
【Webpack】 Vue项目维护难?看完Webpack就不难了!
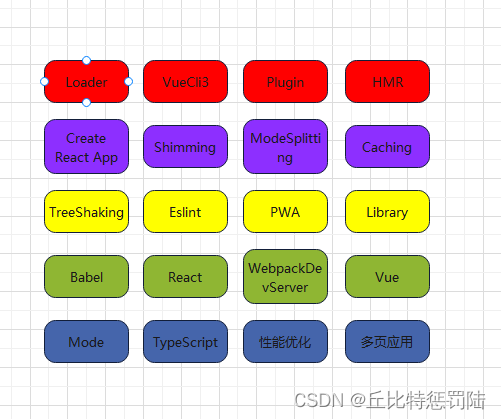
前言 我们了解一下,webpack到底是什么?为什么会有这个东西?主要是我们的任何一种语言的项目开发都会为了确保可维护行,都会将我们的项目代码分成很多的模块,在web前端vue开发模式下,这一些管理模块的就是我们的webpack。 当然这个还提供了很多其他额外的功能...

基于 Webpack 从 0 到 1 启动一个 Vue 项目
面试总是问 Webpack 怎么样?有什么用?有几个 loader,有几个 plugin,结果一去写业务,全都是上的 Vue CLI,create-react-app,启动配置什么的,前辈们都配好了所以这篇文章就是教学如何基于 Webpack 从 0 到 1 启动一个 Vue 项目,下面是这个项目运...

WebPack实战 WebPack打包Vue项目
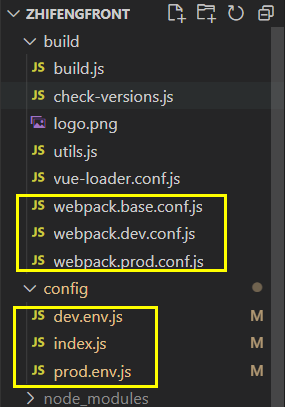
一、使用webpack来进行vue-cli模块化开发使用vue-cli创建项目,webpack打包# 1、全局安装webpack npm install webpack -g # 2、安装vue-cli脚手架工具 (卸载旧版本: npm uninstall vue-cli -g) npm insta...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



