
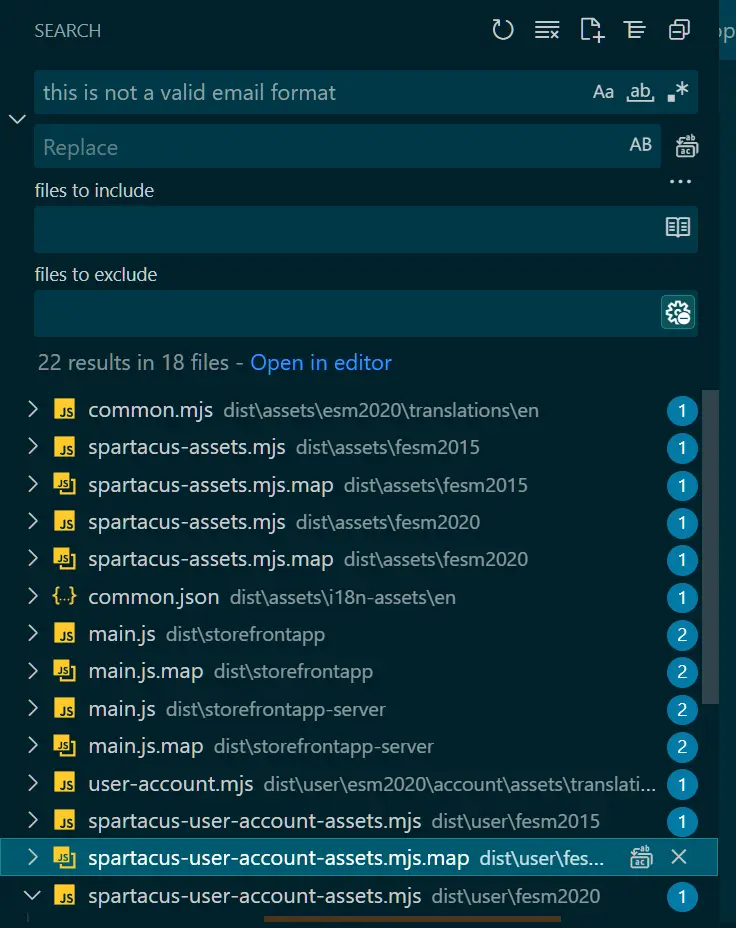
关于 Angular 构建之后生成的 dist 目录和 esm2020, fesm2015 等等
在Angular应用中,dist目录是构建应用后的输出目录,其中包含了已编译、打包和优化的应用文件。assets文件夹通常用于存放应用所需的静态资源,如图片、字体、配置文件等。esm2020、fesm2015和fesm2020是Angular构建过程中生成的文件夹,它们主要与Angular的模块加载...

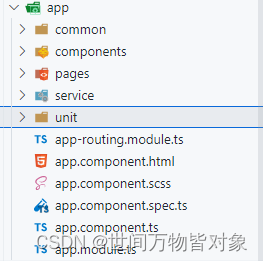
angular的目录
目录大概目录详情app.module.tsapp.component.htmlapp.component.scssapp.component.spec.ts这个是测试文件,一般情况下不要动他
如何使用gulp将bower下载的angular,bootstrap等,放到scripts或styles目录下
我使用gulp在Atom下配置一个项目,通过bower 下载了angular, bootstrap后, 但是不知道如何使用gulp将bower下载的东西引入到项目中,比如说script, style目录下, 求解 最好能把原理说一下。。。。! ^_^
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular api接口
- Angular api
- Angular导入
- Angular面试
- Angular应用
- Angular rxjs
- Angular版本
- Angular模式
- Angular请求
- Angular http
- Angular项目
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular react
- Angular路由
- Angular框架
- Angular学习笔记
- Angular渲染
- Angular调试
- Angular指令
- Angular组件
- Angular sap
- Angular方法
- Angular属性
- Angular依赖注入
- Angular vue
- Angular文件
