
微信小程序开发工具的使用,各个配置文件详解,小程序开发快速入门(二)
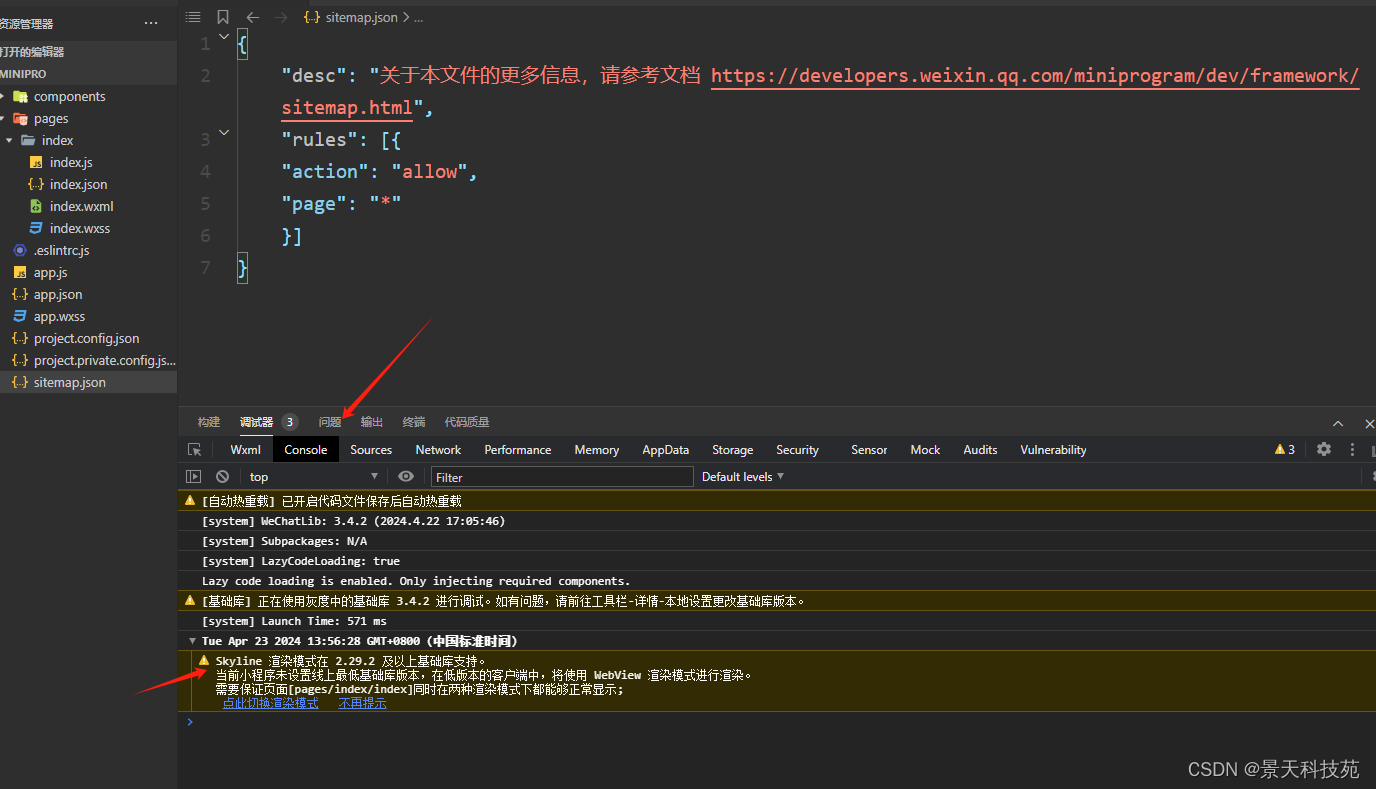
微信小程序开发工具的使用,各个配置文件详解,小程序开发快速入门(一):https://developer.aliyun.com/article/1497337 3.webview渲染 当我们打开console控制台,可以看到渲染支持提示 ...

微信小程序开发工具的使用,各个配置文件详解,小程序开发快速入门(一)
✨✨ 欢迎大家来到景天科技苑✨✨ 养成好习惯,先赞后看哦~ 1.创建微信小程序项目 1.1 创建项目流程(开发者) 1.获取 小程序id 小程序后台–》开发–》开发管理–》开发设置–》开发者ID AppID(小程序ID) wxxxxxxxxxxxf ...

微信小程序快速入门03
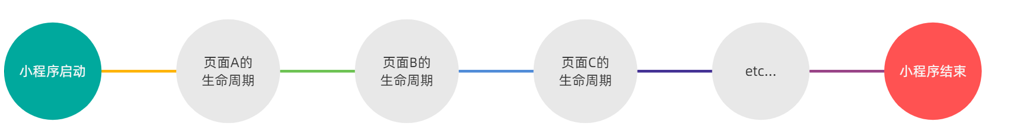
前言 本文讲诉:生命周期、WXS脚本。 一、生命周期 生命周期(Life Cycle) 是指一个对象从创建 -> 运行 ->销的整个阶段,强调的是一个时间段。例如: 张三出生,表示这个人生命周期的开始 ...

微信小程序快速入门02(含案例)
前言 讲诉内容:页面导航、页面事件。 一、页面导航 页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种: < a > 链接 location.href 小程序实现页面导航的两种方...

