构建工具:配置Webpack打包Vue项目
在现代的前端开发流程中,构建工具扮演着至关重要的角色。它们不仅提高了开发效率,还优化了最终产品的性能。Webpack作为最流行的模块打包工具之一,已经成为许多前端项目不可或缺的一部分。特别是对于使用Vue.js开发的项目,Webpack提供了强大的配置选项来满足不同的需求。本文将详细探讨如何配置We...

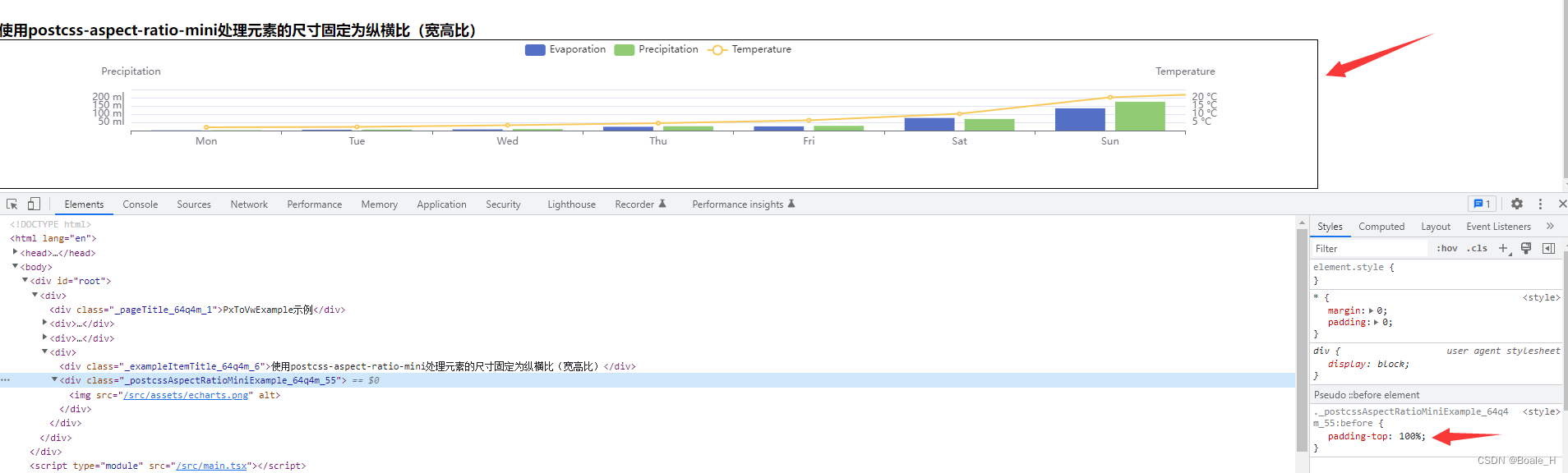
前端vw自适应解决方案,适用pc端以及移动端,适用webpack以及vite,适用vue以及react
前言 随着vw被越来越多的浏览器所支持,rem的自适应方案渐渐退出历史舞台,风靡一时的淘宝自适应解决方案lib-flexible也已被弃用。 接下来我们详细介绍一下如何通过打包配置,使得vw自适应的方案能一把梭所有的前端项目(vue\react\webpack\vite) 依赖 ...

vue - ES6模块化、promise、webpack打包(所在在学的朋友们先看这篇,看了不吃亏)...
首先我要说明一下,没错,还是没有进入vue,刘备请诸葛亮三次都可以了吧,我这也是第三次了,也绝对是最后一次了,我应经摸透了因为,最后的webpack打包加上一个git学了过后我就去vue了。为什么要说先看这篇,其实跟我们今天的主题webpack没有太大关系,昨天学了一下webpack,其实内容没多少...

