Webpack 中的 module、chunk、bundle 究竟是什么?
如题,在研究 Webpack 时,这个问题也曾经困扰了我很久。到目前为止,在我看来,这些术语可以这样理解:module:不同文件类型的模块。Webpack 就是用来对模块进行打包的工具,这些模块各种各样,比如:js 模块、css 模块、sass 模块、vue 模块等等不同...
7中方式来减少webpack bundle体积
使用Webpack4并启用production模式描述该方式对于开发者模式是很有必要的。该模式会自动将剔除空格、新的行,还有没有用到的代码。并且该模式下会将一些公共库例如React的调试代码排除在外。实现在进行项目打包的时候,针对webpack使用-p的标签同时--mode production。w...

webpack拓展篇(六十八):bundle 和 bundless 的差异
说明玩转 webpack 学习笔记vite 发布 2.0 版本https://vitejs.cn/Vite 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成: 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新...
webpack中module package bundle chunk详细讲解
module 模块 写一个commonjs 或者amd规范的包就叫modulepackage 是所有module构成的,它是一个整体的概念,整个项目就是一个package,它可能是commonjs或者amd规范的包bundle是webpack打包的结果 所有的module都打包成一个文件 (modu...

前端打包优化分析的可视化工具——Webpack Bundle Analyzer
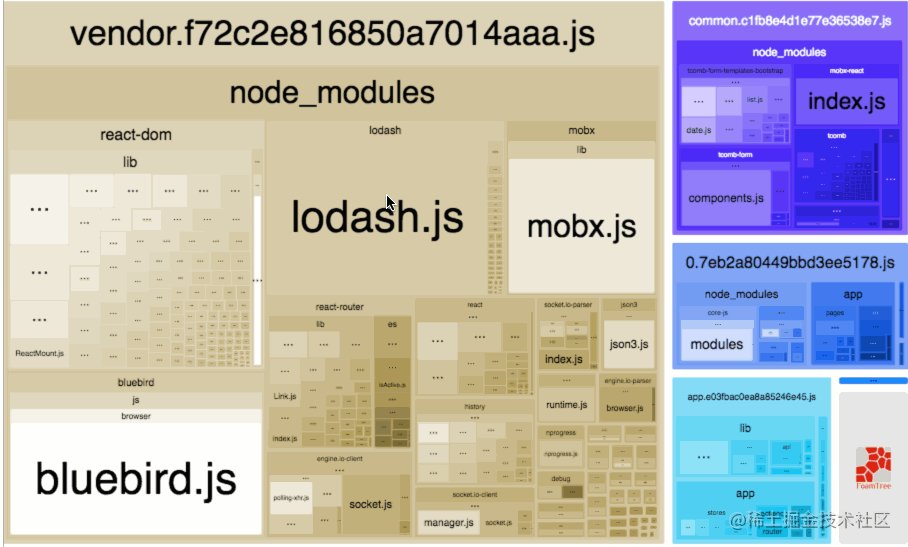
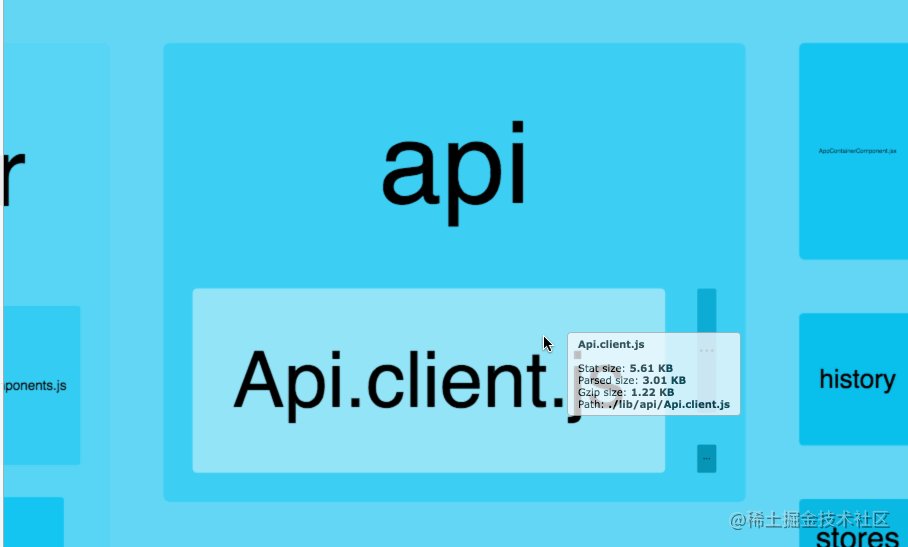
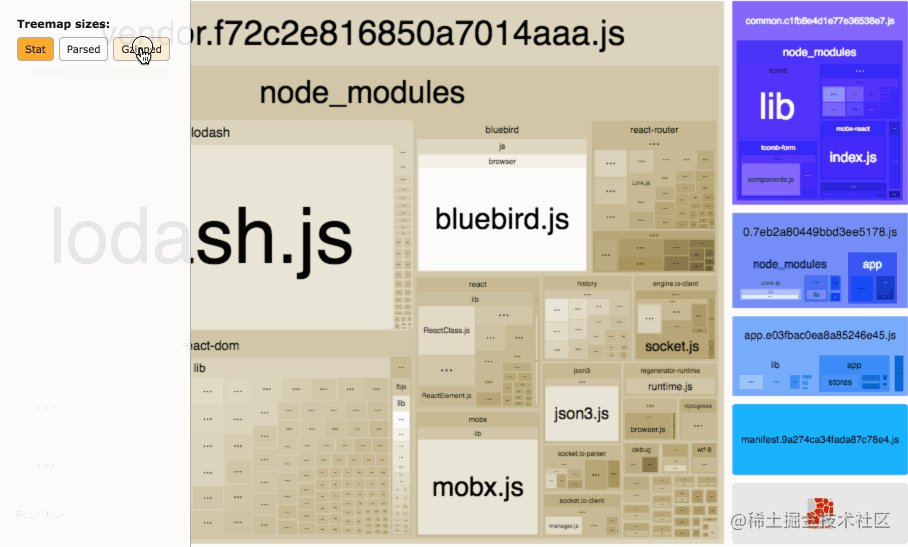
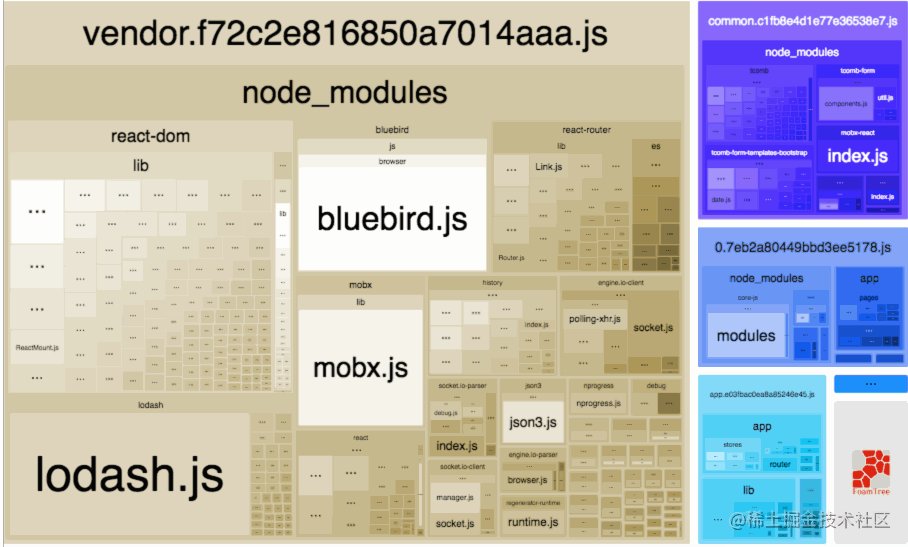
打包优化每个项目的时候,除了看控制台每个包的大小,其实十分推荐一款插件工具 Webpack Bundle Analyzer 它自己的介绍Visualize size of webpack output files with an interactive zoomable treemap.使用交互式可...

