Vue工具和生态系统:Vue Test Utils是用来做什么的?
Vue Test Utils 是 Vue.js 官方提供的用于测试 Vue 组件的工具库。它允许你以编程方式测试 Vue 组件的行为、交互和渲染结果。通过使用 Vue Test Utils,你可以编写单元测试、集成测试,以及端到端测试,以确保你的 Vue 应用程序的各个部分都能够正常工作。 主要功能...
44【Java生态前后端】开发web应用使用到的技术 & Vue框架+Java开发Web应用的步骤
@TOC 前言 如何开发一个Java Web应用程序? 要开发一个Java Web应用程序,你可以按照以下步骤进行: 确定需求:首先,明确你的应用程序的功能和目标。确定你需要的功能、用户界面、数据库等方面的需求。 设计架构:根据需求,设计应用程序的架构。确定使用的框架、技术和数据库等。...

【Vue 开发实战】生态篇 # 25:单元测试的重要性及其使用
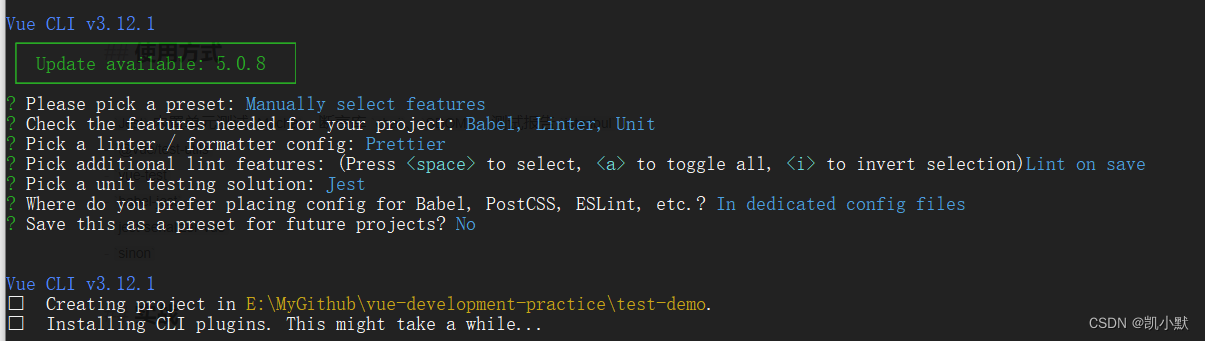
说明【Vue 开发实战】学习笔记。重要性减少 bug提高项目的稳定性提高开发速度使用方式 Jest 内置单元测试 Mocha、断言库 chai、SDOM、 测试报告 istanbul @vue/test-utils:https://v1.test-...

【Vue 开发实战】生态篇 # 24:提升开发效率和体验的常用工具:ESLint、Prettier、vue-devtools
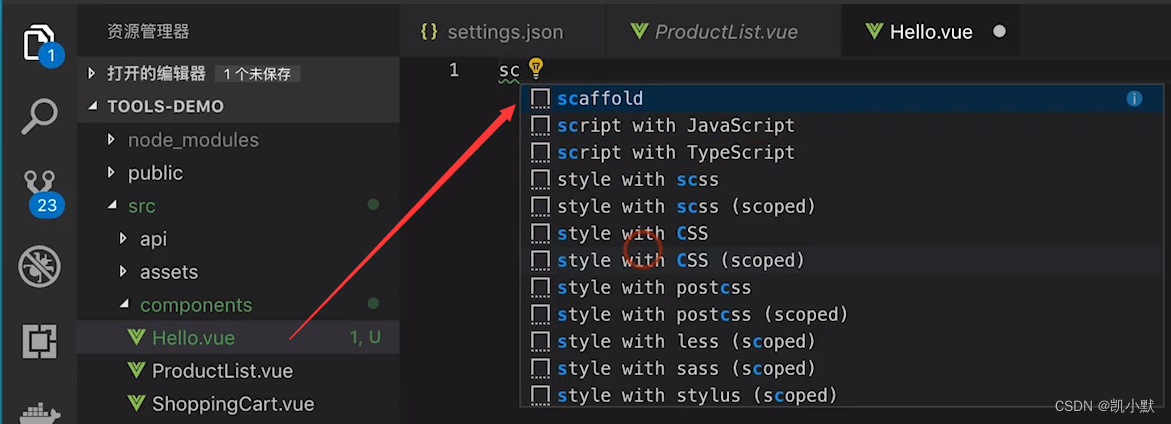
说明【Vue 开发实战】学习笔记。Vetur语法高亮标签补全、模板生成Lint 检查格式化比如:模板生成ESLint代码规范错误检查配置规则:Prettier格式化跟 eslint 有些重叠,eslint 侧重校验, Prettier 主要侧重格式化,在一起使用需要做一些配置,防止两者使用冲突,比如...