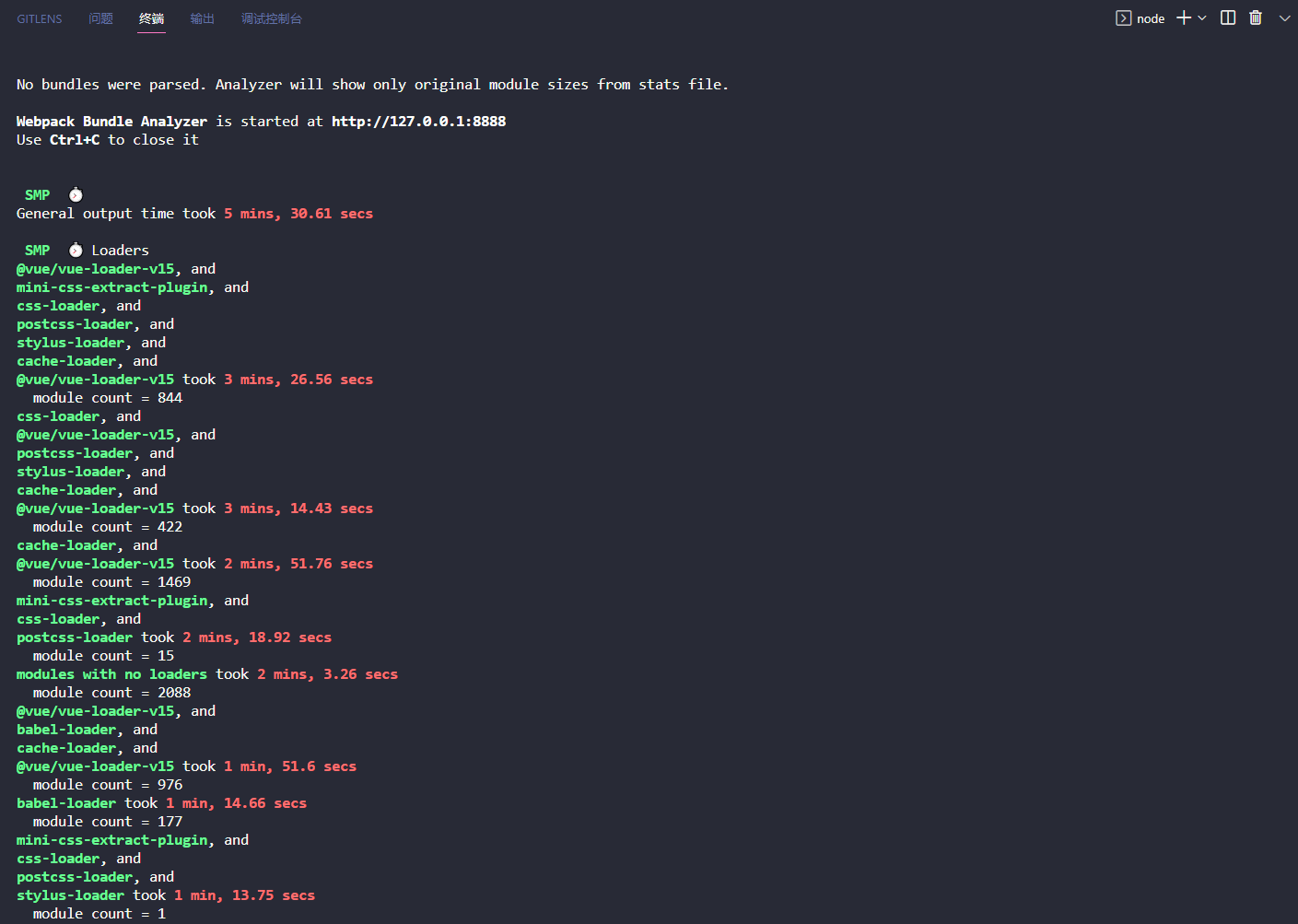
探寻webpack打包vue前端项目的过程和出现的问题
前端 vue2 项目中,多人开发,从一段时间开始发现打包变得特别慢,每次线上更新也至少要10几20分钟,正常项目线上更新一般也就1、2分钟,新需求开发拉新分支本地运行也要至少5、6分钟才能运行的起来。 查找问题 为了找出打包慢的原因,我们首先得找到到底是哪些文件太大还是耗时太久?这中间用到了两个插件...

