
IDEA搭建第一个简单的ElementUI+Vue项目(Demo)
目录1、创建第一个vue项目2、打开工程并运行3、安装并使用element-ui4、安装axios插件1、创建第一个vue项目 打开cmd输入如下命令开始创建项目vue init webpack...

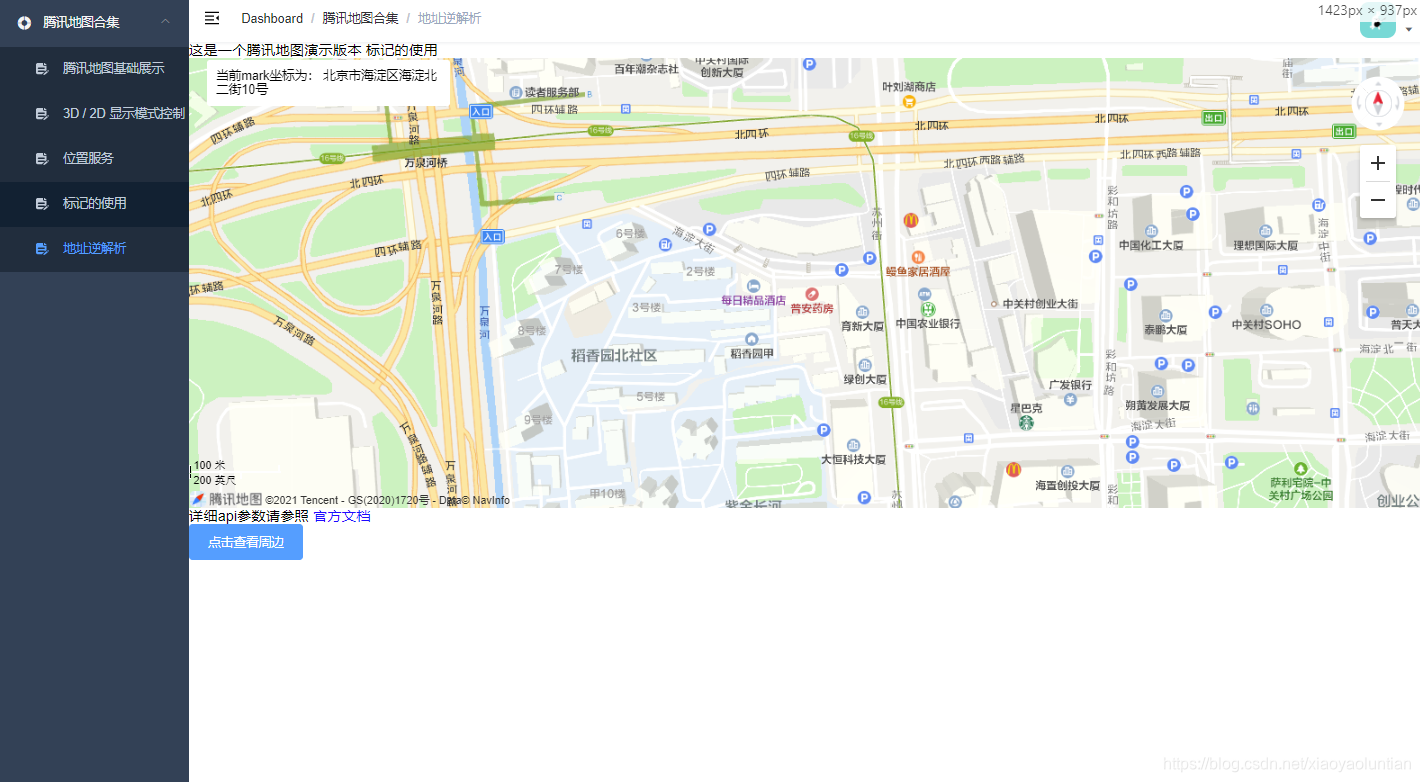
Vue 集成腾讯地图基础api Demo集合(基础地图引入与展示模块,地址逆解析,3D/2D切换 ,位置服务,mark标记)
Vue 集成腾讯地图基础api Demo集合(基础地图引入与展示模块,地址逆解析,3D/2D切换 ,位置服务,mark标记)写作背景.之前项目使用腾讯地图,感觉还是比较好用的,但是官方的demo大部分都是原生js,且比较基础,并且很多高级Api分布比较分散,不利于开发者查找,所以使用vue结合网上的...

