
CSS:CSS Modules
一、背景在编写代码的时候,经常会出现同名而被覆盖样式的可能,特别是大量使用组件的项目,添加css Modules可以减少这样的冲突。二、什么是CSS Modules根据CSS Modules的repo上的话来说是这样的:CSS files in which all class names and a...

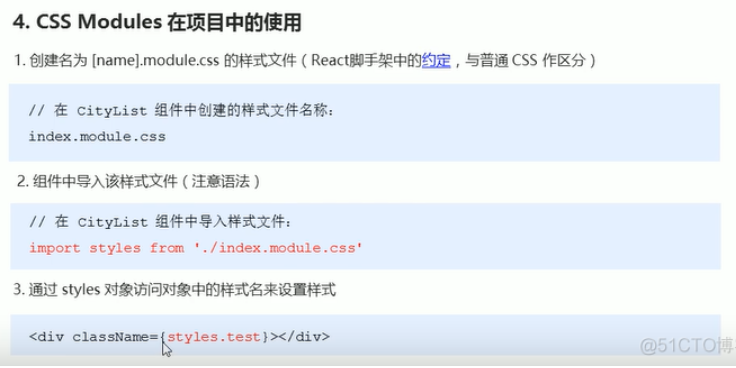
好客租房162-css modules在项目中的应用
import React from 'react' import axios from 'axios' //导入axios //导入navBar组件 import { NavBar, Icon, Toast } from 'antd-mobile' import './index.scss' imp...

好客租房161-css modules的说明
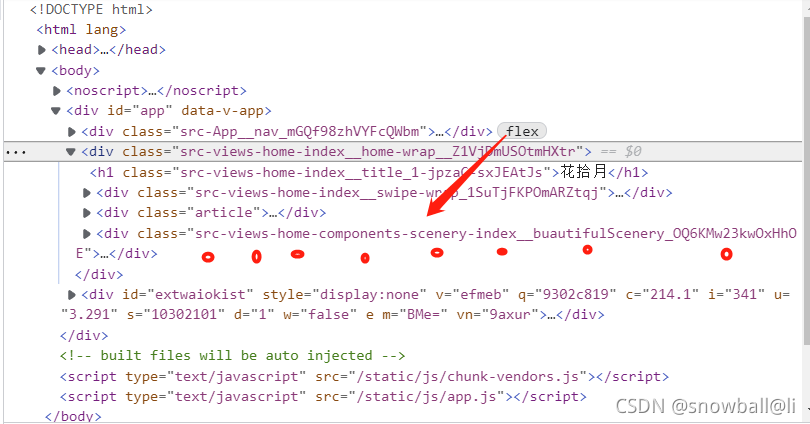
css modules通过对css类名重命名 保证每个类名的唯一性 从而避免样式冲突的问题换句话:所有类名就具有局部作用域 只能当前组件内部生效webpack的css-loader原因

什么是CSS Modules ?我们为什么需要他们
什么是CSS Modules?根据官方的repository介绍,CSS Modules是:所有的class的名称和动画的名称默认属于本地作用域的CSS文件。所以CSS Modules不是一个官方的规范,也不是浏览器的一种机制,它是一种构建步骤中的一个进程。(构建通常需要webpack或者brows...

中后台 CSS Modules 最佳实践
工作中发现前端 CSS 的使用五花八门,有用 Sass,Less 这种预处理语言,还有 CSS in JS 这种奇葩玩法,还有 TailWindCSS 这种原子化的 CSS 方案,还有 CSS Modules 这种专注解决局部作用域和模块依赖问题的单纯技术。这么多种类,我们该怎么选呢,下面我介绍一种...
Webpack 2 视频教程 012 - 理解Webpack 中的 CSS 作用域与 CSS Modules
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」。 Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲解的。 这个基本就是目前国内最好的 Webpack 2.0 最好的学习视频了,希望可以对新手或者复习...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