微信小程序快速入门01(含案例)
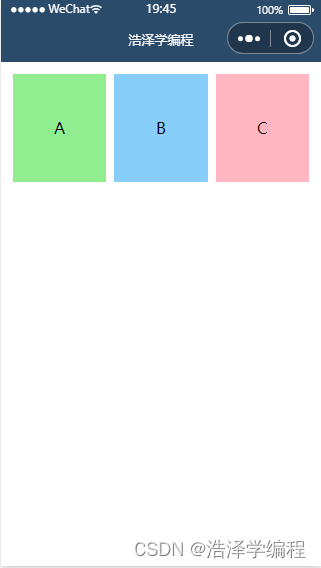
前言一篇学习常用组件、数据绑定、事件绑定、条件渲染、列表渲染、样式、全局配置(window、tabBar)、数据请求(GET、POST)、API。(包含黑马程序员本地生活首页实现案例)一、组件1.常用视图容器类组件view普通视图区域类似于HTML中的div,是一个块级元素常用来实现页面的布局效果&...
微信小程序快速入门开发指南(三)
十一、上传与下载 上传一个文件,举例如下: impFormExcel: function (e) { var that = this; //调出微信界面,从好友中选择已经发送过的文件 ...

微信小程序快速入门开发指南(二)
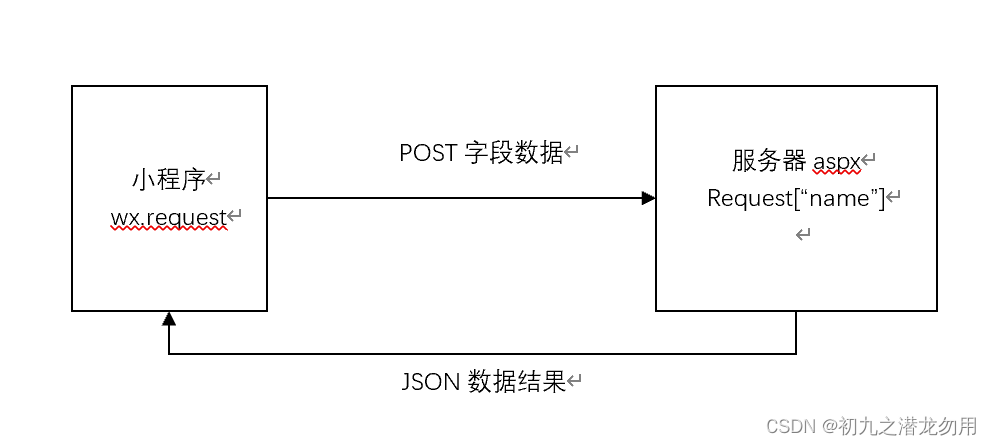
六、基本程序书写格式和JSON格式微信小程序的程序语法格式类似json格式,服务器也要采用结果以json的形式返回给小程序,这种格式需要对特殊字符进行编码,如下举例一个json字符串。{"errcode":0,"errmsg":"操作成功!"} 基本构成是花括号、键名、键值,多...

微信小程序快速入门开发指南(一)
一、安装微信小程序开发工具· 下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html二、申请一个测试号&nb...

微信小程序快速入门【二】
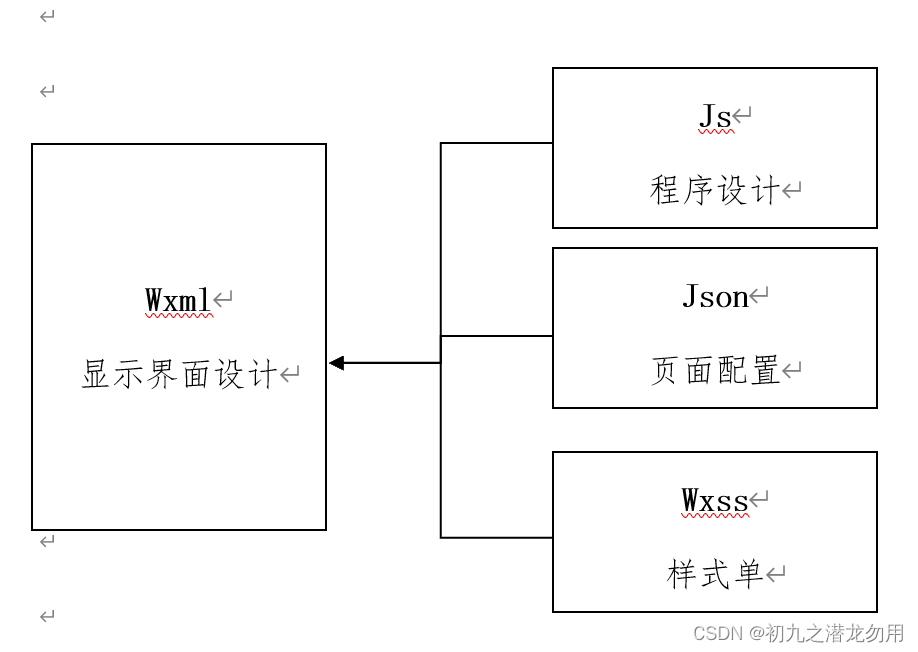
微信小程序快速入门【二】文章目录微信小程序快速入门【二】👨🏫内容1:背景👨⚖️内容2:项目结构👨💻内容3:项目配置文件app.json👨🚀内容4:项目配置文件project.config.json🍉文末推荐...

微信小程序快速入门【一】
微信小程序快速入门【一】文章目录微信小程序快速入门【一】👨🏫内容1:背景👨⚖️内容2:准备工作👨💻内容3:新建一个小程序🍉文末推荐 👨🏫👨🏫内容1:背景🙋...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子