Vue系列教程(16)- 模块打包器(webpack)
1. 引言通过前面的章节,我们已经学会了Vue的事件内容分发,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(...
vue webpack/vite的区别
Vue.js 可以与不同的构建工具一起使用,其中两个主要的工具是 Webpack 和 Vite。以下是 Vue.js 与 Webpack 和 Vite 之间的一些主要区别:Vue.js 与 Webpack:成熟度:Webpack 是一个成熟的构建工具,已经存在多年,拥有大而强大的社区和生态系统支持。...
![[笔记]vue从入门到入坟《五》vue-cli构建vue webpack项目](https://ucc.alicdn.com/pic/developer-ecology/sdkix663ld2go_4f9489d165174c9aa94cba5c12a160e0.png)
[笔记]vue从入门到入坟《五》vue-cli构建vue webpack项目
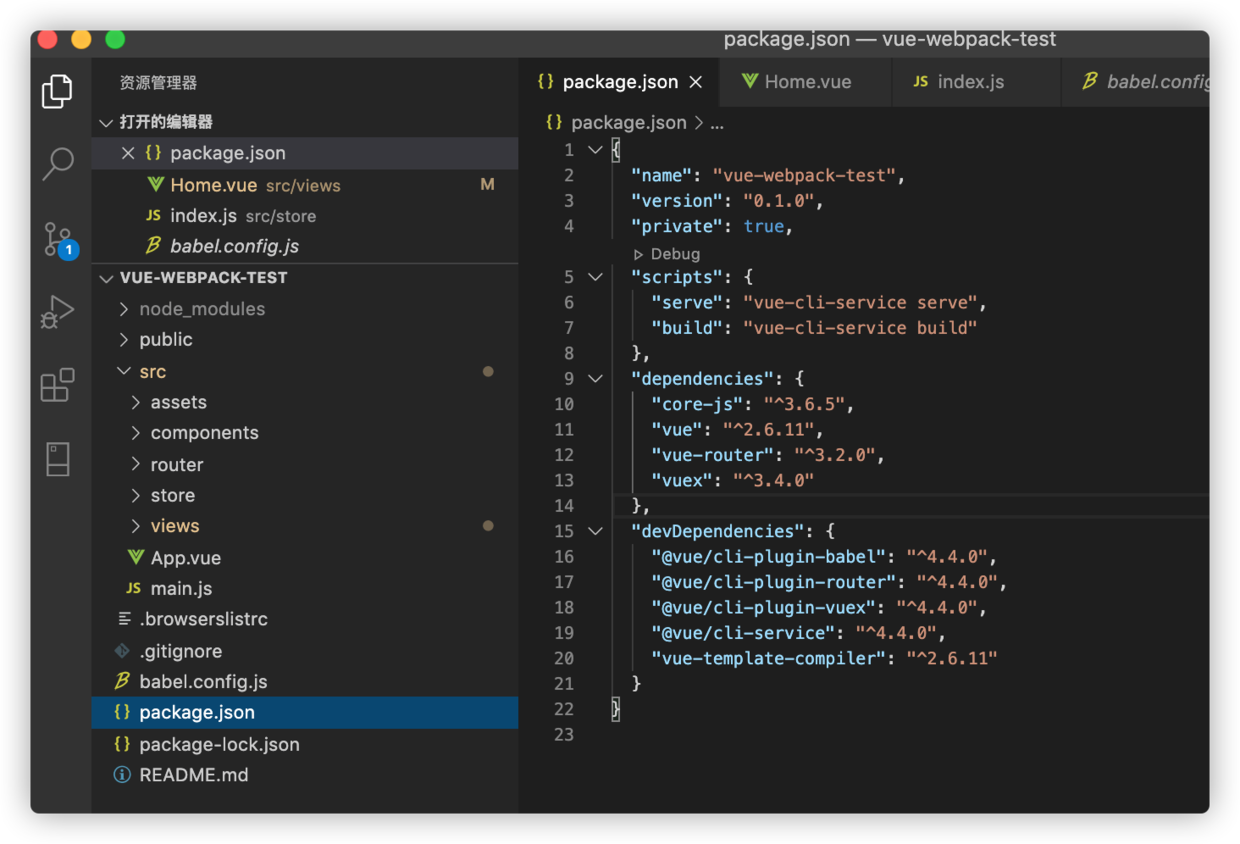
参考:用vue-cli搭建vue项目vue-cli 项目结构目录简介前言一、Vue-cli介绍官网简单地说就是构建vue项目的工具包,通过vue-cli会自动构建vue项目的结构。二、开始2.0 下载安装npm 以及gitnpm安装npm(Nodejs软件包管理工具)官网下载地址下载后双击安装即可g...

