
Vue:简单使用像引用jQuery一样引用Vue
代码示例<html> <head> <!-- 引用jQuery --> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <!-- 引...
h5引用vue
<div id="app"> <h1>{{test}}</h1> </div>
引用Vue子组件不显示问题
Vue子组件需要先声明再引用。例如://声明组件input-number.jsVue.component('input-number', { template: ` <div class="input-number"> <input type="text...

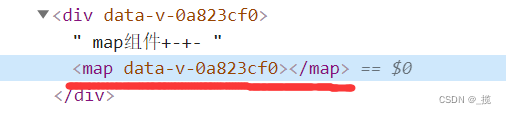
vue引用自定义组件失败 自定义组件名为map
将一个自定义组件定义为map以后页面不显示import map from './map.vue' 下面使用组件模板中 components: { bread, quillEditor, map }, 页面中使用的是 <map></map>页面上一直不显示ÿ...
Vue引用echarts图表
1 安装/卸载echarts官方文档:https://echarts.apache.org/zh/index.html1.1 安装安装最新版npm install echarts --save指定版本安装npm install echarts@4.8.0 --save1.2 卸载npm uninst...
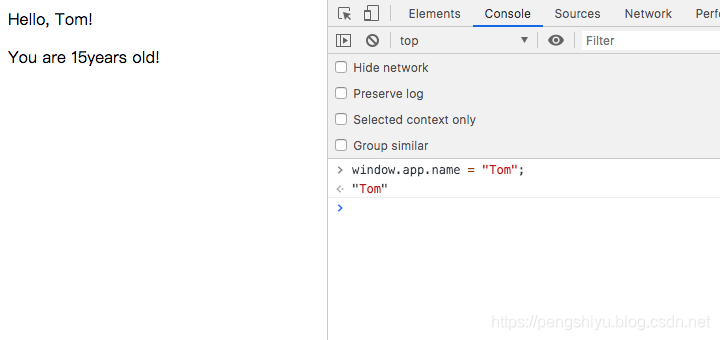
Vue:简单使用像引用jQuery一样引用Vue
Hello, {{ name }}! You are years old!

Vue:简单使用像引用jQuery一样引用Vue
代码示例<html> <head> <!-- 引用jQuery --> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <!-- 引...

Vue项目中引用‘阿里巴巴字体图标库iconfont’
1.前言在实际开发中,作为前端开发人员的我们经常会遇到下面这种ui图我们看到在上面两个平台设计图中的出现了大量的图标,在某种情况下,这种图标是需要我们自己去找的,不要喷我们的 ui 哈,主要是我喜欢麻烦 哈哈,如果ui提供我也是要求他为我们提供SVG格式的,至于为什么 下面会为大家讲解。在这里呢我们...
vue引用v-chart时候 <b> ?
v-chart版本和echart版本都调整过,没有用,求大神帮忙!跪谢
less 在Vue中的引用与配置
Less 官方文档 Less 是一个Css 预编译器, 意思指的是它可以扩展Css语言, 添加功能如允许变量(variables), 混合(mixins), 函数(functions) 和许多其他的技术, 让你的Css更具维护性, 主题性, 扩展性 安装 $ npm install -g less ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



