
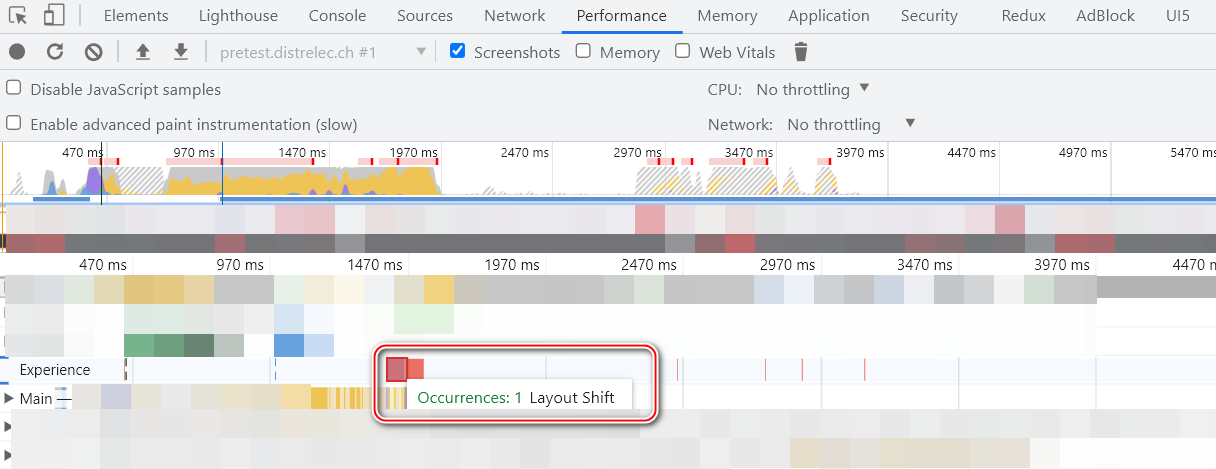
什么是 Chrome 开发者工具 performance 面板 Experience 里的 Layout shift
Chrome 开发者工具 performance 面板 Experience 中的 Layout shift(布局位移)是指在页面加载过程中元素的位置发生了意外的变化,这种变化可能会导致用户的不良体验,例如元素突然移动导致用户误点击其他链接或按钮。Layout shift 主要由...

什么是 Chrome 开发者工具 performance 面板 Experience 里的 Layout shift
Chrome 开发者工具 performance 面板 Experience 中的 Layout shift(布局位移)是指在页面加载过程中元素的位置发生了意外的变化,这种变化可能会导致用户的不良体验,例如元素突然移动导致用户误点击其他链接或按钮。Layout shift 主要由于以下原因引起:图片...

【性能】7分钟带你了解【尤大】都在使用的 Chrome Runtime Performance Debug!
前言前段时间用Vue3开发了一个线上标准的项目,也都已经提测了,最近可以抽时间来整理一下项目中用到的技术栈,( 我用前端【最新】技术栈完成了一个生产标准的项目【Vue3 + TS + Vite + Pinia + Windicss + NavieUI】。在开发之前特地重温了一下18年尤大的VUE C...

