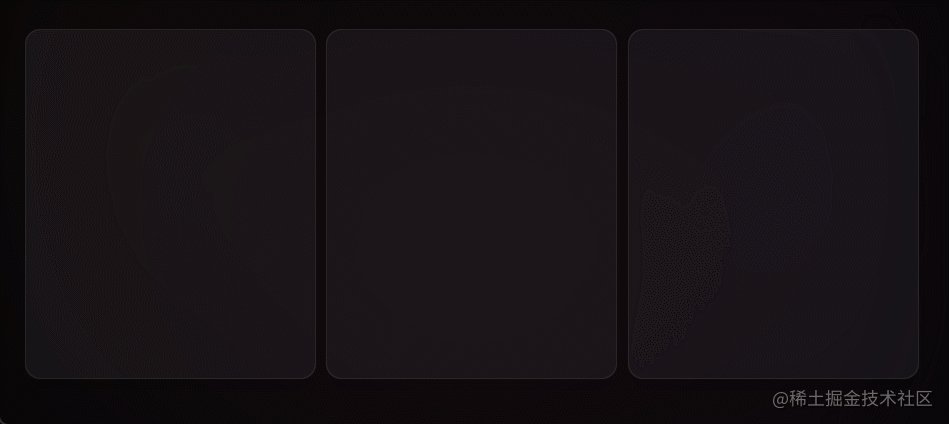
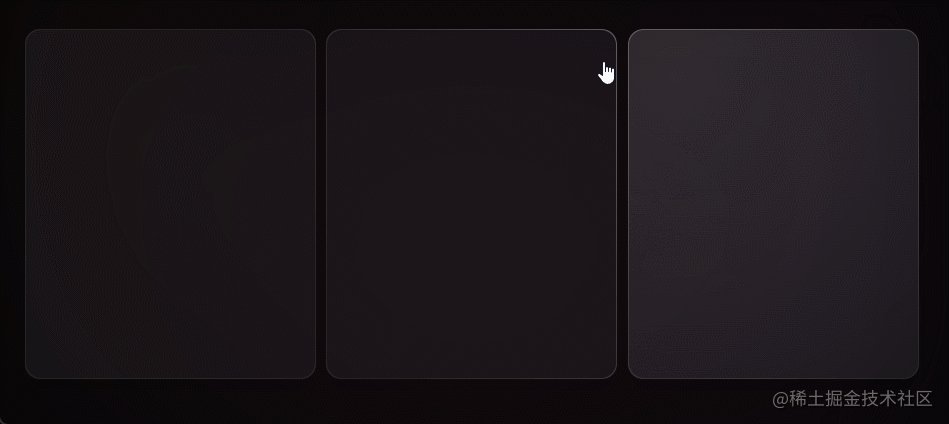
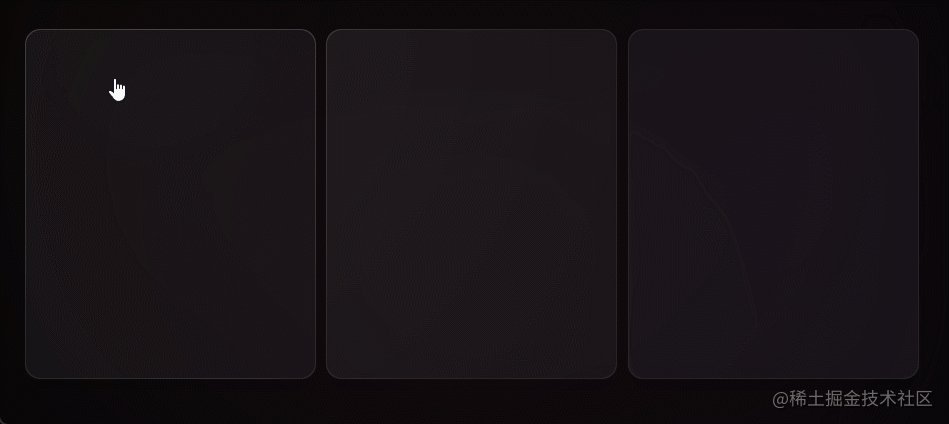
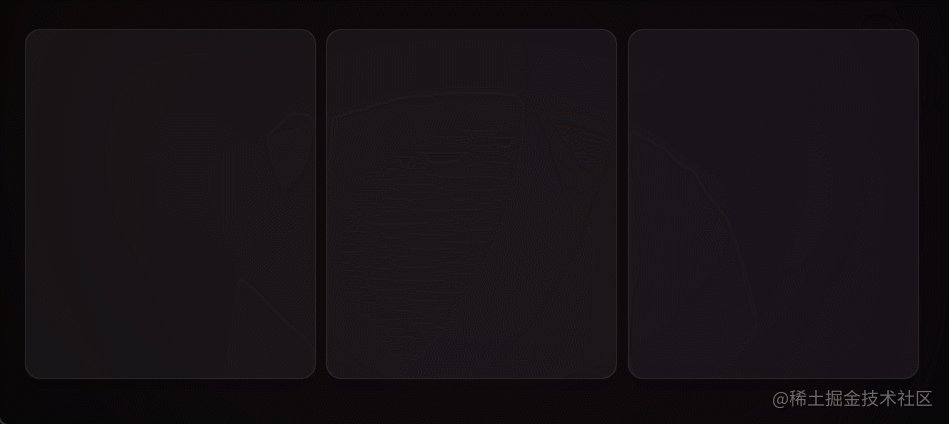
CSS神奇的卡片悬停交互效果
本文已参与[新人创作礼]活动,一起开启掘金创作之路一个堪称完美用户体验度的产品,离不开交互设计师所做出的巨大贡献,交互设计师的日常离不开特有的思维习惯和经久沉淀下来的设计方法。这些看似简单不起眼的规则,极有可能是一个产品未来能否在巨大的市场中脱颖而出的因素。今天逛网站看到一个不错的交互设计,文本将展...

重学前端 39 # CSS的动画和交互
一、介绍这一节学习一下 CSS的动画和交互。二、animation 属性2.1、基本用法@keyframes mykf { from {background: red;} to {background: yellow;} } div { animation: mykf 5s infinite; } ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







