深入理解前端性能优化中的Webpack Tree Shaking
随着前端应用的复杂性不断增加,如何优化应用性能成为了开发者们亟待解决的问题之一。在这个背景下,Webpack Tree Shaking 技术应运而生,成为了前端性能优化中的重要一环。那么,什么是Webpack Tree Shaking,它又是如何帮助我们优化前端应用的性能呢?首先,让我们来理解一下W...
前端性能优化之《webpack提升构建速度》
使用CommonsChunkPlugin多入口情况下,使用CommonsChunkPlugin来提取公共代码module.exports = { plugins: [ new CommonsChunkPlugin({ name: 'vender', // 公共代码的chunk命名为 'verder'...

前端性能优化实践之 webpack 优化(5)
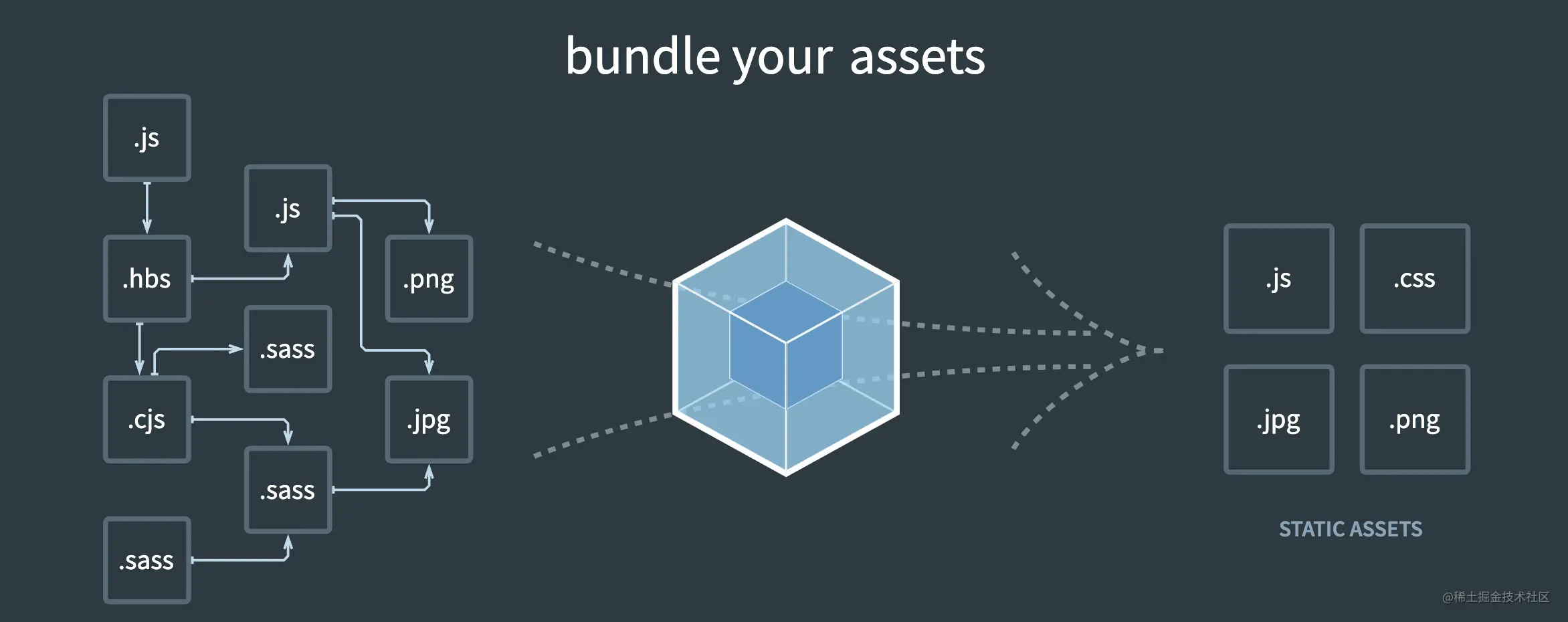
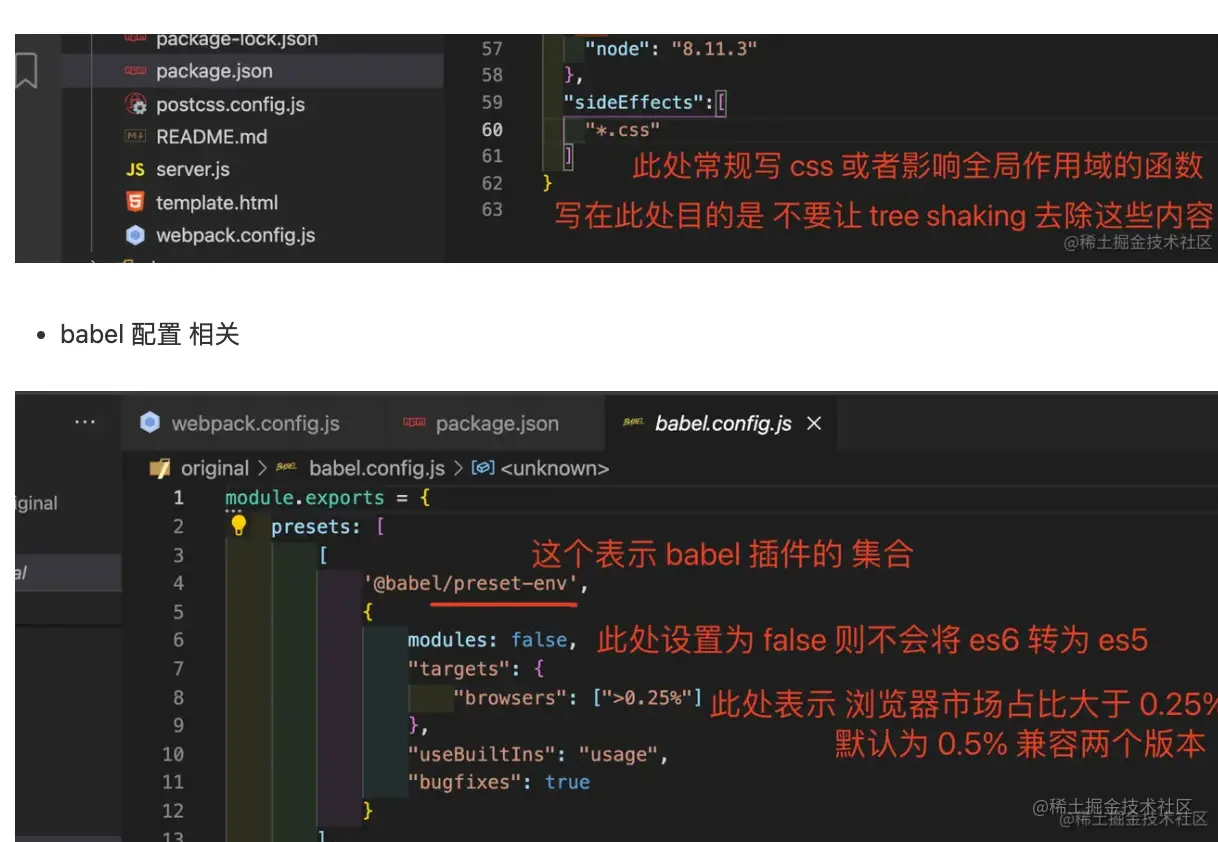
1、webpack 配置和优化 ?经典的 webpack 官网两种模式1、重要部分 Tree-shaking 将没有用到的代码 摇晃过滤掉 生产模式 开启了 tree-shakingbabel 配置 相关2、JS 压缩3、作用域提升 基于es6import require这种语法 babel 配置不...

前端性能优化之企业项目webpack优化(4)
1、webpack 配置和常用2、webpack 优化代码拆分压缩部分持久化 缓存 3、基于 webpack 应用大小监测与分析第一种方式 第二种方式 第三种方式 4、按需加载
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