如何使用 Chrome 开发者工具 Performance tab 分析 JavaScript 的执行瓶颈
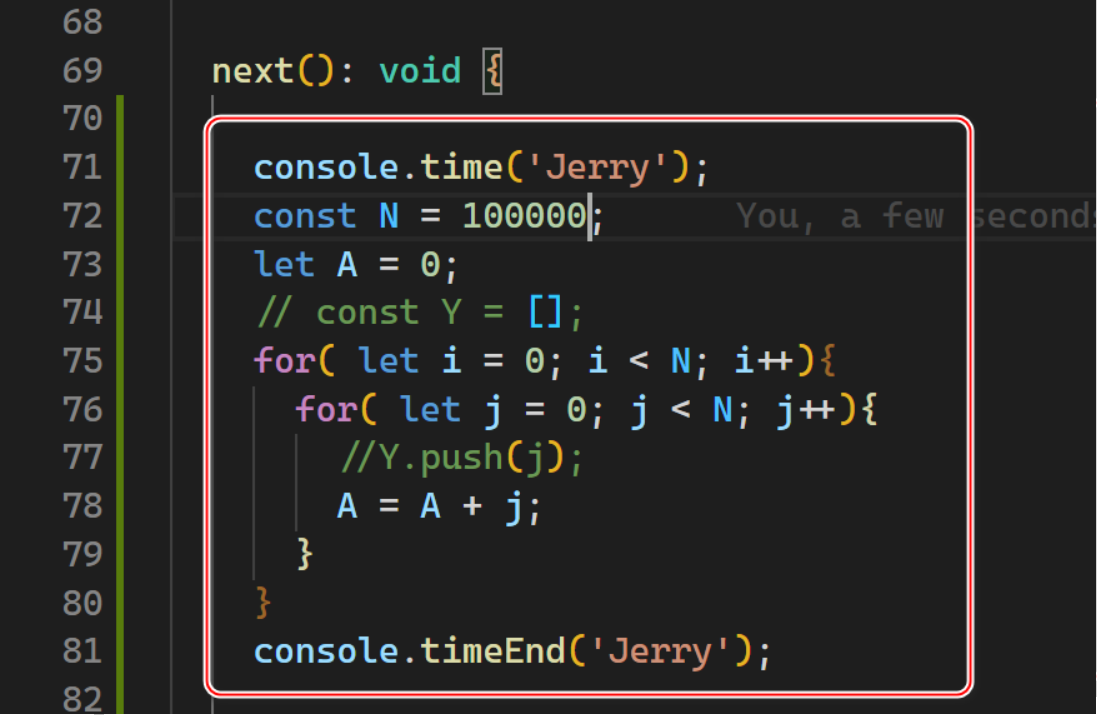
将下面这段代码插入 SAP Spartacus payment types Component 的 next 方法: console.time('Jerry'); const N = 100000; let A = 0; // const Y = []; for( let i =...

Chrome 开发者工具 performance 标签页的用法
Analyze runtime performance运行时性能是您的页面在运行时的表现,而不是加载。 就 RAIL 模型而言,本文介绍的方法对于分析页面的响应、动画和空闲阶段非常有用。在隐身模式下打开谷歌浏览器。 隐身模式可确保 Chrome 以干净的状态运行。 例如,如果您安装了很多扩展,这些扩...
Chrome 开发工具之Timeline/Performance
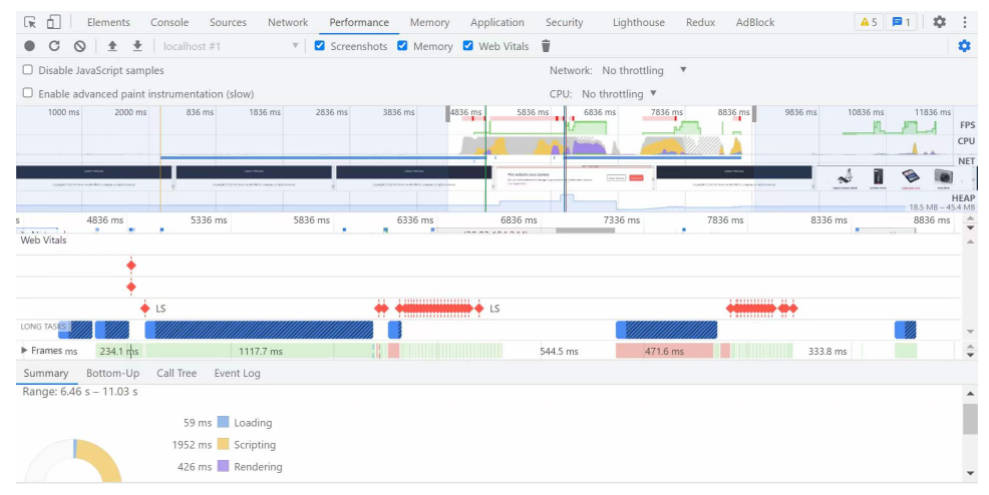
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline(现已更名Performance)更多的是用在性能优化方面,它的作用就是记录与分析应用程序运行过程中所产生的活动。 认识Timeline 接下来开始详细的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Chrome您可能感兴趣
- Chrome入门
- Chrome插件
- Chrome配置
- Chrome chromedriver
- Chrome函数计算
- Chrome教程
- Chrome分析
- Chrome developer
- Chrome工具
- Chrome标签
- Chrome浏览器
- Chrome开发者工具
- Chrome扩展
- Chrome google
- Chrome ie
- Chrome安装
- Chrome调试
- Chrome谷歌
- Chrome应用
- Chrome开发
- Chrome selenium
- Chrome web
- Chrome网页
- Chrome功能
- Chrome方法
- Chrome javascript
- Chrome js
- Chrome网站
- Chrome版本
