
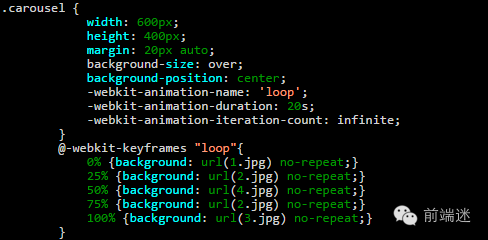
用CSS3实现一个简单的幻灯片效果页面
用CSS3的animation实现一个简单的幻灯片效果页面。为了兼容浏览器,记得加各浏览器前缀(“chrome和safira:-webkit-”、“firefox:-moz-”、“opera:-o-”)知识点:animation各属性。animation-name(动画名字,需用引号包裹)anima...

css3结合JavaScript实现翻页幻灯片效果
效果<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0;...
JS/CSS 选项卡 – 幻灯片效果
JS/CSS 选项卡 – 幻灯片效果
基于CSS的幻灯片工具 reveal.js
官网:http://lab.hakim.se/reveal-js/#/ github https://github.com/hakimel/reveal.js 更多资源:6个最好的 HTML5/CSS3 演示(PPT)框架 reveal.js是一个...
CSS幻灯片,切换图片时,2张图片有一部分出现重叠。
HTML CSS .middle{ width: 100%; min-height: 100%; } .slide{ position: absolute; top: 0; left: 0; width: 100%; min-height: 100%; -webkit-animation: slid...
怎么用纯CSS来做出幻灯片效果
怎么让多张图片不停的循环
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