【Vue 开发实战】生态篇 # 23:组件库对比:Element UI、Ant Design Vue、iView
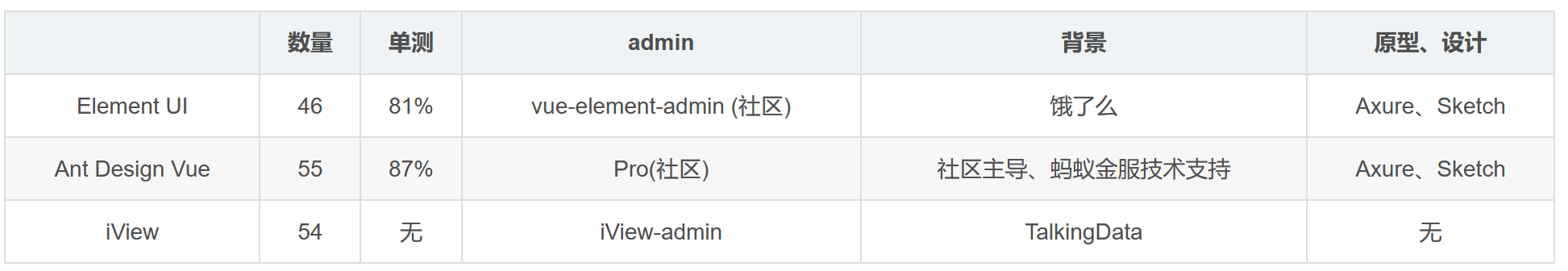
说明【Vue 开发实战】学习笔记。Element UI、Ant Design Vue、iViewElement UIAnt Design VueiView

【Vue 开发实战】生态篇 # 22:Nuxt核心原理是什么?
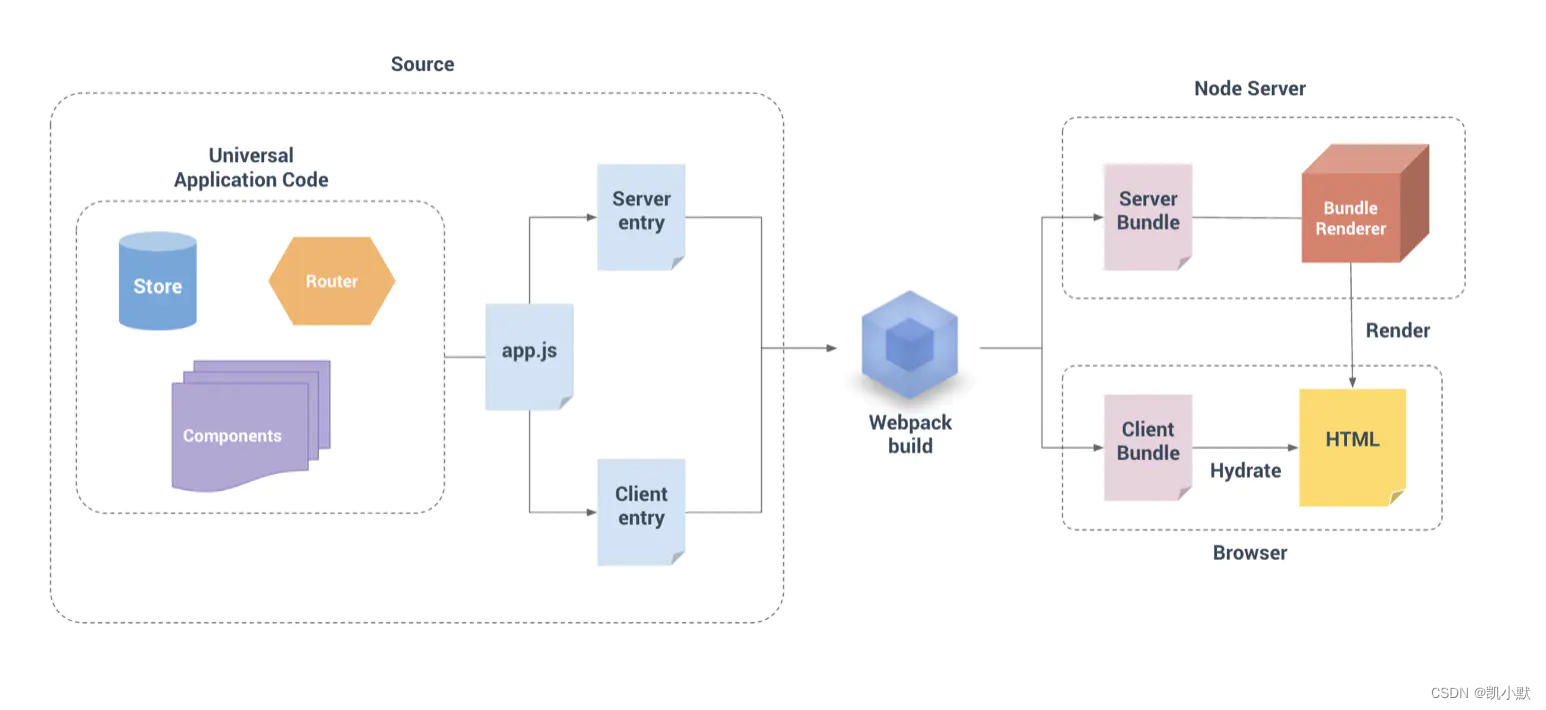
说明【Vue 开发实战】学习笔记。SSRvue项目是通过虚拟 DOM来挂载到html的,所以对spa项目,爬虫才会只看到初始结构。虚拟 DOM,最终要通过一定的方法将其转换为真实 DOM。虚拟 DOM 也就是 JS 对象,整个服务端的渲染流程就是通过虚拟 DOM 的编译成完整的html来完成的。我们...

