
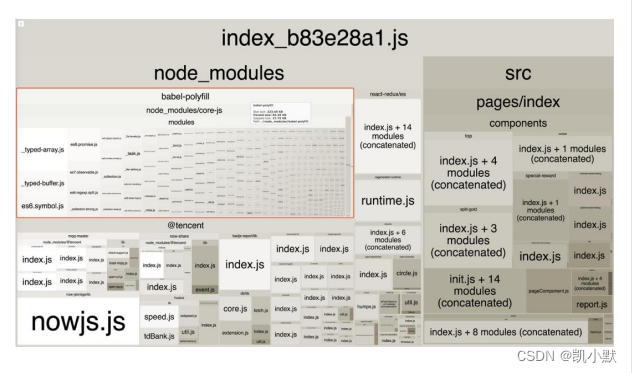
webpack优化篇(四十一):体积分析:使用 webpack-bundle-analyzer
说明玩转 webpack 学习笔记使用 webpack-bundle-analyzer代码示例:const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module. exports ...

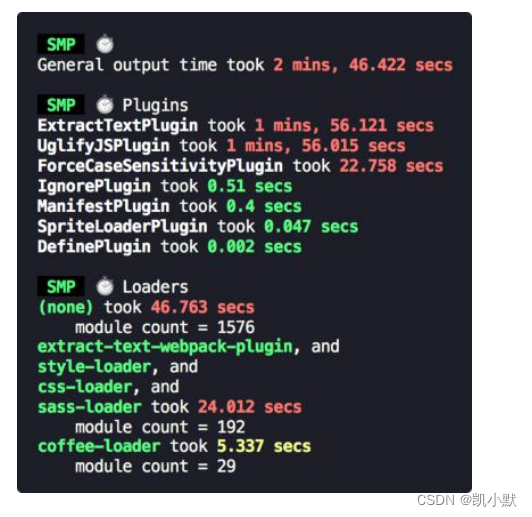
webpack优化篇(四十):速度分析:使用 speed-measure-webpack-plugin
说明玩转webpack学习笔记使用 speed-measure-webpack-plugin代码示例:const SpeedMeasurePlugin = require("speed-measure-webpack-plugin"); const smp = new SpeedMeasurePlu...

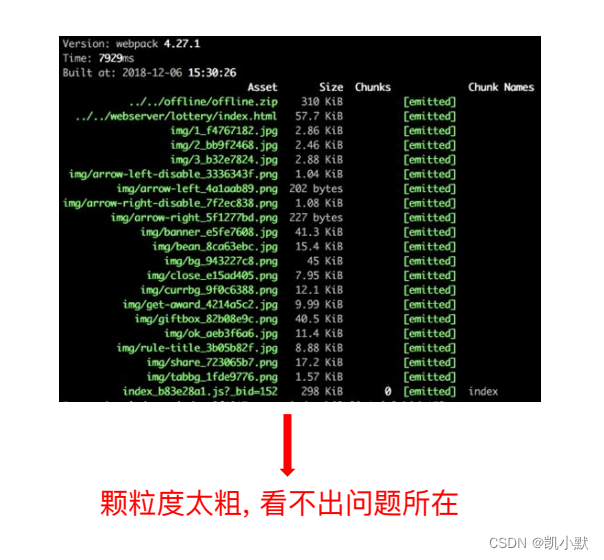
webpack优化篇(三十九):初级分析:使用 webpack 内置的 stats
说明玩转webpack学习笔记statsstats: 构建的统计信息,每个资源大小,总共消耗的时间package.json 中使用 stats"scripts": { "build:stats": "webpack -- env production - -json > stats. json...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



