Angular APP_INITIALIZER Injection Token 的使用方法介绍
import { APP_INITIALIZER } from '@angular/core' 这行代码在 Angular 中的作用是导入名为 APP_INITIALIZER 的常量,它来自 Angular 核心模块 @angular/core。APP_INI...
Angular 应用开发中 Injection Token 的使用方法介绍
Angular是一个流行的前端JavaScript框架,它提供了一种强大的方式来构建单页应用程序(SPA)。在Angular中,依赖注入(Dependency Injection,DI)是一项关键的功能,它允许我们有效地管理应用程序中的依赖关系。Angular的依赖注入系统使用Inje...

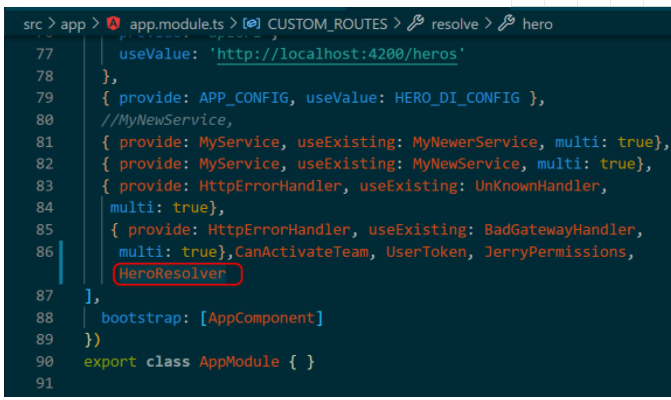
Angular路由里的resolve接口的使用方法
https://angular.io/api/router/ResolveInterface that classes can implement to be a data provider. A data provider class can be used with the router to ...

Angular Route数据结构里常用字段使用方法一览
本文介绍Route interface里常用字段的使用方法。https://angular.io/api/router/Route#descriptionpathCan be a wild card (**) that matches any URL (see Usage Notes below)....

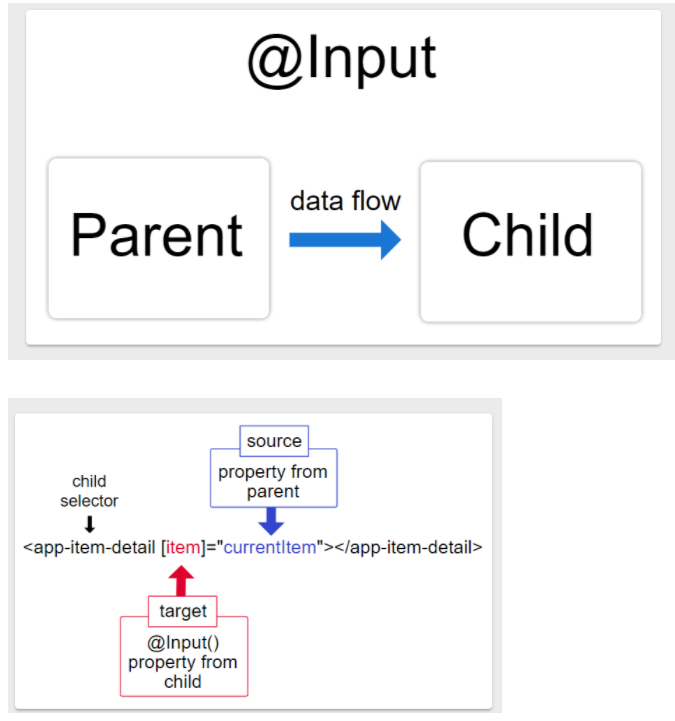
Angular应用里的@Input和@Output注解使用方法介绍
这一对注解用于在parent上下文和子指令或者组件之间共享数据。@Input修饰的属性可写,用于数据绑定,而@Output属性可被订阅(Observable).@Input() and @Output() allow Angular to share data between the parent ...

Chrome扩展应用Angular state inspector的使用方法
在Chrome Web Store上安装这个扩展:Angular state inspector打开一个Angular应用,在Chrome开发者工具的Elements标签页里,多出来一个State标签,可以查看当前Angular应用的绑定信息:在内部属性__ngContext__里,可以看到Angu...

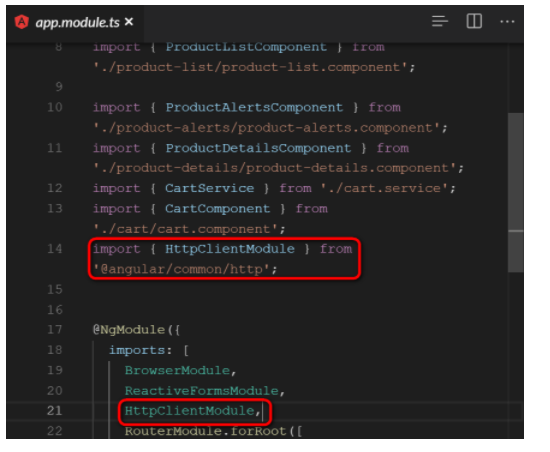
Angular HTTPClient的使用方法
这个例子演示了如何使用Angular的HttpClientModule.在app.module.ts里导入HttpClientModule:import { HttpClientModule } from ‘@angular/common/http’;Add HttpClientModule to ...

Chrome扩展应用Angular state inspector的使用方法
Chrome扩展应用Angular state inspector的使用方法
angular.foreach 循环使用方法
angular有自己的生命周期。循环给一个 angular监听的变量复值时。最好还是用angular自带的循环方法。“angular.foreach” 格式: var objs =[{a:1},{a:2}]; angular.forEach(objs, function(data,index,arr...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular配置
- Angular nginx
- Angular项目
- Angular spring
- Angular springboot
- Angular应用
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular组件
- Angular sap
- Angular指令
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件
- Angular spartacus