webpack术语之module、chunk和bundle
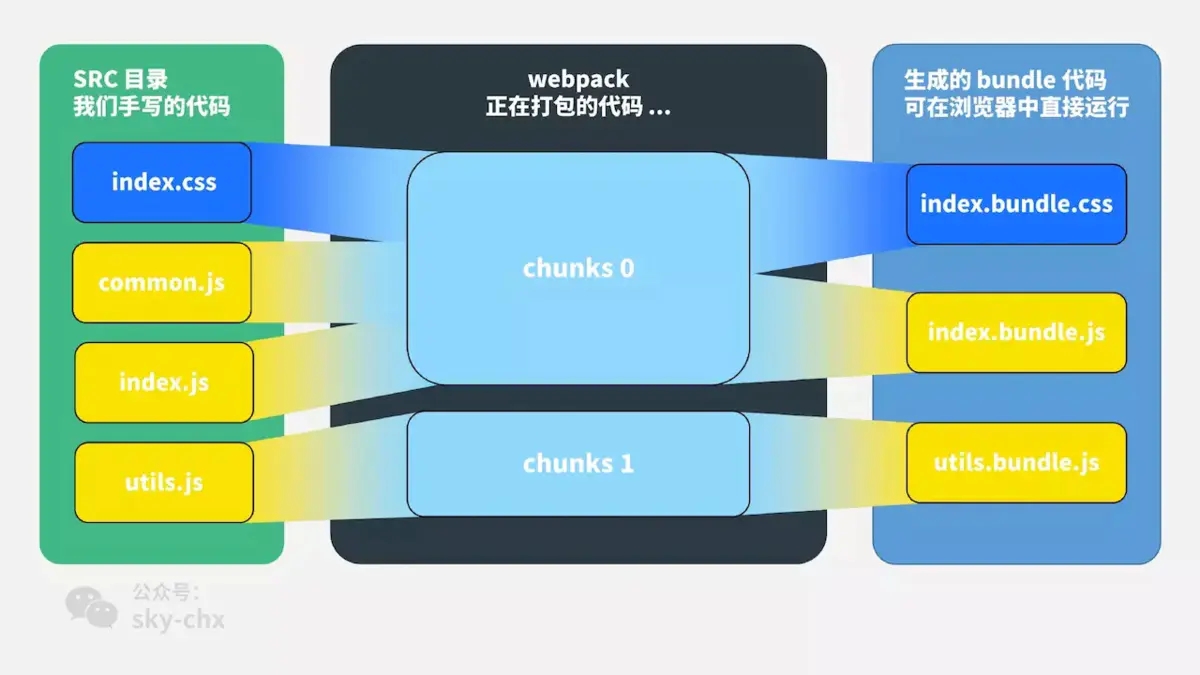
正文概念术语Module:提供比完整程序接触面(surface area)更小的离散功能块。精心编写的模块提供了可靠的抽象和封装界限,使得应用程序中每个模块都具有条理清楚的设计和明确的目的。Chunk:这是 webpack 特定的术语被用在内部来管理 building 过程。bundle 由 chu...
分别介绍webpack中bundle,chunk,module是什么?
分别介绍webpack中bundle,chunk,module是什么? 【精品问答】前端面试手册 【精品问答】前端面试手册之前端工程化篇
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack bundle相关内容
Webpack您可能感兴趣
- Webpack热更新
- Webpack开发
- Webpack原理
- Webpack rollup
- Webpack gulp
- Webpack vite
- Webpack调试
- Webpack选项
- Webpack loader
- Webpack plugin
- Webpack打包
- Webpack配置
- webpack前端
- Webpack vue
- Webpack项目
- Webpack构建
- Webpack优化
- Webpack学习笔记
- Webpack插件
- Webpack React
- Webpack入门
- Webpack js
- Webpack文件
- Webpack css
- Webpack学习
- webpack模块
- Webpack代码