【Vue 开发实战】生态篇 # 21:Nuxt解决了哪些问题?
说明【Vue 开发实战】学习笔记。SPA缺点不利于SEO:可以使用服务端渲染 SSR首屏渲染时间长:可以使用预渲染 Prerendering预渲染 Prerendering适用于静态站点SSR动态渲染配置繁琐Nuxt静态站点动态渲染简化配置https://v3.nuxtjs.org/其实对于静态页面...

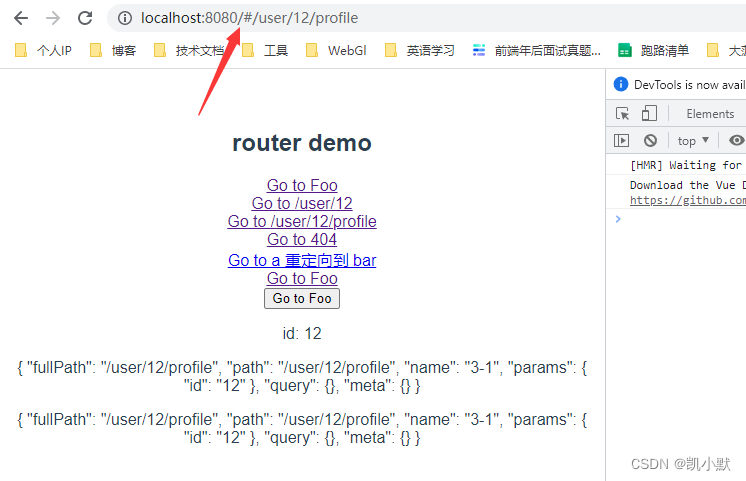
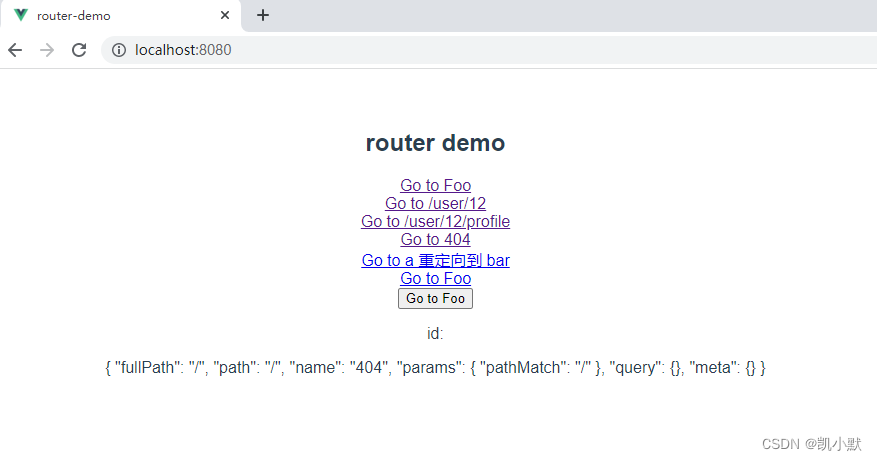
【Vue 开发实战】生态篇 # 20:选择何种模式的路由及底层原理
说明【Vue 开发实战】学习笔记。路由类型Hash 模式:丑,无法使用锚点定位History 模式:需要后端配合,IE9 不兼容(可使用强制刷新处理)底层原理原理图如下

【Vue 开发实战】生态篇 # 19:Vue Router的使用场景
说明【Vue 开发实战】学习笔记。传统开发模式www.xxx.com —— index.htmlwww.xxx.com/about —— about.htmlwww.xxx.com/xxx —— xxx.html单页面(SPA)开发模式www.xxx.com —— index.htmlwww.xxx...

【Vue 开发实战】生态篇 # 18:Vuex最佳实践
说明【Vue 开发实战】学习笔记。核心概念State一this.$store.state.xxx 取值——mapState 取值Getter 一this.$store.getters.xxx 取值——mapGetters 取值Mutation 一this.$store.commit( "xxx" )...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