Webpack - Vue 配置开发环境与正式环境
在手动设置之前,可以看一下 Vue-Cli 官方的 环境变量和模式 。通常开发运行项目时候只需要一个development(开发环境),打包时候却可能需要多种环境(测试环境、uat环境、正式环境),那么我们就需要添加支持多种环境的包,其实也就是每个一个环境对应一个配置文件。新建一个Vu.....

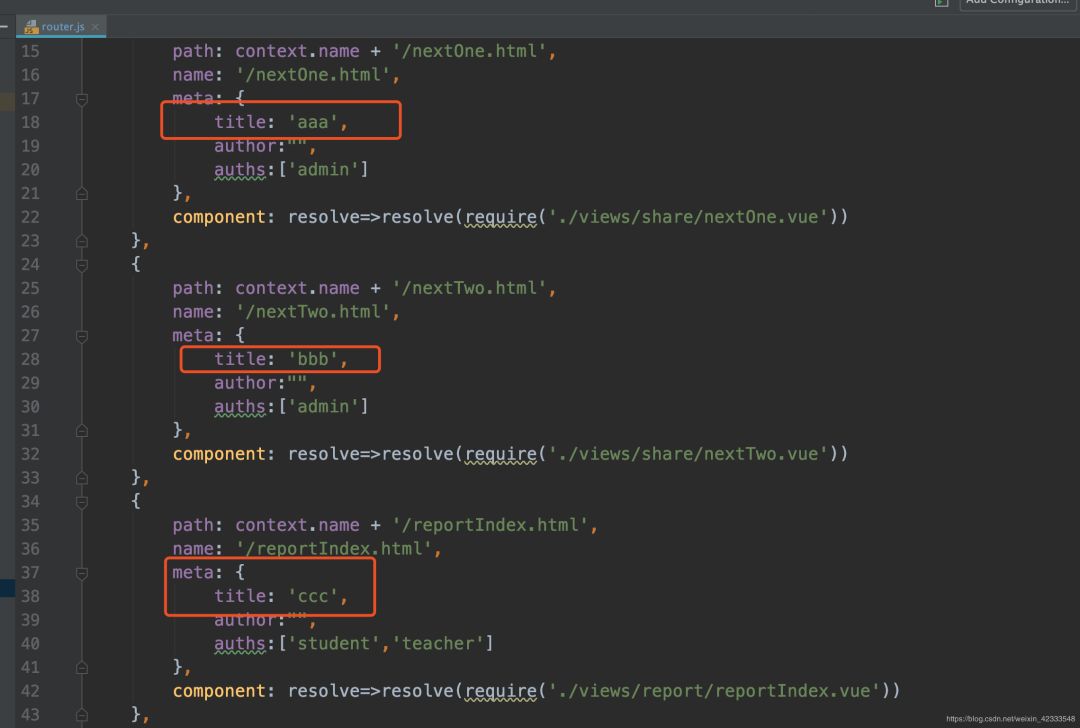
vue+webpack项目动态设置页面title的方法
一、首先看一下webpack中如何设置页面的title1、webapck主要是利用HtmlWebpackPlugin 替换 html页面 的 title,在vue项目中,安装HtmlWebpackPlugin插件npm install html-webpack-plugin --save-dev安装...

Vue+Webpack+css预处理开发单页应用
最近 Vue 越来越火了, 知乎上到微博上, 越来越多的人在用它. 之前有学过一点 NG1 , 相比 NG1, VUE 的 API 十分简单.再通过使用 Vue 全家桶, 可以进行更高效的开发. 以下是使用 Vue 全家桶(VueJS + VueRouter + Vuex + Webpack) 开发...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