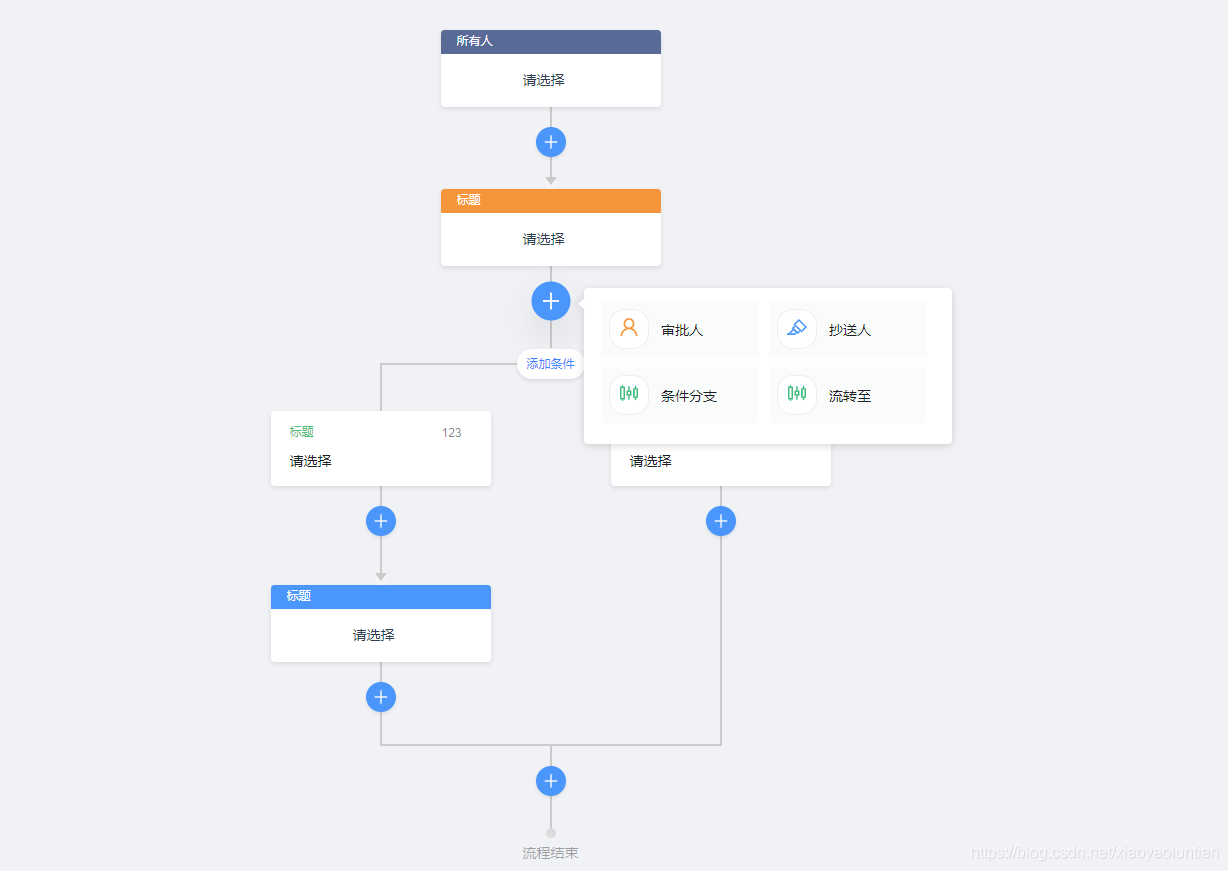
Vue 仿钉钉流程图(流程节点绘制 vue+Ant【如果用其他UI库需要替换几个组件】 附 demo)
Vue 仿钉钉流程图(流程节点绘制 vue+Ant Design of Vue)这里是git地址Table of Contents generated with DocToc仿钉钉自定义流程文档效果图使用方法AttributesEvents方法TreeNode仿钉钉自定义流程文档效果图使用方法在需要...
【k线】vue中通过echarts.js实现k线图的demo,拿来即用的vuek线demo
基于echarts实现的最基本的k线图,包含k线,均线,macd指标,缩放组件。echarts配置项使用echarts官方实例,这里只是为了演示vue实现k线图。文末有源码。 一,依赖安装 1,echarts npm install echarts --save 2,v-router路由 npm i...
初识 Vue(02)---( TodoList demo)
TodoList demo <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>TodoList</title> <script sr...
从DOM操作看Vue&React的前端组件化,顺带补齐React的demo
前言 接上文:谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo 上次写完博客后,有朋友反应第一内容有点深,看着迷迷糊糊;第二是感觉没什么使用场景,太过业务化,还不如直接写Vue&react的源码分析,我感觉这里有必要说下我的认识。 首先,要写源码分析很难,第一是他本来...
Vue-小demo、小效果 合集(更新中...)
(腾讯课堂学习小demo:https://ke.qq.com/course/256052) 一、简单的指令应用 ——打击灭火器 图片素材点击腾讯课堂的链接获取 html: 1 <!DOCTYPE html> 2 <html lang="en...
vue demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="traceur.js">...
vue 路由demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>http://www.zhinengshe.com</title> <meta n...
谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo 前言
前端已经过了单兵作战的时代了,现在一个稍微复杂一点的项目都需要几个人协同开发,一个战略级别的APP的话分工会更细,比如携程: 携程app = 机票频道 + 酒店频道 + 旅游频道 + ...... 每个频道有独立的团队去维护这些代码,具体到某一个频道的话有会由数十个不等的页面组成,在各个页面开发过程...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



