
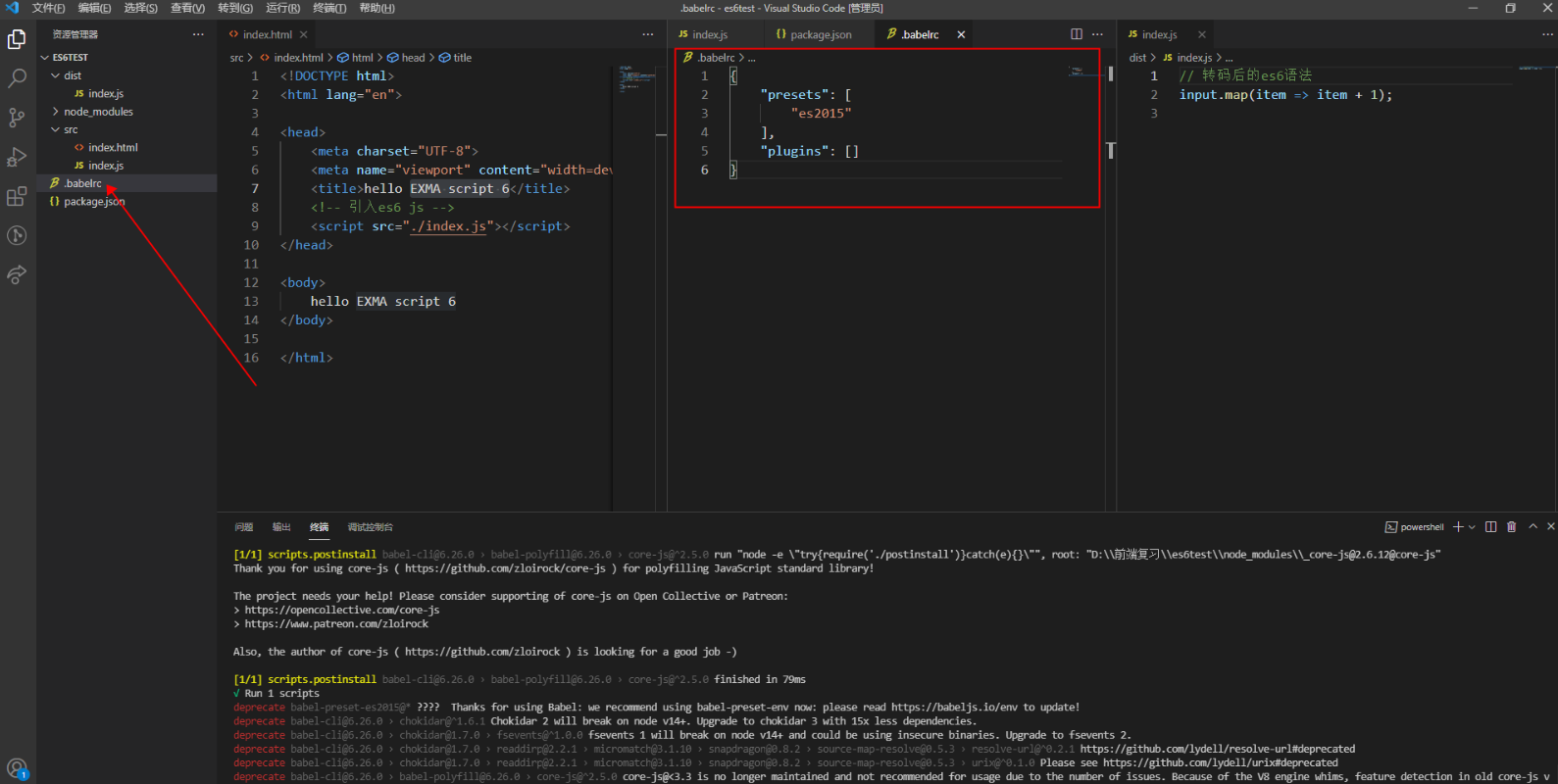
【微信小程序 | 实战开发】实现ES6转ES5开关
首先为什么要将es6转为es5?原因:为了浏览器兼容,以及为了在node.js环境可以顺畅运行应用程序。ES6作为JS的新规范,加入了很多新的语法和API,但现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。将ES6代码转为ES5代码,只需在项目中安...

【微信小程序 | 实战开发】ES5、ES6概述和新特性介绍
ES5、ES6概述和新特性介绍写在前面:什么是ES,我们需要学什么?ES全称ECMAScript它是一种由ECMA组织(前身欧洲计算机制造商协会)制定和发布的脚本语言规范。而我们学的JavaScript是ECMA的实现,但术语JavaScript和ECMAScript平时表达的是一个意思JS包括三个...

2.4【微信小程序全栈开发课程】ES6知识点详解--创建config.js配置文件
1、创建测试方法(1)编辑index.vue文件为了方便我们理解,直接在src/pages/index/index.vue文件中编辑,这样可以在微信开发者工具控制台中看到效果。在script部分methods中添加test方法methods: { addMark (add) { this.mark ...
微信小程序 - ES6
0、四大重点:class、moudle、promise、=>1、箭头函数:指代当前环境的this .可以在{函数体内沿用上一级的this}。2、待更新...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子





